Contrôle de sonar, 2013/2014, TD1
Sommaire
Présentation du projet
Présentation globale du sujet
Partie Electronique
Rappel du cahier des charges
Système sonar
La carte FPGA mesure en permanence la distance avec l'obstacle le plus proche. La mesure de distance est basée sur la mesure du décalage entre l'émission d'un signal ultrason et sa réception, après rebond sur l'obstacle. La valeur de ce temps sera codée sur huit bits (1 octet). Le taux de rafraîchissement de la mesure sera fixé à 1 seconde. La vitesse du son sera considérée comme égale à 340 m/s. Un second octet représentant l'état des boutons-poussoir (les deux bits de poids faible représentent l'état des boutons-poussoir, les six autres bits sont à zéro) sera envoyé à la suite de cette donnée (voir la figure 5). Ces deux octets seront éventuellement stockés en mémoire RAM puis envoyés à la FoxBoard au travers de la liaison série. Par ailleurs, la carte reçoit par l'intermédiaire du port série la position du servo-moteur en degrés. Ces données comportent quatre octets, un par afficheur. Chaque bit de l’octet représente directement l'état allumé ou non des segments d’un afficheur
Sous-système contrôle de sonar
Ce module a pour but de mesurer la distance entre la carte et un obstacle. La mesure de distance se base sur la mesure du temps de parcours d'une onde ultrasonore émise puis reçue, après réflexion sur un obstacle. Ce sous-projet est composé de deux parties : une partie implantée dans la carte FPGA de la NanoBoard et une partie analogique réalisée sur une plaque d'essais. Partie FPGA : la partie implantée dans le FPGA a pour fonction de générer un signal carré à la fréquence de résonance de l'émetteur d'ultrason afin de permettre l'émission du signal. Le début d'émission fera démarrer un compteur (12 bits), qui sera arrêté lors de la réception du signal ultrason sur le récepteur. Ainsi la valeur du compteur correspond à une représentation de la distance parcourue par l’onde ultrasonore. L’écriture de la valeur du compteur en mémoire sera permise grâce à un bit de permission d’écriture. Partie analogique : la partie analogique doit permettre d'adapter le signal de sortie du FPGA (signal carré à la fréquence de résonance de l'émetteur) à l'émetteur d'ultrasons (signal carré, avec une tension et une puissance disponible compatible avec l'émetteur). De même pour la réception, ce circuit électronique doit adapter l'onde reçue par le récepteur afin de la rendre compatible avec l'entrée du FPGA notamment son amplification et sa mise en forme (signal 0-5v). Afin de simplifier la vérification du fonctionnement, l'utilisation de l'analyseur logique est fortement recommandée.
Partie FPGA
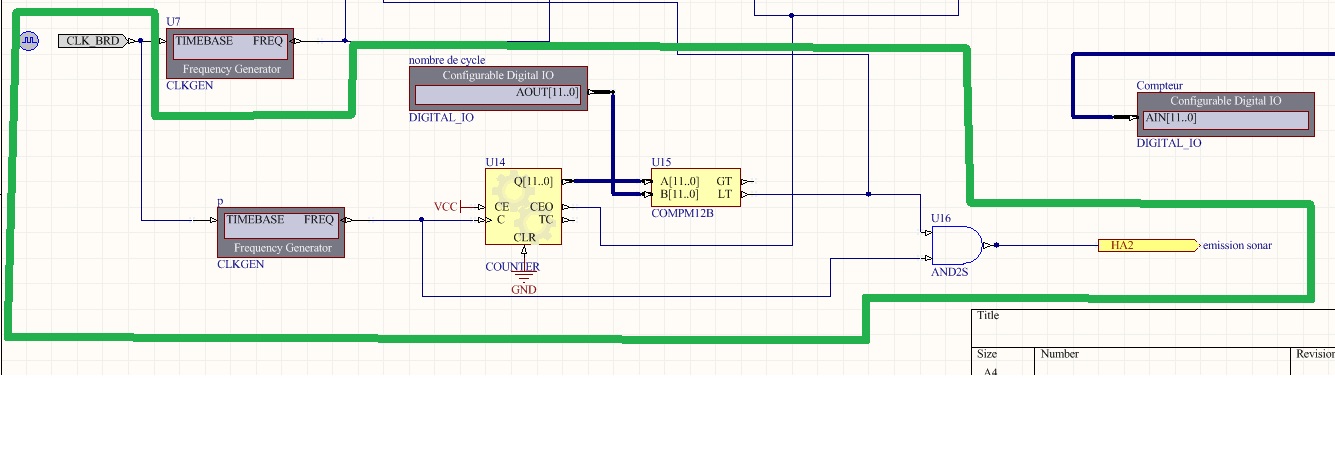
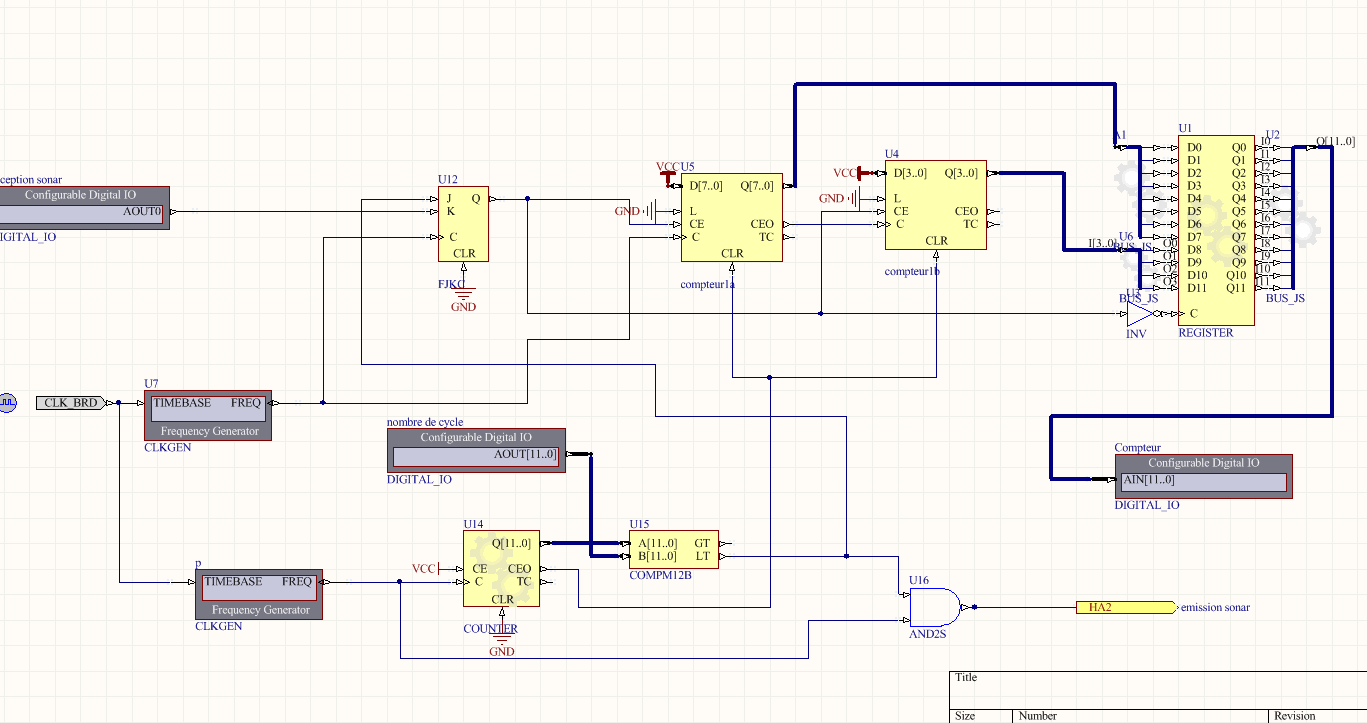
La partie émission est constitué d'une horloge qui délivre un signal de 40kHz, ce qui correspond à la fréquence de résonance de notre émetteur ultrason. Cette horloge est relié à un compteur 12 bit. Un comparateur nous permet de comparer la valeur du compteur à celui d'une constante. Cette constante, c'est le nombre de créneaux qui compose le trains d'onde qui va être émis. Une fois cette valeur atteint, le compteur va continuer à compter mais le signal lui ,grâce à la porte and, ne sera plus transmit, et cela jusqu'à la fin du compteur. Une fois que le compteur arrive à sa valeur finale, il repasse à 0 et donc le signal et de nouveau transmit.
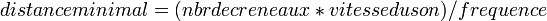
choix de la valeur de la constante : La quantité de créneaux influe sur la "zone morte" qui correspond à la distance minimal de détection et sur la distance maximal. En effet, plus le train d'onde est large plus il pourra parcourir de distance avant d'être totalement atténué, mais la "zone mort" sera plus grande. Il faut donc faire un compromit et nous avons décidé de fixer une distance minimal de détection de 10cm.

Ce qui nous une trame de 11 créneaux.
choix de la taille du compteur :
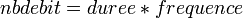
La taille du compteur influe sur la durée entre deux trains d'ondes et donc sur la distance maximal de détection. Nous avons décider d'envoyer une onde toutes les 0.1 seconde

il faut donc un compteur 12 bits.
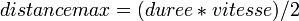
 ( divisé par 2 car il ne faut pas oublié qu'il y a un aller et un retour )
( divisé par 2 car il ne faut pas oublié qu'il y a un aller et un retour )
ce qui donne une distance maximale de mesure de 17m.
Avec ces paramètres, le sonar peut sans problèmes marcher dans une salle de TP.
Le rendu final est le suivant :
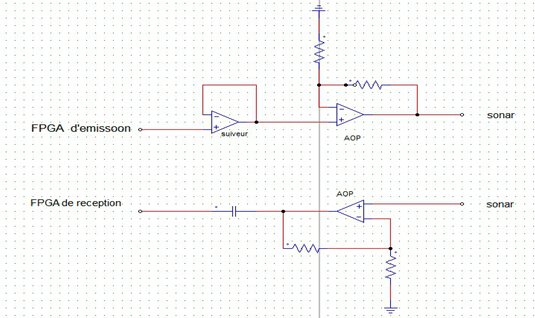
Partie analogique
Emission: Le suiveur est une étage tampon afin de protéger la nanoboard, après le suiveur, après c’est un amplificateur non-inverseur pour amplifier la signale à émettre.
Réception: le amplificateur non-inverseur est pour amplifier le signal reçu, car le signal de retour est très faible. Le condensateur sert à filtrer des bruits.
Partie Informatique
Jérôme Bailet - Arnaud Deshays
Présentation de la partie informatique
L'objectif de la partie informatique est de réaliser un sous-système de contrôle de sonar ultra-sons. Une interface Web associée permet à l'utilisateur de faire tourner le sonar suivant un angle précis (en utilisant un servo-moteur commandé par une interface Phidget) et d'afficher la mesure de distance correspondant à la direction choisie.
1ère séance
Cette première séance nous a permis de bien définir le sujet.
A l'aide de la page web 2.0 structuré en HTML et avec des fonctions javascript (utilisation de la bibliothèque JavaScript jquery.js), l'utilisateur entre un angle en degré. Quand la valeur est saisie (évènement Javascript Onclik) un requête AJAX est envoyée à un script CGI-BIN écrit en C qui commande le module Phidget. Une autre requête Ajax est envoyée vers un script PHP de scrutation pour récupérer la distance mesurée par le sonar.
Lors de cette séance nous avons installer les bibliothèques Phidget pour commander le servo-moteur et jQuery pour l'interface Web 2.0 Nous avons égalemment commencer à coder le fichier commanderservo.c permettant de contrôler le servo-moteur.
2ème séance
L'objectif de cette deuxième séance est de contrôler le servo-moteur à partir de la page Web Acceuil.html. Nous avons donc finaliser le fichier de commande du servo-moteur commandeservo.c et l'adapter à l'interface Web.
Commande du servo-moteur
Afin de contrôler le servo-moteur, nous avons créé un le fichier commandeservo.c en modifiant le fichier Servo-simple.c. Pour cela, il a d'abord fallu analyser les fonctions présentes, puis supprimer tous les printf, ceux-ci ne nous étant d'aucune utilité.
Nous avons ensuite adapté notre commandeservo.c au script CGI-BIN une fois la bibliothèque cgi.h incluse et en nous servant de l'exemple à notre disposition.
s_cgi *cgi;
cgi=cgiInit();
cgiHeader();
char *anglet = cgiGetValue(cgi,"data");
double angle = atoll(anglet);
if((angle >= 40)&&(angle<=200))
{
servo_simple(angle);
}
cgiFree(cgi);
return 0;
Une fois l'interface cgi initialisée, on récupère la valeur de l'angle passée en paramètre ("data") avec cgiGetValue, puis on converti cette valeur en double avec atoll (car cgiGetValue renvoi une chaine de caractère).
Le rayon d'action du servo-moteur se situant entre 40 et 200 degrés, si l'angle en paramètre est extérieur à cet intervalle, on ne le prend pas en compte.
On lance ensuite la fonction servo_simple pour faire pivoter le servo-moteur à l'angle souhaité.
Pour tester le fichier une fois compilé et placé dans le répertoire /usr/lib/cgi-bin il a fallu utiliser chmod u+s pour obtenir les droits nécessaires.
Création de l'interface Web
Nous avons crée le fichier Accueil.html qui est constituée d'un simple champ texte dans lequel l'utilisateur entre la direction en degrés.
On ajoute la ligne de code
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" >
afin d'utiliser la librairie jquery.js et de rajouter le script javascript.
Pour envoyer l'angle il suffit de cliquer sur le bouton Envoyer ce qui aura pour effet de déclencher l’événement javascript Onclick et de lancer la fonction javascript envoyer().
<input type="submit" name="Envoyer" value="Envoyer" onclick="javascript:envoyer();"></input>
La fonction envoyer() est une requête AJAX qui récupère l'angle entré par l'utilisateur et l'envoie au script CGI-BIN.
function envoyer(){
var saisierecue = $('#saisie').val();
$('#saisie').val();
var parameters={ data: saisierecue};
$.ajax({url: '/cgi-bin/commandeservo', type: 'post', data: parameters, success: mesureSonar});
}
Les fichiers Accueil.html et jquery.js seront situé dans le répertoire /var/www/html de l'ordinateur.
Pour lancer la page web il suffit d'écrire dans l'onglet d'un navigateur : localhost/Accueil.html.
3ème scéance
Au cours de cette séance nous nous sommes consacré au fichier MesureSonar.php et à son appel dans la page Web.
Création du fichier PHP
Nous avons modifié l'exemple de fichier.php fourni pour l'adapter à notre utilisation.
define('SERIAL_DEVICE','/dev/ttyACM0');
$f=fopen(SERIAL_DEVICE,'r');
if(!$f) die("Le port série n'a pas pu être ouvert");
Si le port n'a pas été ouvert corectement, un message s'affiche pour nous le signaler.
for($i=0;$i<8;$i++)
{
$byte=fread($f,1);
if(strlen($byte)!=1) die("fread\n");
}
$byte=fread($f,1);
Nous n'avons rien changé dans la boucle for, mais afin de récupérer la dernière valeur lue, nous avons ajouté un autre fread une fois la boucle terminée.
printf("%s\n",$byte[0]);
Nous avons modifié l'exemple afin d'afficher la chaine de caractère renvoyée par fread.
fclose($f);
Ajout des fonctions Javascript à la page Web
Nous avons crée la fonction mesureSonar() qui va déclencher le fichier MesureSonar.php. Cette fonction fait partie du paramètre success de la requête AJAX de la fonction envoyer().
$.ajax({url: '/cgi-bin/commandeservo', type: 'post', data: parameters, success: mesureSonar});
La fonction mesureSonar() ne se déclenche donc que lorsque la fonction envoyer() réussie.
De même pour l'affichage de la distance sur la page web par le script php on va créer la fonction display qui sera en paramètre success de mesureSonar() :
function mesureSonar(){
$.ajax({url: 'MesureSonar.php', type: 'post', success: display});
}
La fonction display() va afficher le retour de MesureSonar.php dans la div de id="display" de la page web.
function display(message){
$("#display").html(message);
}
Séances supplémentaires
N'étant pas parvenus au terme du projet au bout des 3 séances précédentes, nous avons donc décider d'effectuer une ou deux séances supplémentaires afin de le terminer.
Dans un premier temps, nous avons finalisé le fichier MesureSonar.php et configurer la liaison série. Dans un second temps, nous nous sommes familiariser avec le fonctionnement de la Foxboard et au protocole à adopter pour y implanter l'ensemble de nos fichiers.
Finalisation de MesureSonar.php Afin d'initialiser la liaison série, nous avons rentré les commandes suivantes
stty -F /dev/ttyUSB0 9600 cs8 \ -hupcl -icrnl -ixon -opost -onlcr -isig -icanon \ -iexten -echo -echoe -echok -echoctl -echoke ignbrk sleep 9999d 3</dev/ttyUSB0
Configuration de la Foxboard
A l'aide du programme minicom nous configurons la Foxboard. L'adresse de notre Foxboard est : 172.26.79.1. Dans le fichier /etc/apt/sources.list, nous avons changer l'adresse du serveur existant pour le remplacer par celui de Polytech'Lille. Pour configurer la carte Ethernet, nous avons écrit les lignes suivantes dans le fichier /etc/network/interfaces
auto eth0 iface eth0 inet static address 172.26.79.1 netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
Puis on entre égalemment la commande :
ifup eth0
Nous avons installer la librairie GD pour réaliser des dessins en PHP5; le paquetage cgilib pour utiliser les scripts CGI-BIN en C et la librairie Phidget.
Importation des fichiers sur la Foxboard
Afin d'implémenter les fichiers sur la Foxboard on se connecte en ssh en tant que root à partir de l'adresse IP de la Foxboard : 172.26.79.1
On copie les fichiers dans la Foxboard par la commande :
scp -r pifou@tutur01.insecure.deule.net:/source /destination
Afin d'initialiser le port série depuis la Foxboard, nous avons créé un fichier rc.local contenant les mêmes commandes d'initialisations que pour le test en local.host mais en remplaçant ttyUSB0 par ttyACM0. Il a aussi fallut modifier define('SERIAL_DEVICE','/dev/ttyUSB0'); par define('SERIAL_DEVICE','/dev/ttyACM0'); dans le le fichier MesureSonar.php.
Nous avons donc placé les fichiers commandeservo.cgi, commandeservo.c dans /usr/lib/cgi-bin , Accueil.html, MesureSonar.php, jquery.js dans /var/www/html, et rc.local dans /etc
Résultats
Nous avons réalisé une vidéo montrant le fonctionnement du système.