Fabricarium - partage simplifié
Sommaire
- 1 Cahier des charges
- 2 Étapes du projet
- 3 Avancement du Projet
- 3.1 Semaine 14 (04/05/2015)
- 3.2 Semaine 13 (27/04/2015)
- 3.3 Semaine 12 (20/04/2015)
- 3.4 Semaine 11 (13/04/2015)
- 3.5 Semaine 10 (06/04/2015)
- 3.6 Semaine 9 (30/03/2015)
- 3.7 Semaine 8 (23/03/2015)
- 3.8 Semaine 7 (16/03/2015)
- 3.9 Semaine 6 (09/03/2015)
- 3.10 Semaine 5 (23/02/2015)
- 3.11 Semaine 4 (16/02/2015)
- 3.12 Semaine 3 (09/02/2015)
- 3.13 Semaine 2 (02/02/2015)
- 3.14 Semaine 1 (26/01/2015)
- 4 Liens externes
- 5 Fichiers rendus
Cahier des charges
Présentation générale du projet
Contexte
Dans le cadre de la création récente du fablab de Polytech Lille "le Fabricarium", il est nécessaire de documenter les réalisations qui y sont faites. Chacun de ces projets seront documentés dans une "boite documentaire" au Fabricarium. L'ajout et la modification de ces projets sera possible depuis plusieurs plateformes et pour tout public, sans connaissances préalables.
Objectif du projet
Concevoir et réaliser une “boite documentaire” permettant de partager facilement les réalisations et projets du Fabricarium (FabLab) de Polytech Lille.
Description initiale du projet
Au Fabricarium comme dans tout fablab, il est nécessaire que les réalisations et projets faits au Fabricarium soient documentés et partagés au grand public. Ce public présente des origines très diverses ce qui impose à cette “boite documentaire” d’être la plus simple d’utilisation pour pouvoir partager simplement ses réalisation.
Cette boite documentaire doit permettre de simplement :
- prendre une vidéo d’une personne désirant expliquer sa réalisation,
- prendre des photos des objets liés à son projet,
- ajouter une légende,
- publier le “reportage” réalisé sur différentes plateformes à l’aide d’un simple bouton.
Les différentes plateformes pourront être un site internet, un smartphone ou une tablette. Sur ces deux dernières plateformes, il pourra être envisagé la réalisation d’une application accessible par tous.
Cette boîte devra être utilisable de 7 à 77 ans, par un public très varié, sans connaissances préalables.
Une extension à cette boite documentaire sera une plateforme permettant aux utilisateurs plus avancés d’ajouter divers éléments à leur projet (textes, présentations, mise en forme, …).
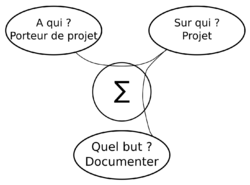
Un diagramme bête à corne permet de situer simplement notre système et répond au questions suivantes :
- A qui notre projet profite-t-il ?
- Au porteur de projet du Fabricarium
- Sur quoi agit-il ?
- Sur le projet du Fabricarium
- Dans quel but ?
- Documenter le projet
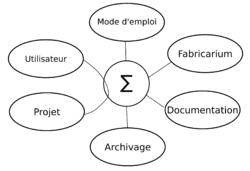
Un diagramme pieuvre prend en compte l'environnement du système et permet d'établir la liste de fonctions suivante :
- Fonction principale
- Permettre à l'utilisateur de documenter son projet
- Fonction contrainte 1
- Générer la documentation (audio, vidéo ou photo)
- Fonction contrainte 2
- Être très facile d'utilisation
- Fonction contrainte 3
- Archiver la documentation
Choix techniques retenus : matériel et logiciel
Solution retenue
- Beagle Bone lien [fournie le 16/02/2015][Récupéré le 18/05/2015]
- Batterie (Alimentation USB avec piles) [fournie le 18/02/2015][Récupéré le 18/05/2015]
- Ecran LCD 7 à 12 pouces Lien [fourni le 18/03/2015][Récupéré le 18/05/2015]
- Boutons poussoirs Lien [fournis le 18/03/2015][Récupéré le 18/05/2015]
- Webcam pan & tilt Logitech C270 [fournie le 28/1/2015][Récupéré le 18/05/2015]
Étapes du projet
Étape 1 - Cahier des charges et choix techniques
- Élaboration du cahier des charges le plus précis possible
- Segmentation du projet en 2 parties (hardware et software)
- Choix du matériel et des technologies utilisées
- [ pas plus que deux interrupteurs physiques pour une utilisation basique ;-) ]
Étape 2 - Installation du Beaglebone
- Installation de l'OS et mise en réseau du Beaglebone
- Configuration de l'interface graphique
Étape 3 - Webcam, bouton et beaglebone
- Contrôle de la webcam avec Gstreamer
- Faire communiquer les évènements des boutons avec la prise de photo/vidéo
Étape 4 - Programmation
- Élaboration du programme du prototype
- Capture d'une image et d'une vidéo
- Valider le prototype software par les utilisateurs
Étape 5 - Réalisation du boitier
- Modélisation du boitier
- Validation du modèle
- Réalisation du boitier
Étape 6 - Mise en réseau
- Réalisation de l'environnement pour les utilisateurs avancés
- Mise en place du Wiki
- Créer une spécification fonctionnelle pour les évolutions du projet.
Avancement du Projet
Semaine 14 (04/05/2015)
- Réalisation de la vidéo
N'ayant pas la possibilité de se retrouver pendant les vacances pour travailler ensemble sur la vidéo, nous avons chacun travaillé de notre côté sur le scénario. Julien a tourné la vidéo puisqu'il possédait la boite pour la démonstration, tandis que Jérémie a participé au montage et aux éventuelles modifications.
Semaine 13 (27/04/2015)
- De par la complexité du programme gérant la capture de flux vidéo via la webcam, nous en sommes restés à la prise de photos.
- Afin de satisfaire tous les utilisateurs, qu'ils soient étrangers ou français, un bouton supplémentaire a été ajouté afin de changer la langue de l'interface (Français/Anglais)
Tout a été testé et fonctionne parfaitement.
- L'interface web où sont stockées les photos a aussi été modifiée en conséquences.
- Afin d'éteindre proprement la "boite" (en réalité la Beagle Bone) et non d'arracher violemment le câble d'alimentation, un quatrième bouton a été mis en place.
- Tout a été testé et fonctionne parfaitement.
- Côté interface web (ici), l'utilisateur peut télécharger et supprimer les photos qu'il souhaite.
- Quelques appels de fonctions ont suffi à ajouter aux noms de fichiers la date et l'heure de capture. Ainsi l'utilisateur retrouve aisément ses photos.
/!\ Par la suite, Il serait judicieux d'implanter un système de badge NFC afin que seules les photos prises par cette identification puissent être supprimées sur l'interface web ! (Avec bien entendu une authentification sur l'interface)
Modification du nom de l'image avec ajout de date et heure (sur la BeagleBone)
// On remplit la chaine avec le format choisi
strftime(format, 128, "%Y_%m_%d__%X", &date);
sprintf(commande, "mv pics.image.bmp pics/img_%s_UTC.bmp", format);
system(commande);
system(SCP_CMD) //SCP_CMD en "define" : ssh img* vers le serveur de Polytech où sont stockées toutes les images affichées sur le site
system("rm pics/img*");
| Symbole | Affichera | Exemple |
|---|---|---|
| %Y | L'année. | 2005 |
| %m | Numéro du mois. | 12 |
| %d | Numéro du jour dans le mois. | 29 |
| %X | Affiche l'heure (format hh:mm:ss). | 12:34:56 |
Semaine 12 (20/04/2015)
- Finalisation du software
- Mise en forme du code
- Uniformisation des commentaires
- Rédaction d'un README contenant les informations utiles
- Compilation séparée et propre
- Réalisation de la vidéo (par nous-même)
Semaine 11 (13/04/2015)
- Incrustation du flux vidéo dans une fenêtre SDL : Nous avons finalement choisi une résolution de 680x380 qui présente une latence quasi-inexistante. Le flux vidéo s'affiche très correctement.
- Recherches sur l'ergonomie des poignées de la boites : Retour sur quelques idées de poignées
Semaine 10 (06/04/2015)
- Problème d'alimentation un peu faible pour l'écran, résolu en changeant d'alimentation
Explication : l'écran doit être alimenté avec un courant de 2A. Le transformateur utilisé délivrait 200 mA...
- Tests de capture photo / vidéo
- Problèmes de puissance de calcul de la board : le programme gérant l'affichage du flux de la webcam a besoin d'un CPU plus important que celui fourni par la BeagleBone. Alors le programme crash.
- Problèmes de résolution de capture et de fps : Pour la même raison que juste au dessus, le CPU de la BeagleBone n'est certainement pas assez puissant. Nous ne pouvons donc pas afficher le flux webcam dans la résolution maximale de l'écran (1280x720) car si le programme ne crash pas, nous obtenons un décalage de 3 secondes entre les mouvements faits devant la webcam et les mêmes mouvements vus à l'écran.
Semaine 9 (30/03/2015)
- Nouveau design temporaire plus spacieux
- Avancée majeure sur la partie software
- Réalisation des images BMP à afficher sur couche SDL
- BMP créés
- Incrustation des différents scénarios d'utilisation selon le modèle validé
- Début de réflexion de l'incrustation vidéo
Semaine 8 (23/03/2015)
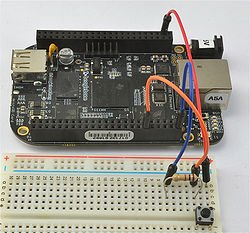
- Connexion des 2 boutons à la Beaglebone et récupération des informations par scrutation pour naviguer dans l'interface logicielle
- Résolution du problème d'espace mémoire (problème temporaire) avec une nouvelle carte SD 4Go
Nous pouvons au moins avoir de la marge permettant d'installer de nombreuses librairies nécessaires au développement du Software.
- Recherches d'idée de prise en main de la boite, ergonomiques et réalisables
Semaine 7 (16/03/2015)
- Rencontre avec des utilisateurs du Fabricarium. Le prototype en carton est passé de mains en mains et de nombreuses idées en sont ressorties :
- Pour une meilleure prise en main : poignées tout autour de la boîte (exemple : volant Wii)
- Inclinaison caméra : possibilité d'installer un trépied d'appareil photo
- Validation de la partie logicielle par tout le monde
- Réalisation sans succès de différents tests pour afficher correctement l'interface de la Beaglebone sur l'écran reçu cette semaine.
- Gestion totale du bouton par scrutation : Récupération de l'information des boutons
En effet nous ne sommes pas parvenus à faire fonctionner les interruptions sur la board comme nous avons pu le faire avec un Arduino (le matériel étant différent) Mais la scrutation ne pose pas de soucis étant donné la faible précision recherchée
- Problèmes de compilation avec les librairies Gstreamer
- Problème d'espace mémoire disponible sur la beaglebone
Nous pensons donc uploader les photos/Vidéos vers un serveur chaque fois qu'un nouveau fichier est présent sur la BeagleBone (et supprimer le fichier de la BeagleBone une fois le traitement fait).
Semaine 6 (09/03/2015)
- Réalisation du prototype de la boîte (en carton) à l'échelle
- Choix de la nature de la boîte et emplacement des différents éléments
Les boutons étaient principalement dessinés vers le bas, mais lors de la prise en main du prototype nous avons vu que l'équilibre de la boite entre les mains était bien plus confortable avec les boutons au milieu. D'où les flèches dessinées sur le carton.
Semaine 5 (23/02/2015)
- Découverte de la librairie graphique SDL
- Manipulation sur l'ouverture de fenêtres, le chargement d'une image dans cette fenêtre, etc...
- Modélisation du boîtier par une interface Web
Nous avons fait en sorte que les boutons de la boite sur les images soient cliquables par l'utilisateur via une "image-map" :
<img width="1000" height="545" usemap="#map_default" alt="HOME" src="./photos_boite/Page_1_EN.png"></img>
<map name="map_default">
<area alt="pix" href="Page_2_Photo_EN.php" coords="188,300,30" shape="circle"></area>
<area alt="vid" href="Page_Lang.php?page=1EN" coords="408,481,30" shape="circle"></area>
<area alt="vid" href="Page_Switchoff_EN.php" coords="618,483,30" shape="circle"></area>
</map>
Semaine 4 (16/02/2015)
- Poursuite des tests unitaires, création du prototype par GIF
- Quelques exemples de GIFs créés
- Problème d'utilisation de l'énergie (Contrainte de portativité du système). En effet, l'écran pouvant consommer beaucoup d'énergie. La batterie tiendrait que très peu de temps. L'utilisateur devrait donc recharger la boite très souvent, et cela peut être vite frustrant.
- Installation de la BeagleBone Board, réalisation de l'étape 2 et début de l'étape 3 en attendant le matériel
Semaine 3 (09/02/2015)
- Recherche pour le matériel
- Déroulement de différents scénarios, tests unitaires.
- En se mettant dans la peau de différents utilisateurs, de différents horizons, de nouvelles problématiques se sont posées. En effet, l'utilisation d'un clavier par exemple ne peut être envisagée puisque tout le monde n'est pas à l'aise avec un clavier. Aussi, l'écran se doit d'être non tactile, c'est pourquoi nous nous sommes penchés sur l'utilisation de boutons de grosse taille.
- Réalisation d'une maquette prototype qui illustre le fonctionnement
- Après d'intenses réflexion sur une utilisation la plus simple possible de notre système (aucun clavier, 2 boutons max) nous avons pu commencer l'élaboration d'un prototype décrivant l'utilisation de notre système.
- Prise en main de la webcam et de Gstreamer à travers uniquement des lignes de commandes
Semaine 2 (02/02/2015)
- Recherche sur le contrôle de webcam Logitech C270 sur Linux
- Utilitaire retenu : Gstreamer. Cet utilitaire va nous permettre de contrôler très précisément la webcam. L'utilisation peut se faire en ligne de commande donc l'utilisation à travers notre futur programme principale se fera aisément. Après de nombreux essais, on arrive à capturer des photos et vidéos en ligne de commande.
- Début des recherches sur le matériel nécessaire
- Quelques hésitations persistent sur le choix des technologies et du matériel à utiliser (tablette Android ? badge NFC ?)
Semaine 1 (26/01/2015)
Nous nous sommes interrogés sur les technologies à utiliser. Nous avons donc formulé cette liste de questions auxquelles nous allons répondre après entretien avec les responsables concernés.
Pour la boite documentaire :
- Support de publication (tablette Android, Arduino, Raspberry pi ...)
- Technologies sans fil (Bluetooth, WiFi ...)
- Interaction avec l'utilisateur (clavier physique, clavier projeté, écran tactile)
- Nécessité d'une plateforme mobile ? (partie photo/vidéo indépendante ?)
Pour la capture photo/vidéo :
- Intégré à la boite ? (ou alors l'utilisateur amène sa vidéo déjà prête ?)
- Qualité d'image ?
Pour l’extension pour les utilisateurs avancés :
- Choix d'un Content Management System (Wiki, blog ...)
- Hiérarchisation (base de donnée, ou simple liste de "reportage" ?)
Après une semaine de réflexion et de discussion avec nos encadrants, nous avons pu réaliser le cahier des charges et répondre à une bonne partie de ces questions.
Liens externes
Les sujets de projets
Prototype actuel de la boite
Codes sources disponibles sur GitHub
Fichiers rendus
Codes sources disponibles sur GitHub
Vidéos disponibles sur Dropbox
Rapport de projet : Fichier:Rapport DENHER.pdf