Gestion de LED RVB, 2012/2013, TD3
Sommaire
- 1 Evaluation informatique et électronique
- 2 Rapports des élèves
- 3 Scéance n°1: Jeudi 28 Mars 2013
- 4 Récupération et stocke des bits de commande
- 5 Réalisation de PWM
- 6 Filtrage du signal PWM
- 7 Objectifs et Réalisations:
- 8 Séance n°2: Jeudi 4 avril 2013
- 9 Séance n°2: Jeudi 4 avril 2013
- 10 Séance n°3: Jeudi 11 avril 2013
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique : Peu d'harmonisation avec la partie électronique. Rapport minimal, des coquilles. Aucune illustration. Une vidéo qui explique assez bien la partie informatique. Note 75%.
- Electronique : rapport succinct, manque de cohérence dans le rapport, pas de chronogrammes. En revanche une vidéo. Note : 85%.
Note : 80%.
Test fonctionnels
- Sous-système. Note : 87.50%.
- Sous-système informatique : Fonctionne, pas de curseur pour le clignotement. Intégration avec la plateforme Altium non finalisée. Note 100%.
- Sous-système électronique : Le sous système n’a pas été testé entièrement.
La partie numérique est opérationnelle. Pour la partie analogique, il y a une erreur de conception -->vous ne filtrez pas le signal PWM pour récupérer sa composante continue. Sur la video, cela semble fonctionner car le signal PWM a une fréquence très élevée. Note : 75%.
Qualité de la réalisation
- Informatique : Note 90% (tient compte de l'effet monome).
- procédure de test : Pas de ReadMe. Nombreux tests par l'élève. Test réédité par l'enseignant sans problème (changer le nom du port série). Note 100%.
- pages HTML et Javascript : Assez minimal (reprise de l'exemple JQuery) mais fonctionnel. Note 80%.
- scripts PHP ou programmes C : Script cgi-bin en C correct. Pas de fioriture. Note 80%.
- installation sur FoxBoard : Parfait. Note 100%.
- Electronique : Note 82.5% .
- qualité de la réalisation : Conception de la partie numérique correcte. Erreur de conception sur la partie analogique. (Note : 75%)
- tests autonomes : Tests avec analyseur logique et instrument virtuel + tests réels.(Note :90%)
Bilan
Note finale : 85% => 17/20.
Rapports des élèves
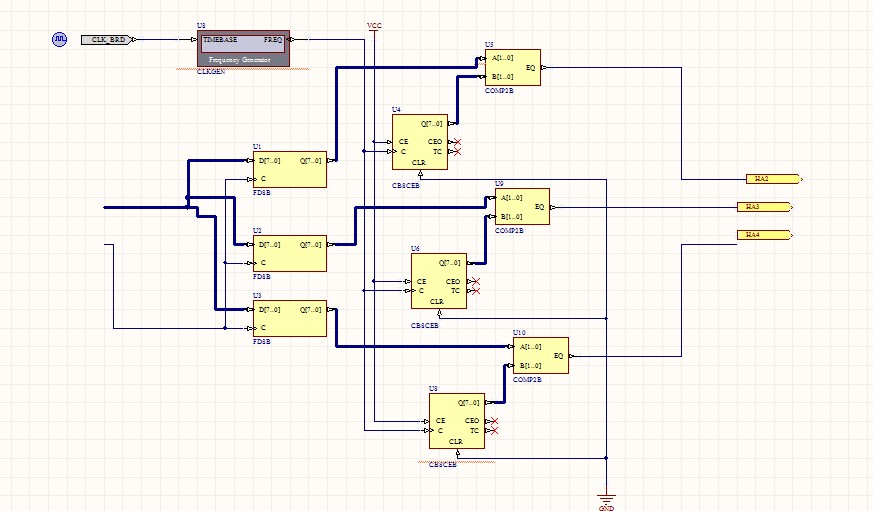
Scéance n°1: Jeudi 28 Mars 2013
Partie électronique :
Récupération et stocke des bits de commande
Récupérer les bits (chaque couleur comprends 8bits de données avec un bit d’autorisation)émis par RS232, puis les stocker dans les 3 emplacements de la mémoire respectivement. Réaliser la mémoire avec 3 registres DQ.
Réalisation de PWM
Pour générer un signal de PWM, nous avons utilisé un compteur et un comparateur. Le compteur varie entre 0 et 255 (pour 256 de couleurs), et le comparateur compare le contenu du compteur (cmp) et le contenu dans la mémoire (mém), si cmp<mém, la sortie est 0, si cmp>=mém, la sortie est 1. La fréquence de PWM est toujours 256 mais le rapport cyclique change selon la commande donnée.
Filtrage du signal PWM
Sachant que PWM est aussi un signal numérique, pour avoir un signal analogique continu, il faut donc utiliser un filtre passe-bas pour avoir la moyenne du signal de tension.

Partie informatique:
Objectifs et Réalisations:
- I) Prendre connaissance du sujet
- II) Réaliser une interface Web permettant de faire varier la couleur de la LED
2.1) Créer une page HTML et utilisé la bibliothèque JavaScript jquery.js
2.2) Faire une recherche dans cette bibliothèque afin de constitué l'interface demandé dans le cahier des charges. (Rappel: trois curseurs pour doser la quantité de rouge, vert et bleu et une interface permettant d'afficher la couleur obtenue en temps réel)
2.3) Vérification du bon fonctionnement de l'interface Web sur le serveur
- III) Utilisation du port série pour communiquer avec le microcontrôleur Arduino
3.1) Comprendre et adapter les exemples des programmes C fournis en annexe pour communiquer par le port série (script CGI-BIN)
3.2) Ecrire un programme C afin d'allumer la LED sur le microcontrôleur Arduino via le port série
- IV) Réaliser la communication entre l'interface web et le microcontrôleur Arduino afin de commander la LED avec l'interface web via le port série
4.1) Comprendre les programmes fournies en annexe afin d'utiliser la méthode $.ajax
4.2) Adapter mon script JavaScript afin de récupérer les valeurs de mes différents slides en temps réel (rouge, vert, bleu)
4.3) Faire appels au programme C écrit dans la partie (3.2) ( rappel: programme C permettant d'allumer la LED sur le microcontrôleur via le port série) au travers de la méthode $.ajax dans mon script Javascript.
-V) Vérification du bon fonctionnement.
Cette étape consiste à faire varier les différents slides de mon interface web et observer si la LED placée sur le microcontrôleur Arduino change de couleur. Cela consiste à vérifier notamment si la couleur de la LED correspond à la couleur que l'on visualise en temps réel sur notre application web.
Durant cette séance, tous les objectifs fixés ci-dessus ont été réalisés. Cette séance a permis de découvrir la bibliothèque JavaScript et notamment de réaliser une communication entre une application web et un circuit électronique. Ce savoir-faire pourra être très utile dans nos futurs projets personnels ou professionnels.
Séance n°2: Jeudi 4 avril 2013
Partie informatique:
Objectif principal : Configuration de la carte FoxBorad G20
Objectif secondaire: Implémenter l'interface Web réaliser lors de la séance précédente sur la foxboard et faire varier la couleur de la LED
I) Recherche rapide sur l'utilité d'une carte FOXBoard G20
II) Installation (matériel) de la carte Foxboard sur le réseau de l'école (connecteur Ethernet base 10/100 - routeur)
III) Configuration IP afin de pouvoir communiquer avec l'ordinateur. Utilisation du module série et le logiciel minicom pour établir une connexion série avec la Foxboard. (Rappel: vitesse de 115200 bauds)
Rappel: address 172.26.79.14 netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
IV) Modification de la source des paquetages
V) Configuration du serveur Web: installation des paquetage php5-gd et cgilib (commande: apt-get install)
VI) Envoi des fichiers développées sur le pc directement sur la foxboard
Utilisation de la commande scp qui permet de faire du transfert de fichiers via le protocole sécurisé SSH (Rappel: SSH protocole de communication, qui dans notre cas sert à se connecter à la carte foxboard).
scp nomdufichier root@172.26.79.14:/var/www
rappel: noms des fichier envoyé:
testled.c serie_config.c serial.c serial.h rgb.html
VII) compilation des fichiers sur la foxboard
VIII) Visualisation de la page Web (http://172.26.79.14/rgb.html) et test du bon fonctionnement de l'application.
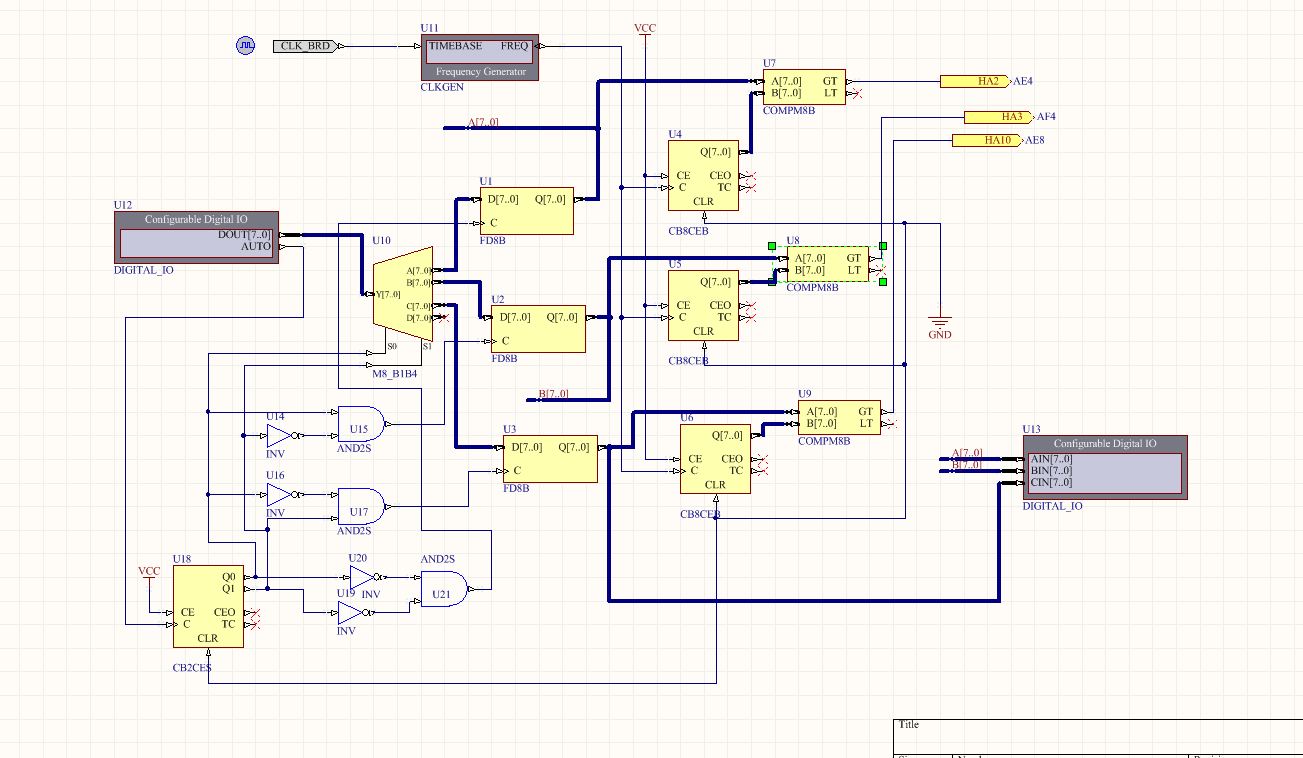
Séance n°2: Jeudi 4 avril 2013
Partie électronique:
Objectif principal : Modification de la partie "génération du signal PWM", Utilisation d'un multiplexeur pour choisir entre les trois registres.
Objectif secondaire: Générer 3 signaux PWM correctement.
I) Visualisation des signaux PWM pour vérifier le fonctionnement des signaux PWM sur un oscillo.
II) Remplacement d'un comparateur(EQ) par un comparateur(SUP) COMPM8B.
III)Ajout d'un multiplexeur qui permet à ranger dans trois registres les trois signaux dans l'ordre.
IV) Ajout de deux BOUTs pour donner deux entrées au multiplexeur.
V) Problème à traiter: Chaque arrivée d'un nouveau signal va effacer les contenues dans les deux autres registres(C'est à dire les registres ne mémorise pas).
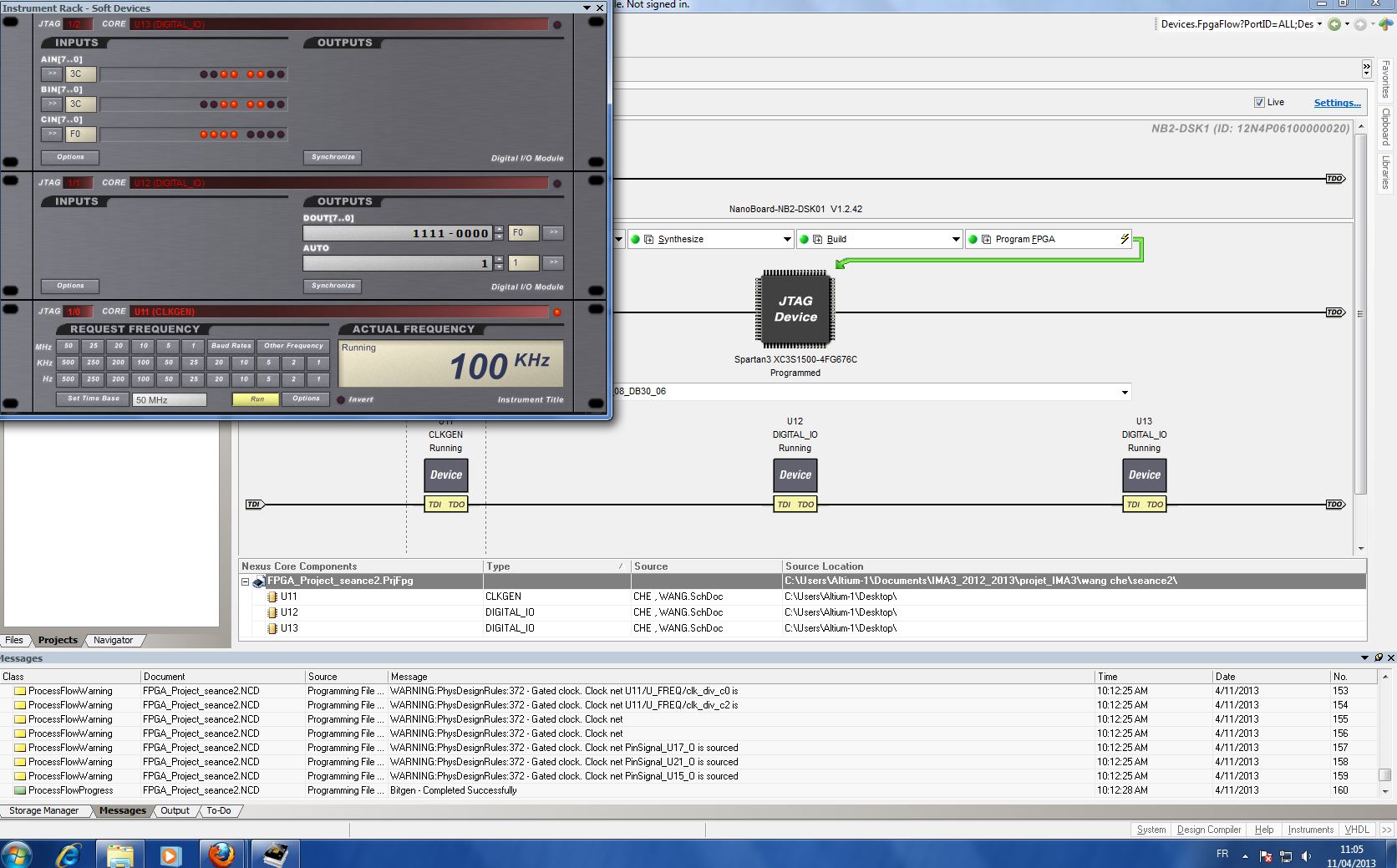
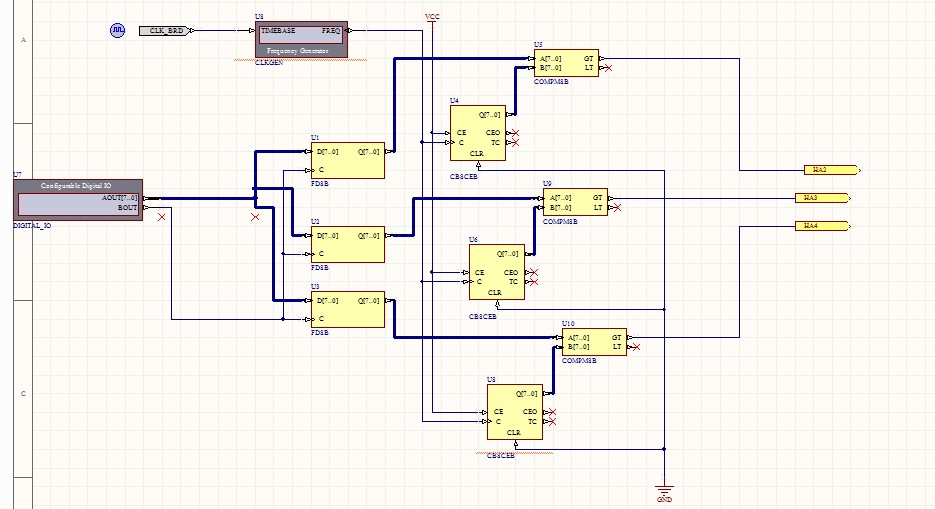
Séance n°3: Jeudi 11 avril 2013
Partie électronique:
Objectif principal : Modification des registres pour réaliser le fonctionnement de mémorisation.
Objectif secondaire : Optimisation de l'entrée pour récupérer les signaux envoyés par l'ordinateur.(L'adaptation avec la partie informatique)
I) Ajout d'un compteur pour ranger dans seulement un registre chaque foi, de cette façons la fonction de mémorisation est réalisée.
II) Modification de l'entrée de multiplexeur s0, s1. On utilise pas BOUT1 et BOUT0(En entrée) pour éviter une inadaptation avec les signaux envoyés par l'ordinateur.