Enseignement de spécialité SE 2021/2022 Groupe 2 / B1
Sommaire
Chaîne de commande de système embarqué
L'objectif de notre projet était de réaliser un système embarqué capable à l'aide d'une application sur un téléphone Android
Carte électronique
Nous avons choisi de réaliser notre carte à base d'ATTiny85 que nous avons routé sur Fritzing en nous basant d'un exemple du circuit CDC232 sur le site http://www.recursion.jp/prose/avrcdc. Vous pouvez voir ci joint le schéma électronique de notre carte. Le schéma a été réalisé lors de la première séance et a été validé par le professeur la deuxième séance. De plus, en réalisant le schéma cinématique, nous avons découvert les composants utiles pour créer une carte, puis aussi comment faire un circuit au plus simple et lisible.
Schéma électronique de la carte :
Fichier:2021 ES 2 1 schema.zip
Après avoir rangé les composants et réalisé le routage lors de la deuxième et troisième séance, on se retrouve avec le système suivant :
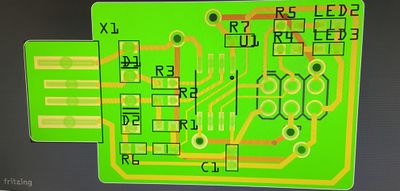
Résultat du routage :
Lorsque nous avons dû commencer à router, nous découvrions cela et nous ne savions pas comment faire. Ces deux séances nous ont alors permis de comprendre comment fonctionner le routage et nous avons pu ensuite optimiser au mieux notre carte en ne réalisant seulement que 3 liaisons au dessous de la carte.
Notre carte a ensuite pu être envoyé en fabrication après quoi nous l'avons récupéré partiellement soudée. Nous avons d'abord eu un soucis de production ce qui nous a empêché de souder lors de la quatrième séance. Nous avons donc réalisé l'application web pendant ce temps. Ensuite, lors de la dernière séance, il ne manquait plus qu'à mettre deux résistances, une LED, deux diodes, le contrôleur ainsi que les fils à faire passer sur le dessous de la carte. Après soudure, notre carte ressemble à ceci :
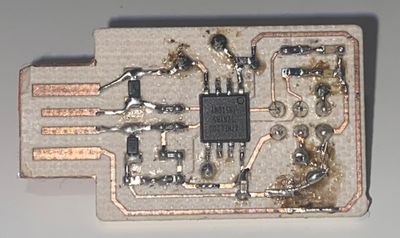
Photo de la carte soudée :
Nous avons découvert la soudure d'une carte lors de ce projet. Au début ce n'est pas simple, nous ne savions pas comment nous y prendre mais après plusieurs soudures, nous arrivions de mieux en mieux à souder les composants.
Nous avons ensuite pu tester notre carte sur un ordinateur, ce qui nous donne le résultat suivant :
Vidéo très courte de la carte en fonctionnement :
Media:2021_ES_2_1_carte_fonctionne.mp4
Site Web
Malheureusement, cette partie n'a pas du tout été traitée par notre binôme suite à un manque de temps...
Application mobile
Nous avons également du développer une application mobile sur le site web MIT App Inventor. Nous avons pour ceci du réaliser une interface semblable à l'écran d'un téléphone portable. Elle a été réalisé lors de la quatrième séance mais nous n'avons pas réellement eu d'indication dans la réalisation de celle - ci. Nous n'avons donc pas pu tester si elle fonctionne car nous n'avions pas de téléphone Android.
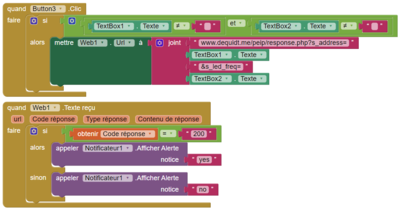
Partie principale des blocs de mon application :
Le bloc supérieur est le cœur de notre programme. Il détecte quand le bouton "Go !" est pressé puis, si aucune des zones de texte n'est vide, affiche la page à l'URL. Le bloc inférieur est un bloc de "test".
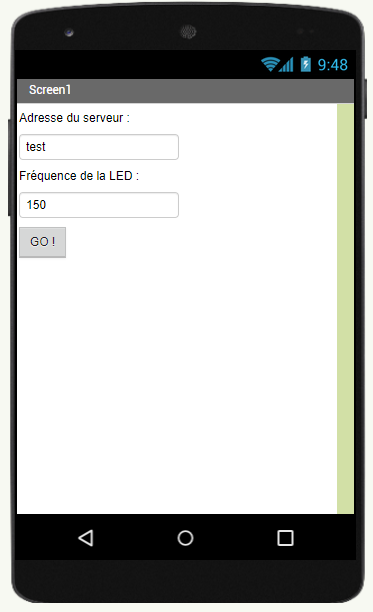
Interface utilisateur :
Ici par exemple, l'utilisateur va se connecter sur le site www.dequidt.me/peip/response.php?s_address=test&s_led_freq=150. Il désire donc que la LED de la carte branchée sur l'ordinateur d'adresse IP "test" clignote à une fréquence de 150Hz.
Bilan
1ère séance : le schéma cinématique a été réalisé et quasi terminé. Nous n'avons pas eu de difficulté à prendre en main le site.
2ème séance : le professeur a validé notre schéma cinématique et nous avons commencé le routage. Nous avons eu quelques difficultés mais nous avons tenté de tout mettre en ordre.
3ème séance : Pour terminer notre routage, nous nous sommes aidés du routage mis à notre service sur le wiki et nous l'avons quasi terminé. Il restait seulement quelques fils à faire passer sur le dessous. Le professeur l'a terminé pour la séance d'après.
4ème séance : Nous étions prêts pour faire la soudure des composants, cependant notre carte était perdue. Nous avons donc commencé à réaliser l'application mobile mais nous n'avons pas pu vérifier si celle ci fonctionnait et aucun professeur n'était disponible pour vérifier si elle était correcte.
5ème séance : Avec Monsieur Conrard.
6ème séance : Nous avons pu finir de souder notre carte et l'avons testé sur un ordinateur. Lorsque dans un terminal, nous mettons "B" alors la led rouge s'allume, "b" elle s'éteint, si nous mettons "C", la led verte s'allume et "c" elle s'éteint. Je n'arrive cependant pas à la faire fonctionner sur mon ordinateur (windows) mais la led s'allume lorsque je la met dans le port USB.
Lors de ce projet, nous avons pu réaliser de A à Z la carte avec grand soin. Cependant, nous avons donc pas pu réaliser l'application web et l'application mobile (entièrement) par manque de temps. Ce projet, nous a permis de découvrir la spécialité système embarqué notamment sur le plan électronique.