Gestion de LED RVB, 2014/2015, TD1
Première séance:
Partie électronique:
Objectifs :
-Analyser le sujet
-Finir le tutoriel pour la prise en main du logiciel Altium Designer ainsi que de la Nanoboard
-Réaliser un schéma simple pour visualiser une branche de la LED RVB.
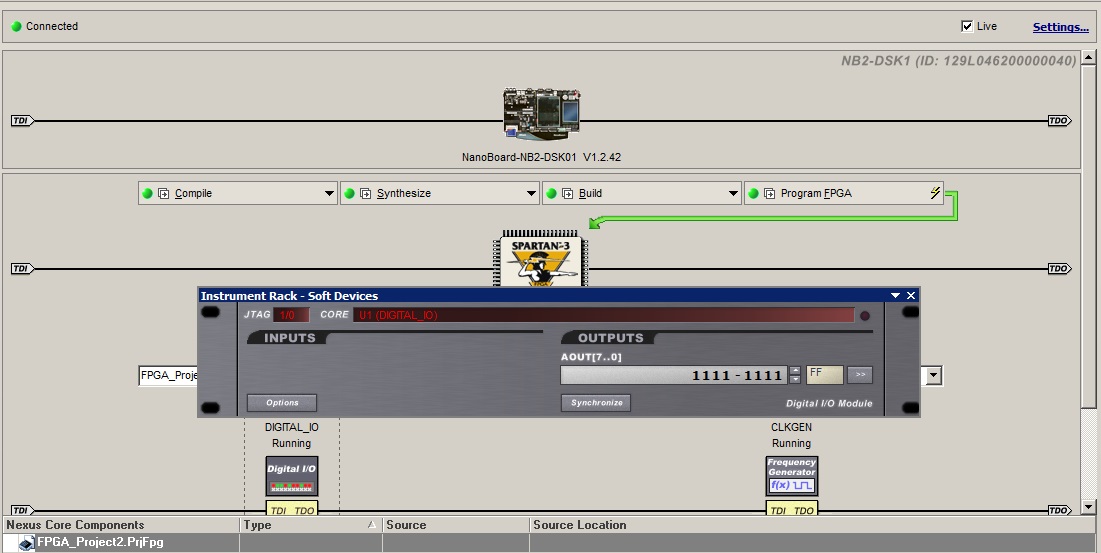
Première prise en main avec la plateforme "Nanoboard " d'Altium à l'aide du tutoriel qui nous a été envoyé. Le but étant de mieux comprendre l'interface, l'utilisation de la bibliothèques ainsi que les différents composants qui nous seront utiles pour notre projet.
Nous avons complété le tutoriel en faisant le compteur 4bits qui nous a été proposé.
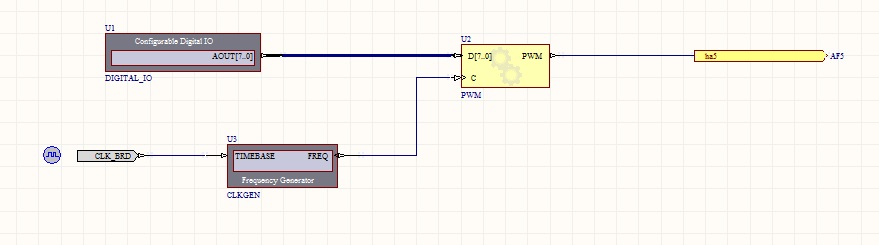
Nous avons par la suite fait un schéma simple concernant la récupération des données pour afficher les couleurs de la LED RVB.
Nous avons également obtenu la LED RVB pour mieux comprendre son branchement sur la plateforme "Nanoboard" ( en repérant la masse )afin de l'alimenter pour visualiser le résultat grâce à notre schéma.
Pour le test, nous avons besoin du bloc PWM en utilisant un registre 8 bits en entrée ainsi que d'une horloge pour envoyer un signal modulé.
Partie Informatique :
Prise en main de la partie informatique de la LED rgb.
Essai sur la lampe, l'allumer, changer sa couleur. Écriture du programme C correspondant.
Création d'une page web en faisant des tests sur la mise en forme, à l'aide de slider en couleur et une prévisualisation de la lampe.
Gestion des web sockets et communication avec la carte arduino afin de gérer un affichage correct de la lampe.
(des images et explications seront rajoutées au prochain rapport).
Prochaine séance :
Rendu Finale

Deuxième séance:
Partie électronique:
Objectifs :
-Réaliser le montage de la LED sur une plaquette de laboratoire
-Tester la LED avec la nanoboard et le schéma sur Altium
-Commencer le programme de la partie FPGA
Nous utilisons un analyseur logique pour vérifier la valeur de sortie de notre programme en faisant varier la fréquence.
Ensuite, nous avons essayé de faire un montage simple d'un filtre passe-bas pour visualiser la LED RVB,nous choisissons une fréquence de coupure très basse aux alentours de 15 Hz grâce à la formule :
Fc=1/(2pie*R*C) R=560 Ohms et C=22uF
Mais le résultat n'était pas présent. Nous avons donc passé notre 2éme séance à vérifier notre montage ainsi que notre schéma sur Altium pour au moins réaliser cet objectif, mais malheureusement nous n'avons pas trouvé la solution à notre problème, nous avons donc passé au 3éme objectif pour le coté théorique du schéma.
Pour la semaine de la 3éme séance, nous avons décidé de passer une séance supplémentaire avant celle-ci pour avancer sur le projet à cause du retard que nous avons accumulé. Le schéma de la partie FPGA est presque terminé mais nous ne l'avons pas essayé puisque nous ne pouvons pas utiliser un montage électrique relié à la Nanoboard sans la présence d'un professeur par mesure de sécurité.
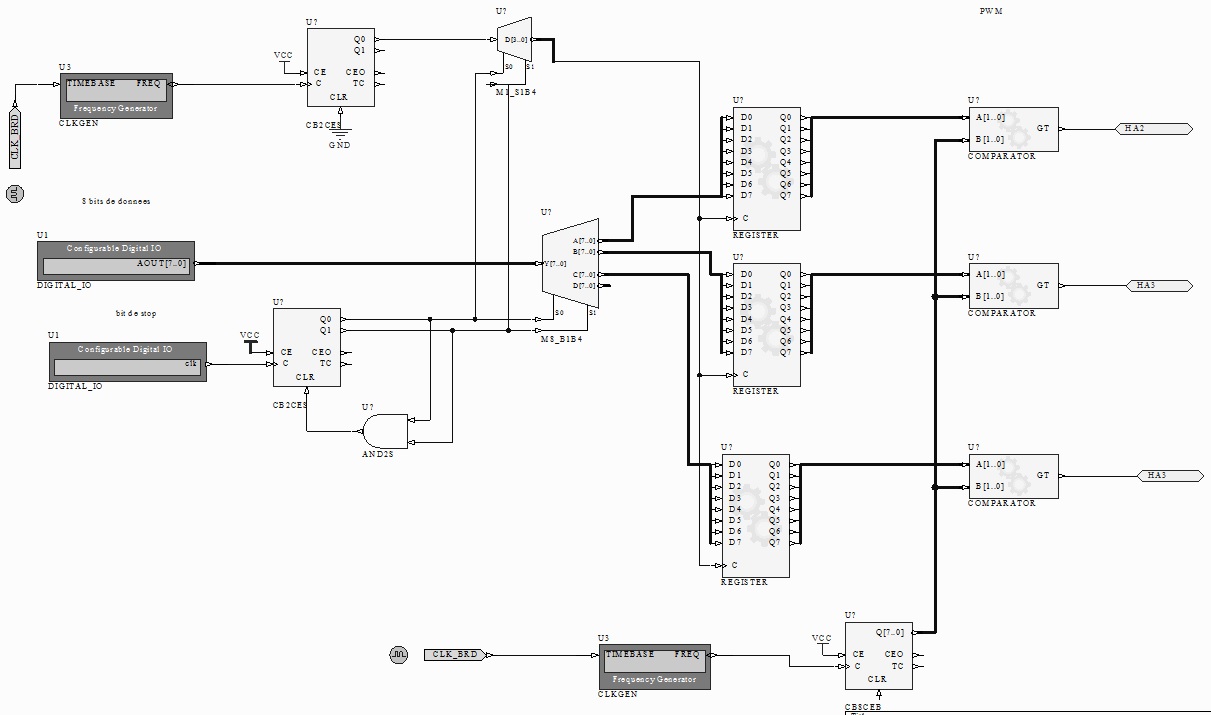
La partie FPGA doit permettre de générer 3 signaux où nous pouvons changer le rapport cyclique grâce à une donnée de 8 bits en entrée.
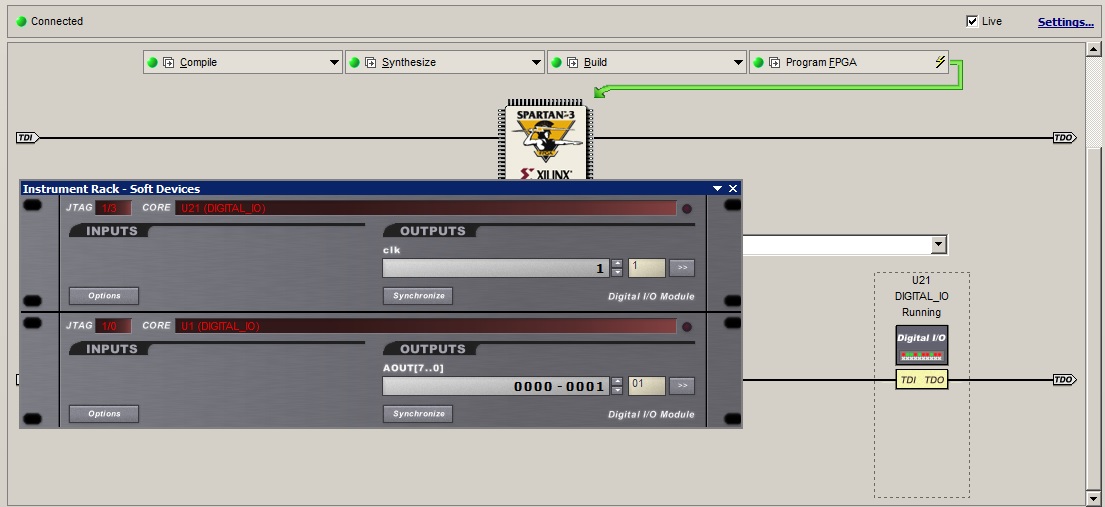
Nous disposons d'un registre 8 bits représentant les couleurs rouge,verte et bleu et d'un interrupteur pour le bit de stop. A chaque appui sur l'interrupteur, la donnée doit être mémorisée pour ne pas écraser l'information précédente.
Nous utilisons: Un Digital_IO pour le bit de stop avec un compteur modulo 3, qui va permettre d’activer les sorties du multiplexeur Un autre Digital_IO pour les 8 bits de données avec un multiplexeur permettant d’envoyer les informations sur les 3 différentes sorties, le rouge, le vert et le bleu. Nous récupérons les valeurs des 8 bits de données en entrée via un multiplexeur grâce aux registres de mémorisation. La PWM en sortie récupère les données des 8 bits grâce aux mémoires précédentes.
Nous utilisons une horloge reliée à un compteur modulo 256 pour envoyer un signal modulé sur la PWM concernant l'intensité de la luminosité de la LED. Nous utilisons également une deuxième horloge afin d’activer les registres de mémoire via un multiplexeur 1 vers 3, les Pins S0 et S1 étant également connectés à la sortie du bit de stop.
Partie Informatique :
Interface web et clignotement de la LEDRGB terminée, avec des sliders permettant la manipulation de celle-ci.
I]Jquery-UI et les sliders:
La bibliothèque JQuery-UI nous permet de créer les sliders et un rectangle qui simule la coloration de la lampe en temps réel. il faut tout d'abord inclure la bibliothèque au début du fichier html <script src="//code.jquery.com/ui/1.11.3/jquery-ui.js"></script>/ On peut dans la balise <style></style> changer l’implémentation du slider(augmenter sa taille):
#nomduslider {
float: left; //
clear: left; //
width: 300px;// largeur
margin: 15px;// marge
}
On initialise les sliders en créant des fonctions des la balise <script></script>
$(function() {
$( "#nomduslider" ).slider({
orientation: "horizontal", // slider horizontale
range: "min", // min = 0
max: 255, // max = 255
value: 127, // valeur initiale
slide: fonction,
change: fonction // callback d'une fonciton lorsque l'on change la valeur du slider
});
$( "#nomduslider" ).slider( "value", 255 ); // valeur de départ du slider
});
Et on déclare dans le code html le slider .
Pour gérer le clignotement, on doit utilisé la fonction Timeout(); du JQuery.
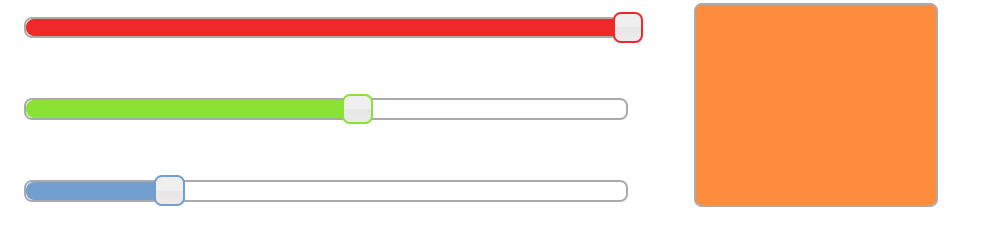
/// Rendu finale de l'interface web :
II] FoxBoard :
Afin de communiquer avec la foxboard il faut configurer l'IP, on utilise "VI" afin d'éditer le ficher "vi /etc/network/interfaces"(info[1]).
Prochaine séance : importer le code source sur la foxboard et le compiler afin de communiquer à distance avec l'interface web.
Une vidéo de présentation sera réalisé, montrant le bon fonctionnement de notre application.
Troisième séance:
Partie électronique:
Objectifs :
-Tester la LED avec la nanoboard et le schéma sur Altium
-Finir le programme de la partie FPGA
-Tester le programme final
Nous avons réussi le test de la simple LED avec la nanoboard à l'aide d'un filtre passe-bas. Le problème venait du fait que la LED est une LED RVB a 6 pins et la tension délivrée n'était pas assez élevé pour obtenir un résultat flagrant, la LED était bien alimenter mais nous ne l'avons pas remarquer puisque l'intensité n'était pas assez forte. Pour cela, nous devons utiliser un montage électronique comportant un transistor NPN pour relever la tension.
Nous sommes donc passer au chose sérieuse, c'est à dire à la finalisation de la partie FPGA ainsi que de son test. La partie FPGA fonctionnait bien grâce au programme modifié:
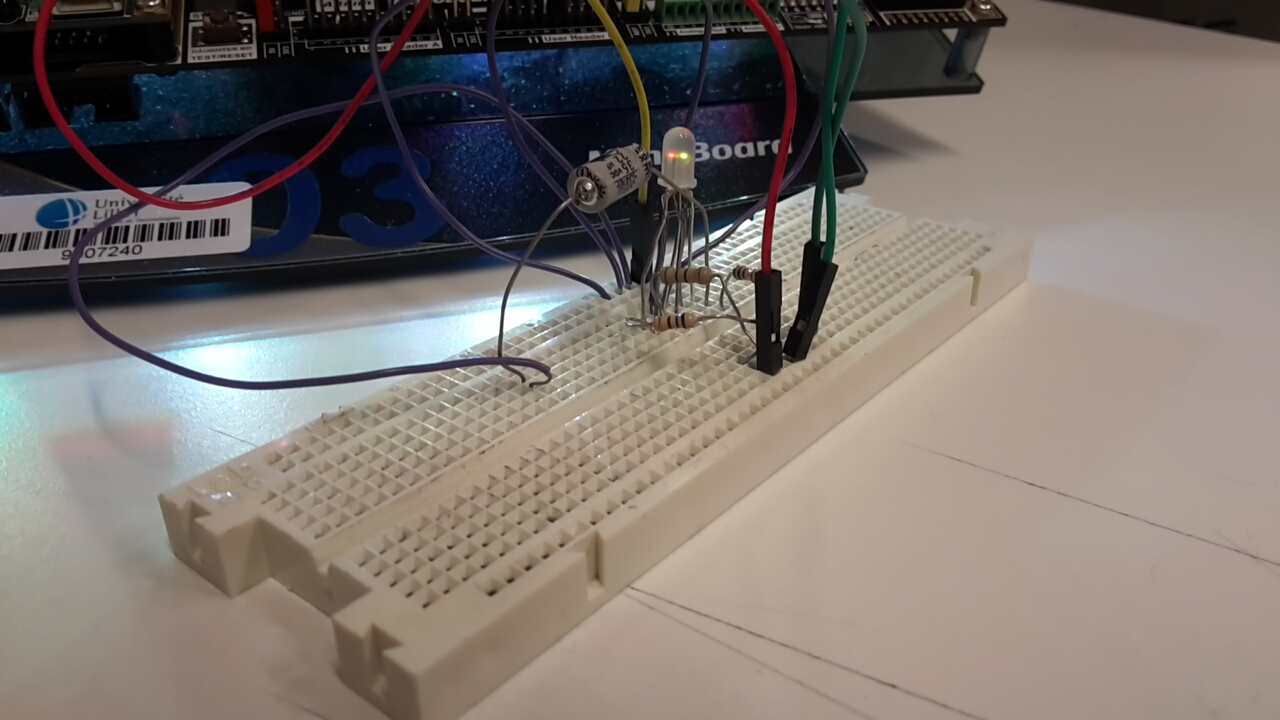
Voici un aperçu sur notre montage :
Malheureusement, nous avons du mal à apercevoir la couleur bleu à cause de la faible tension délivrée.
Partie informatique:
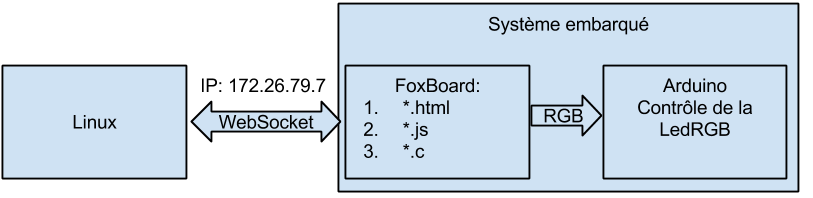
I] Vue d'ensemble:
II] Web Socket :
Les WebSockets fonctionnent avec des callbacks. Nous initialiser notre websocket sur le port 9000 par exemple et à l'aide d'un callback nous allons pouvoir traiter tous les cas possibles:
• LWS_CALLBACK_ESTABLISHED : est appelé lorsque la connection à été établi.
• LWS_CALLBACK_RECEIVE : contient les informations/packets que l'on reçoit par le navigateur. C'est ici que l'on traite ces informations. Dans notre cas ce fut les couleurs de la Led.
• LWS_CALLBACK_SERVER_WRITEABLE : C'est ici que l'on gère l'envoie de packet/données au navigateur web, cette partie ne nous a pas concerné.
Subtilité lors de la réception des données: La donnée est envoyer sous la forme "r:g:b" où chaque couleurs est codé sur un octet. 'in' étant la donnée entrante("r:g:b"), il faut récupéré les données envoyé depuis le navigateur on utilise la fonction sscanf.
sscanf(in, "%d:%d:%d", &r,&g,&b);
Mais étant donnée que la valeur que nous récupérons est comprise entre [0 - 256] et %d attend un entier, il faut le convertir en octet. On remplace %d par %hhd où h(alf) divise par 2 l'espace de la donnée collectée.
sscanf(in, "%hhd:%hhd:%hhd", &r,&g,&b);
Puis on écrit la donnée à l'aide de write(sd,&r,sizeof(char))!=1 .
III] Configuration de la FoxBoard :
Il faut tout d'abords modifier l'adresse IP de la FoxBoard afin que l'on puisse communiquer et se connecter de notre poste à celle-ci(aide)
Après avoir réalisé nos tests en local avec succès il faut transférer tous nos codes sources et installer les librairies manquantes sur la FoxBoard. Malgré que celle-ci commence à vieillir et n'est plus forcément compatible avec les dernières versions la librairie libwebsockets.h a pu être installé aide.
La connexion à la FoxBoard se réalise à avec la commande ssh. (ssh root@172.26.79.7) Une fois connecter il ne nous reste plus qu'à copier les fichiers au bon endroit (commande scp):
• Tout ce qui concerne le web est placé dans le /usr/www/. Il ne faut surtout pas de transférer aussi la page html que c'est librairie javascript quelle utilise, dans notre cas se fut jquery et jquery-ui.
• Les fichiers *.c et *.h sont dans un dossier portant votre nom afin de les compiler sur la FoxBoard(l'architecture n'étant pas la même que sur notre PC).
• Notre fichier bien compiler (à l'aide d'un makefile ou par lignes de commandes) on doit placer la commande qui va exécuter notre programme lors du lancement de la FoxBoard ("/etc/rc.local" aide).
IV] Rendu Final :
Voici une vidéo du rendu finale de notre projet : https://www.youtube.com/watch?v=VAq19xqdOnU&feature=youtu.be
Conclusion
Ce projet nous a permis de se familiariser avec une carte FPGA et d'un logiciel de développement "Altium Designer". La partie informatique nous a permis de réaliser un système embarqué avec une supervision web. Chacune de ces deux parties ont mis en pratique ce que nous avons étudié en cours. La partie électronique étant quasiment terminée, il ne nous resté plus qu'à finaliser le projet en l'intégrant à la partie informatique.