Gestion de LED RVB, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Le Wiki montre bien les différentes tentatives mais manque de synthèse. Une explication pas très claire d'un bogue en fin de Wiki ? Note : 75%.
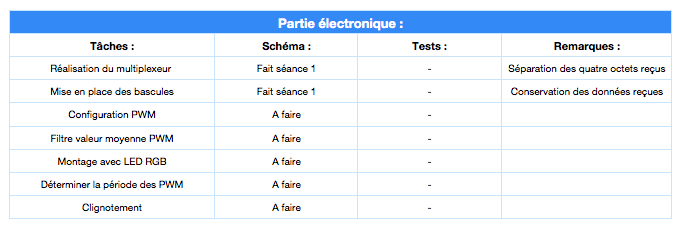
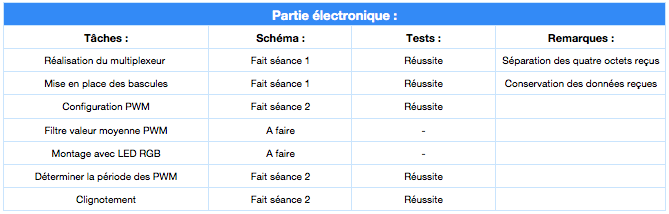
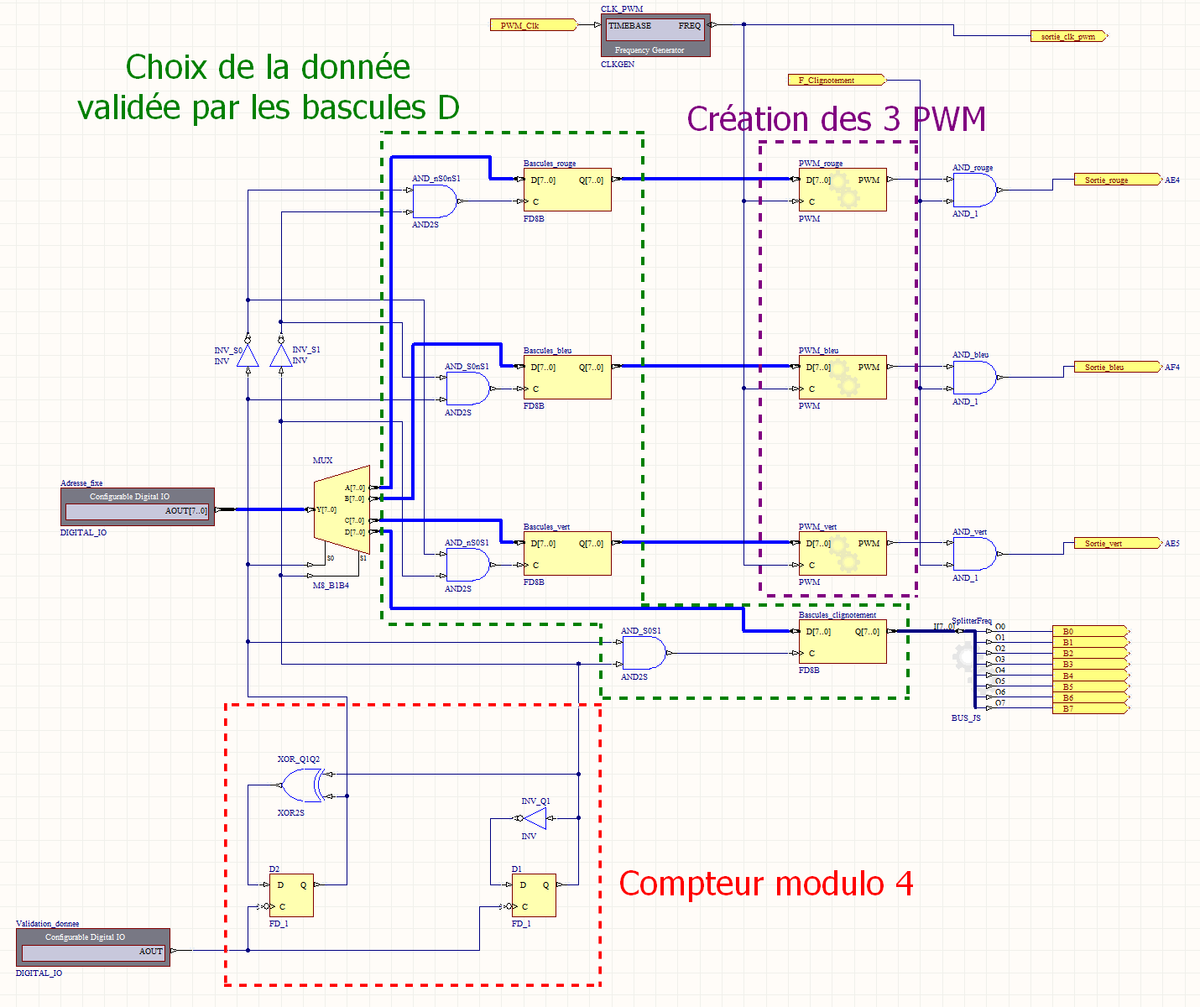
- Electronique : Le wiki est un peu pauvre. La "scission" entre les parties informatiques et électronique, séance par séance nuit à la compréhension globale. Toutefois un schéma avec les grandes fonctions entourées permet de mieux comprendre. Note : 70%.
Une vidéo mais pas de démonstration d'interconnexion et les démonstrations séparées laissent entrevoir des petits problémes de fonctionnement. Mettons +10%.
Note : 82.5% .
Test fonctionnels
- Sous-système. Note : 82.5%.
- Sous-système informatique : Fonctionne après modification d'un source. Rien de nouveau (clignotement non implanté). Exploration intéressant d'HTML5. Pas d'interconnexion avec la NanoBoard. Note : 75%.
- Sous-système électronique : Les tests de la partie numérique ont été correctement fait, il aurait fallu mieux renseigner le Wiki. Note : 90%.
Qualité de la réalisation
- Informatique : Note : 75%.
- procédure de test : Un Readme en anglais sur la FoxBoard. Note : 100%.
- pages HTML et Javascript : Page de l'exemple JQuery avec ajout d'une fonction javascript et d'un slider pour le clignotement. Note : 66%.
- scripts PHP ou programmes C : Correct mais sans valeur ajoutée par rapport au groupe précédent et avec une valeur de test a modifier pour que le sous-système fonctionne. Note : 60%.
- installation sur FoxBoard : Un Readme mais pas de lancement automatique du démon série. Note : 70%.
- Electronique : Note : 72.5%.
- qualité de la réalisation : La réalisation qui comporte pas trop de difficulté a été réalisée en utilisant des composnats PWM tout fait (et c'est dommage), les choix des portes est discutable et nuit à la compréhension du schéma. Pas d'avancées par rapport à l'autre groupe. Note : 65%.
- tests autonomes : Les tests ont été fait sur la partie numérique mais assez peu renseignés. Une présentation des tests complet incluant la partie analogique aurait été un plus, sachant que c'était à peu près fonctionnel. Note : 80%.
Bilan
Note finale : 80% => 16/20.
Rapports des élèves
Séance 1
Partie Informatique :
Test de l’interface en html 5 : ajout de sliders, contrôle de valeur … Mais : Incompatible avec les versions Mozilla et Iceweasel : Retour vers Jquery !
Interface web réalisée et utilisable (possibilités d’améliorations visuelles) avec jquery. Récupération des valeurs de rouge, de bleu et de vert dans des variables.
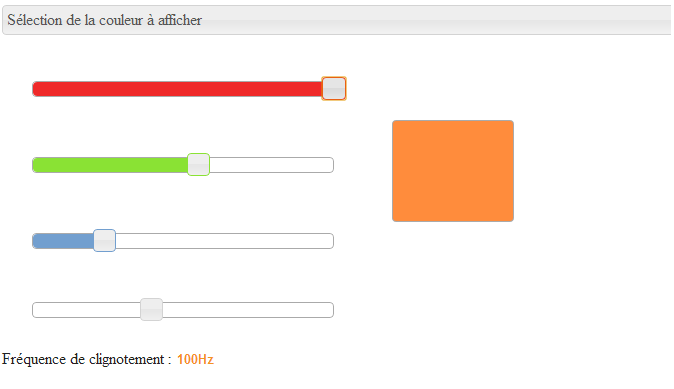
Sur l’interface :
> 3 sliders pour définir l’intensité des couleurs (rouge, vert et bleu).
> 1 slider pour définir la fréquence de clignotement de la Led (avec affichage de la valeur de la fréquence).
> 1 carré de visualisation de la couleur obtenue.
A rajouter : Titre du projet / Logo polytech ...
A faire : Etablir la liaison série grâce aux exemples fournis Réussir ensuite à envoyer les valeurs des couleurs par liaison série pour communiquer avec la partie électronique. De même avec la valeur de la fréquence : établir un système de conversion de la valeur de fréquence entrée sous l’interface web pour l’utiliser dans l’électronique de la carte.
Visualisation de la page web créée:
Partie Électronique:
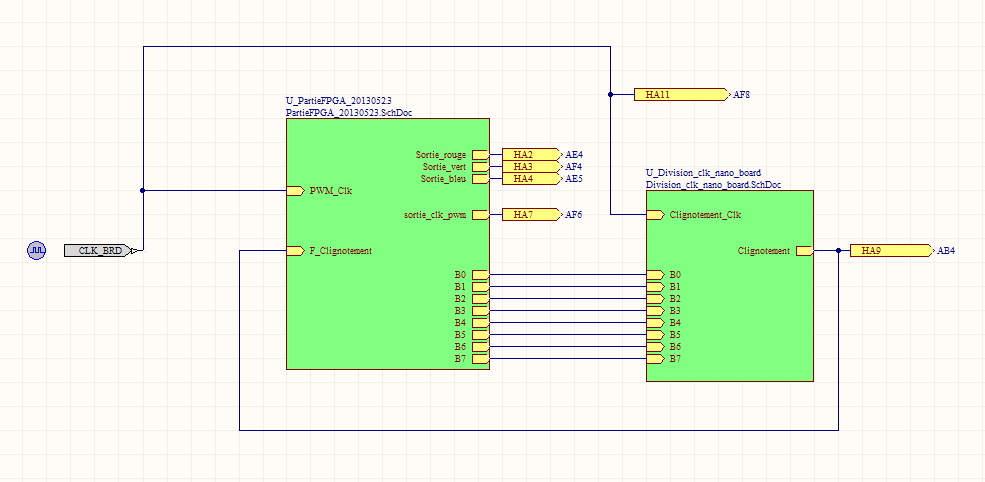
Pour la partie électronique nous disposons d'une nanoboard et du logiciel Altium. Nous avons commencé par le schéma concernant la récupération de données qui contiennent la couleur de la LED (3 premiers octets) et de l'octet qui gère le clignotement de la LED (4ème octet).
Réalisations sur la partie FPGA :
> récupération des 3 valeurs RGB et de la fréquence de clignotement : afin de pouvoir gérer les données une à une, nous avons choisi d'utiliser un multiplexeur
> création d’un compteur afin de gérer les 3 couleurs et la valeur de la fréquence : le compteur se fait à l'aide de bascules D et d'opérateurs logiques
> prise en compte de la donnée de validation : la donnée de validation permet d'incrémenter le compteur précédent ; ainsi, c'est celle-ci qui choisit les sorties du multiplexeur, via le compteur
> création des sorties PWM : le rapport cyclique est modifié en utilisant une PWM, celle-ci récupère en entrée une fréquence et une valeur de 8 bits et modifie le rapport cyclique en conséquence
Lors de cette séance nous n'avons pas eu le temps de procéder à des tests complets. Nous commencerons par ça lors de la séance suivante.
Séance 2
Partie Informatique :
Mise en place de la liaison série en C :
> Possibilité d'envoyer 3 octets (Rouge / Vert / Bleu) à la diode et de visualiser la couleur correspondante.
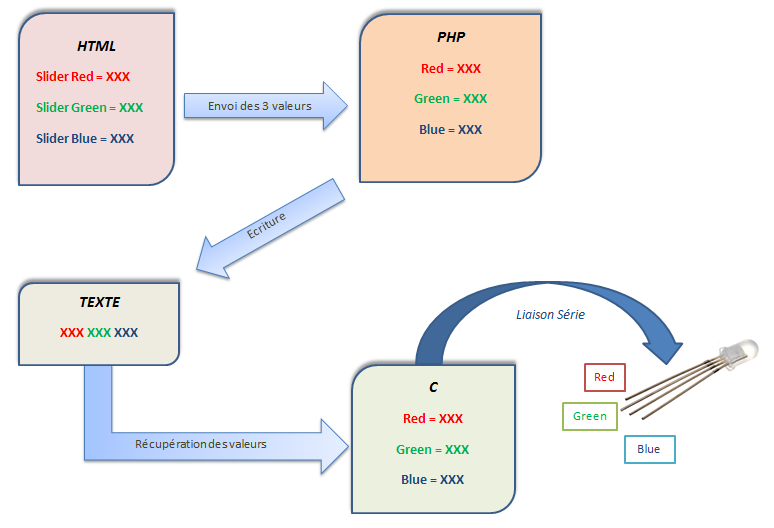
Nécessité de récupérer les valeurs de ces octets sur la page HTML (valeurs des sliders) pour les envoyer à un fichier php.
Ce fichier php va ensuite écrire dans un fichier texte les valeurs correspondantes sous la forme XXX XXX XXX.
Le fichier C permettra d'envoyer ces valeurs écrites dans un fichier texte sur la liaison série : Voir schéma.
Liaison de tous ces fichiers en cours.
Partie Électronique :
Réalisation de tests de la FPGA sur la nanoboard :
> visualisation de la valeur moyenne des tensions de sortie PWM (R, G, B)
> fréquences de clignotement différentes
> envoi de 4 octets pour vérifier la répartition des informations
Nous avons observé les signaux grâce à un oscilloscope. Nous avons donc pu vérifier la valeur des PWM. Nous avons ainsi comparé le rapport cyclique pour différentes données. Plus la valeur de l'octet est grande plus le rapport cyclique est grand et donc plus la couleur est intense.
Réalisations sur la partie FPGA :
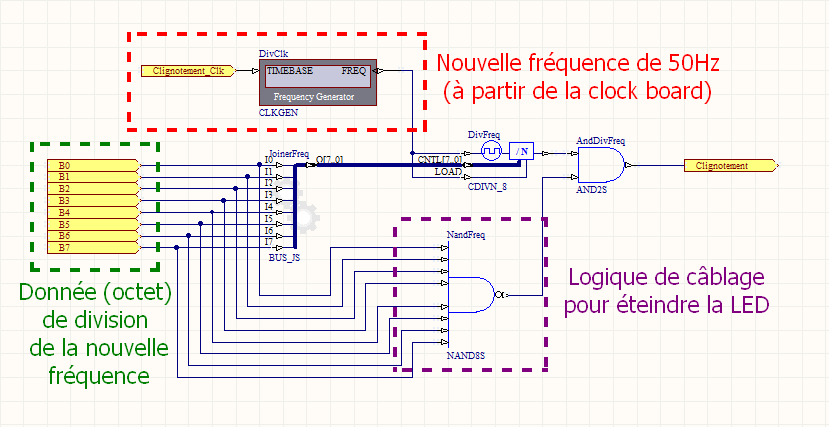
> ajout de la fonction clignotement
> création de la logique de câblage dans le cas d'une fréquence nulle : LED éteinte
La fonction de clignotement consiste en la division d'une fréquence (nous avons décidé de la choisir à 50Hz) par un octet. Cette division de fréquence permettra ainsi de faire varier la fréquece de clignotement de la LED. En ajoutant cette fonction, nous avons aussi modifié le montage concernant la PWM : en effet, les sorties des PWM sont désormais en fonction de cette nouvelle fréquence. Nous avons utilisé une simple porte logique ET pour cela.
Par ailleurs, nous avons décidé d'éteindre complètement la LED lorsque l'utilisateur divisait la fréquence par 0xFF.
Séance 3
Partie Informatique :
Révision de la communication entre les fichiers puis la liaison série :
Tentative d’écriture dans la liaison série via un fichier php (commandes fwrite…) :
La led reçoit des valeurs lorsque les sliders changent de valeurs mais n’arrive pas à afficher la couleur correspondante, une seule couleur était toujours affichée.
Révision du projet : Utilisation de Cgi-bin.
Après s’être rendu compte qu’il fallait utiliser la méthode CGI-Bin pour pouvoir communiquer avec notre LED RGB nous avons dû modifier le code html.
En effet nous avions une fonction send_values qui auparavant envoyait les valeurs de Red, Green, Blue dans notre fichier php, cette fonction est maintenant modifiée pour envoyer ces valeurs vers un programme C appelé serie.c.
Dans le fichier serie.c nous avons défini une fonction qui reçoit dans des variables les valeurs de Red, Green et Blue et qui ensuite les stockent dans un tableau de taille 3. La liaison série est capable d’envoyer un octet après l’autre, c’est pourquoi nous envoyons ces 3 octets les uns à la suite des autres à l’aide d’une boucle for.
On convertit les valeurs reçues (str) par CgiGetValues en int pour ensuite les envoyer sur la liaison série comme auparavant lors de l'utilisation du .c seul : méthode write.
Finalement : La méthode fonctionne en local. C'est-à-dire que la modification de la valeur des sliders permet d'envoyer les octets sur la liaison série qui correspondent aux couleurs, et la LED s'allume dans la couleur correspondante.
Implémentation sur la Foxboard
Dans un premier temps, il a fallu initialiser la Foxboard avec l'exemple fourni (nous étions sur la machine 17) :
address 172.26.79.17 netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
Ensuite, il suffisait de transférer les fichiers nécessaires au fonctionnement du projet sur celle-ci :
Pour cela nous avons utiliser le logiciel Filezilla avec la méthode sFTP pour transférer facilement tous nos fichiers dans la Foxboard, à savoir notre page html, et tout le dossier liaison_série qui contient les .c nécessaire au bon fonctionnement de l'application.
On pouvait visualiser le résultat à l'adresse http://172.26.79.17/Sliders_jquery_freq.html
L'application fonctionne, avec un léger bémol tout de même...
La fréquence de clignotement n'a pas été mise en place, le slider est présent, mais nous nous sommes focalisés sur la réception et l'envoi des valeurs des couleurs RGB pour le fonctionnement en local de l'application. On peut tout de même récupérer la valeur de la fréquence (Variable value dans la fonction générant le slider de fréquence).
La version implémentée dans la Foxboard possède une ligne de code "Test" où l'on envoie une valeur de rouge par défaut "123", ce qui fait que les couleurs choisies sur la page web ne sont pas réellement reproduites, elles ont tendance à être trop rouge, il suffirait pour cela de remplacer ce "123" par la valeur de red dans le fichier serie.c.
Partie Électronique :
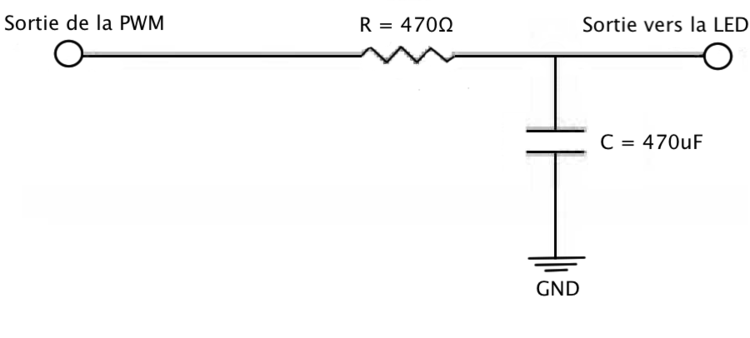
Lors de la séance précédente nous avions décidé de tester la LED sans utiliser de filtre car il était possible que la LED filtre elle-même la tension des PWM. Comme ce ne fut pas le cas nous avons donc décidé de réaliser un filtre RC afin de filtrer les hautes fréquences.
Création des filtres RC : afin d'obtenir une tension moyenne applicable sur les LED en sortie
> dimensionnement des composants : R et C,
> réalisation des circuits RC
> vérification du bon fonctionnement des filtres
On obtient une fréquence de coupure de 0.7174Hz. Ce qui permet au montage de fonctionner parfaitement.
Test de l'ensemble de la partie électronique :
> envoi de 4 octets successifs afin de simuler le port série
> changement de la couleur de la LED sans changer la fréquence (passage de vert à violet, par exemple)
> changement de la fréquence de clignotement sans changer la couleur
> changement de la fréquence de clignotement et de la couleur de la LED (en un cycle de 4 octets)
La partie électronique est terminée, l'ensemble du système fonctionne. Cependant si nous avions eu plus de temps, nous aurions repris la partie diviseur de fréquence. En effet, nous avons pu constater que cette partie ne correspondait pas exactement à ce que nous avions convenu. Il aurait fallu pouvoir moduler la fréquence de clignotement plus facilement.