IMA4 2016/2017 P46 : Aide anti-gaspillage alimentaire
Sommaire
Cahier des charges
Présentation générale du projet
Contexte
En France, nous jetons en moyenne 21% des aliments que nous achetons, ce qui représente une perte de 100 à 160 euros par an par habitant. Cela est en partie dû à la date limite de consommation associée à chaque produit. En effet, à partir du moment où cette date sera dépassée le consommateur jettera les produits concernés sans réfléchir, même si ceux-ci peuvent parfois être encore mangeables. Plutôt que d'essayer de les convaincre du contraire, il serait judicieux de proposer aux adeptes du gaspillage une aide permettant de gérer tous les aliments dont ils disposent chez eux afin d'éviter la surprise de tomber sur plusieurs produits périmés lorsqu'ils ouvrent la porte de leur frigo.
Objectif du projet
Ce projet permet d'aider les utilisateurs d'une part à mémoriser les denrées périssables qu'ils disposent dans leur réserve alimentaire et d'autre part d'avertir l'utilisateur qu'un événement important a lieu. Ceci peut être une notification qu'un aliment va bientôt dépasser sa date de péremption, que la porte du frigidaire est restée ouverte ou encore que le nombre d'aliments dans la réserve devient critique et qu'il faudra de nouveau l'alimenter. Enfin, le système aidera l'utilisateur à trouver des idées de repas pouvant permettre de consommer les aliments en fin de vie.
Notre prototype permettra d'éviter le gaspillage alimentaire ainsi que d'aider l'utilisateur dans sa gestion du stockage d'aliments.
Description du projet
Notre système sera composé de 3 éléments.
Premièrement, un ou des smartphones appartenant aux utilisateurs. Ces derniers permettront de scanner grâce à son appareil photo, le code barre du produit ainsi que sa date de péremption. Il servira aussi d'interface utilisateur pour notre système. En effet, c'est par cet outil que l'utilisateur pourra lister tous les aliments que l'utilisateur a dans sa base et tout ça en les triant par date de péremption, ou encore voir les recettes possibles pour consommer des aliments en fin de vie.
Deuxièmement, un serveur, de type Raspberry, qui permettra de stocker la base de donnée contenant les aliments de la réserve. Ce serveur sera connecté par wifi.
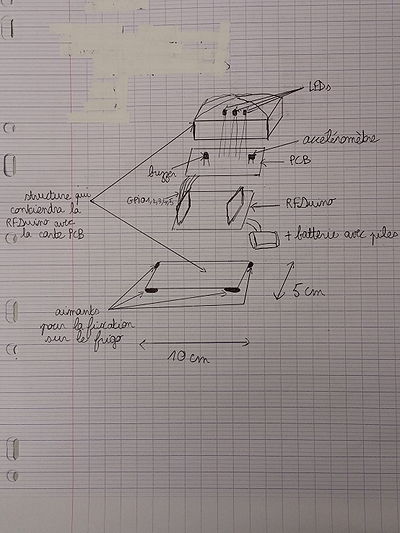
Troisièmement, un contrôleur (Rfduino) qui comportera une LED pour indiquer la mise sous tension du contrôleur, une LED pour prévenir l'utilisateur qu'un aliment va bientôt passer sa date de péremption et une dernière LED pour prévenir l'utilisateur que son niveau de réserve est critique ainsi qu'un buzzer et un accéléromètre pour buzzer quand la porte du frigo est restée trop longtemps ouverte. Ce dernier sera fixé au frigo par l'intermédiaire d'un dispositif adapté qui sera un système aimanté qui se pose sur le frigo.
Nous implémenterons donc une application mobile Android qui fera le lien entre les 2 autres systèmes.
Pour la partie électronique que nous aurons à réaliser, nous utiliserons une Breadboard pour faire des premiers tests puis nous créerons une carte PCB pour notre montage final.
Choix techniques : matériel et logiciel
On utilisera une Raspberry Pi en guise de serveur pour pouvoir s'occuper du stockage de toutes les données dans notre projet puisque notre contrôleur sera incapable de les contenir, ce n'est d'ailleurs pas son but ici.
Notre smartphone fera donc le lien entre notre base de données et notre système embarqué par l'intermédiaire de l'application mobile.
Nous prendrons ici un RFduino puisque celui-ci nous permet d'ajouter des modules comme bon nous semble afin d'adapter le système aux besoins de notre application. Il est également parfaitement compatible avec les applications Android. De plus, nous avons un Bluetooth directement intégré au RFduino pour s'assurer que les liaisons RFduino-application mobile se fassent correctement. On notera également que ce contrôleur consomme peu de courant et ne demande qu'une faible tension d'alimentation, critères importants pour ce genre de projet. C'est la raison principale de son utilisation pour être utilisé comme interface physique sur le frigo, en ajoutant également sa taille réduite comparée à la Raspberry Pi.
Liste de matériel
Nous avons donc besoin du matériel suivant :
- Raspberry Pi.
- Clef wifi
- RFduino (RFD22102 DIP Board, RFD22121 USB Shield, RFD22126 Dual AAA battery shield).
- 2 piles AAA.
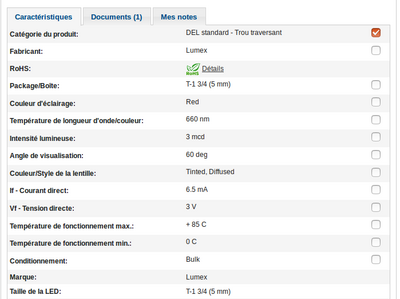
- 3 leds tranversantes.
- 3 Résistances 330 Ohm.
- 1 Résistance 10 kOhm.
- Un buzzer.
- Accéléromètre.
- Aimants
- Un boîtier permettant d'intégrer la RFduino + fixation sur le frigo (modélisation à voir).
Pour le buzzer, l'accéléromètre et les résistances, nous choisirons des composants CMS pour nous permettre d'avoir une carte plus petite.
Calendrier prévisionnel
Liste des tâches à effectuer
- Configurer la Raspberry :
- Installer et configurer le serveur.
- Créer le diagramme UML de notre future base de données.
- Créer la base sur le serveur.
- Configurer la connexion WiFi.
- Monter et programmer la RFduino :
- Connecter les différents modules au RFduino (accéléromètre, LEDs, buzzer, Batterie, module Bluetooth).
- Récupérer les consignes du smartphone grâce au Bluetooth.
- Programmer le comportement du RFduino en fonction des consignes.
- Construire le boitier final.
- Implémenter l'application mobile Android :
- Une première activité permettant de se connecter au RFduino et à la Raspberry.
- Scanner une date et un code barre.
- Ajout/suppression d'un aliment dans la base de donnée.
- Envoi d'une consigne au RFduino.
- Rendre l'interface utilisateur ergonomique (lister aliments, envoyer vers page de recettes avec l'utilisation des aliments bientôt périmés...).
Calendrier
Répartition du temps consacré au projet (120h *2) :
- Partie Raspberry : 60h
- Partie RFduino : 60h
- Partie développement mobile : 120h
Avancement du Projet
Feuille d'heures
| Lundi 16-18h | Mercredi 14-18h | Jeudi 8-10h | |
|---|---|---|---|
| Semaine 1 | 23/01 :
|
25/01 :
|
26/01 :
|
| Semaine 2 | 30/01 :
|
01/02 :
|
02/02 :
|
| Semaine 3 | 06/02 :
|
08/02 :
|
|
| Semaine 4 | 13/02
|
15/02
|
16/02
|
| Semaine 5 (interruption pédagogique) | 22/02 (3 heures)
|
23/02 (2 heures)
|
|
| Semaine 6 | 27/02
|
01/03
|
|
| Semaine 7 | 06/03
|
08/03
|
09/03
|
| Semaine 8 | 13/03
|
15/03
|
16/03
|
| Semaine 9 | 20/03
|
21/03 (séance supplémentaire de 3 heures)
|
22/03
|
| Semaine 10 | 27/03
|
29/03
|
|
| Semaine 11 | 03/04
|
05/04
|
06/04
|
| Semaine 12 (Interruption pédagogique) | 11/04 (3 heures)
En observant à l'analyseur logique, il semblerait que l'horloge de la liaison i2C n'est en fait qu'un signal bruité. Il faudra donc retenter de souder le composant quand cela sera possible. |
13/04 (6 heures)
|
15/04 (6 heures)
|
| Semaine 13 (Interruption pédagogique) | 17/04 (4 heures)
|
||
| Semaine 14 | 24/04
|
26/04
|
27/04 (3 heures)
|
| Semaine 15 | 02/05
|
03/05
|
04/05
|
| Semaine 16 |
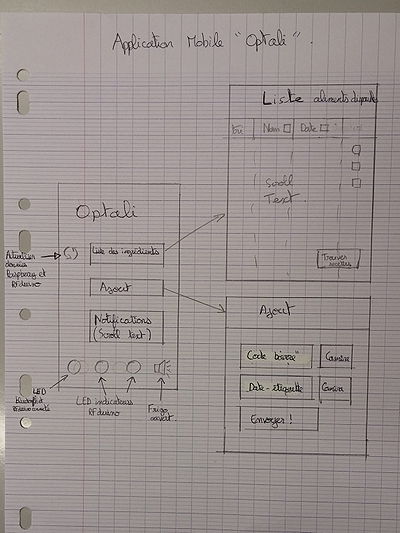
Premières idées
Voici les premières idées de l'application mobile et du composant fixé sur le frigo.
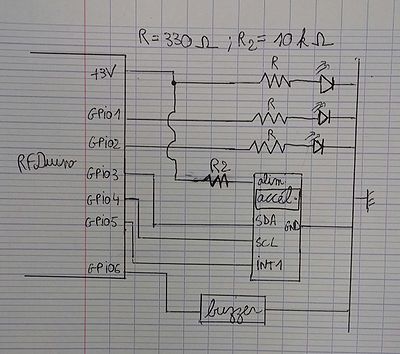
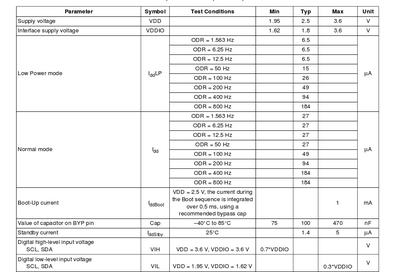
En s'intéressant aux différentes datasheets ou données constructeur des composants que nous voulons utiliser, nous trouvons indispensable d'utiliser des résistances de 330 Ohms pour l'utilisation des LEDs, pour éviter de les griller.
Edit : Retrait de la résistance R2.
Concernant l'accéléromètre, nous avons choisi un modèle qui nous permet de brancher directement ce module sur une broche du RFDuino. On branchera directement les GPIOs de la RFduino sur les ports SDA et SCL de l'accéléromètre qui correspondent à l'interface I2C pour pouvoir communiquer. On utilisera aussi la broche INT1 pour pouvoir générer des interruptions directement depuis l'accéléromètre.
On connectera le buzzer directement à une broche de la RFduino aussi. Concernant celui-ci il reste une incertitude puisqu'on ne trouve aucune information sur le courant à fournir pour l'alimentation de ce composant sur sa datasheet. Après différentes recherches sur Internet, il pourrait être nécessaire d'utiliser un montage amplificateur à transistor comme un émetteur commun pour booster le courant en sortie d'une broche GPIO. Quelques buzzers trouvés avec des données constructeur montrent que ce type de composant nécessite généralement un courant d'environ 30 mA. Nous verrons dans la pratique si cela sera vraiment nécessaire. Par sécurité, on ajoutera un transistor bipolaire dans la liste de matériel.
Raspberry Pi
Configuration école
- Pour configurer notre Raspberry Pi, nous utilisons son port série et "minicom". Pour pouvoir télécharger des paquets, il fallait la connecter au réseau. Nous lui avons donc affecté une adresse IP fixe avec le fichier /etc/network/interfaces. Voici les modifications qui ont été apportées :
auto eth0 iface eth0 inet static address 172.26.78.15 netmask 255.255.240.0 gateway 172.26.79.254
Il a également fallu ajouter la commande "export http_proxy=http://proxy.polytech-lille.fr:3128" (il faudra effectuer cette commande à chaque démarrage de la Pi) pour pouvoir utiliser le proxy de l'école.
Nous avons de plus modifier le fichier /etc/resolv.conf avec la ligne suivante :
nameserver 193.48.57.34
Malgré cela, nous avions des soucis pour nous connecter au réseau. Il y avait en fait un processus dhcp en tâche de fond qui nous empêchait de garder le contenu de resolv.conf. Il a donc fallu trouver ce processus pour le "kill" et pouvoir accéder correctement au réseau.
Nous avons du coup pu installer postgresql pour pouvoir configurer une base de données sur notre Pi.
Configuration à domicile
Pour nous mettre dans une situation plus fidèle à notre projet, nous avons configuré la raspberry à domicile.
Nous avons tout d'abords installé Raspbian, puis installé les paquets nécessaire au fonctionnement du serveur.
- Openssh-server: permettre d'accès à distance à la raspberry pour pouvoir y accéder depuis l'école.
- Iptables: pour sécuriser les ports non utilisé et libérer l'accès aux ports qui nous intéressent (ssh 22,http 80,https 443).
- apache2, php5, mysql-server : pour mettre en place notre service web.
Ensuite nous avons rediriger les ports 80 et 22 du routeur pour pouvoir accéder à la raspberry de l'extérieur.
Pour finir, nous avons créer un fichier de config iptables permettant de sécuriser un minimum la base de donnée et de permettre d'autoriser la communication des ports 22, 80 et 443 correspondants aux ports ssh, http et https. le fichier de configuration a été déposé dans le dépôt git. Il nous a fallut le rendre exécutable via un chmod. Puis pour l'exécuter à chaque démarrage du system, dans le fichier /etc/init.d/ taper :
sudo update-rc.d firewall defaults (si notrefichier s'appelle firewall et s'il est dans init.d)
Base de donnée
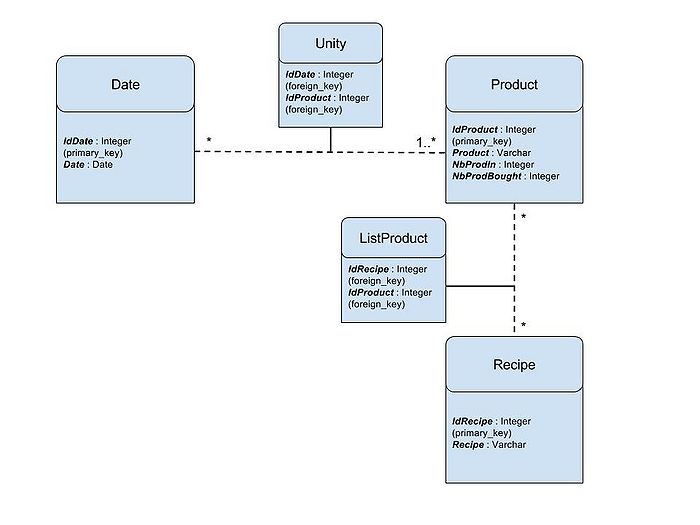
Nos données alimentaires disponibles par toute la famille doivent être stocké sur un serveur de base de donnée externe (tel une Raspberry pi). Nous nous proposons de créer le diagramme UML représentant cette future base de donnée.
On créera donc 3 entités. Date, Product et Recipe.
- Product rassemble les aliments qui sont ou ont été dans la réserve alimentaire. NbProdIn permet de connaître le nombre de produits identiques (possibilité de date différentes mais pas de doublons et on garde l'information de quantité. NbProdBought donne une information sur le nombre de produits identique ayant été acheté depuis la mise en service de la base de donnée. Ainsi nous pourrons par la suite proposer une liste de course à l'utilisateur en fonction de la fréquence d'achat des produits.
- Recipe contient les recettes que pourra rentrer l'utilisateur sur l'application. L'utilisateur pourra ainsi se voir proposer des recettes en fonction de ce qu'il a dans son frigo et de ses recettes personnelles.
Edit : On ajoutera une valeur entière dans les tables Date et Unity pour gérer le cas où il existe plusieurs produits (différents ou identiques) avec une date de péremption équivalente. On les appellera NbDate la valeur dans la table Date et NbUnity dans la table Unity. On leur ajoutera de même une clef primaire IdUnity et IdListProduct
On utilisera MySql pour la gestion de nos bases de données. La syntaxe pour l'implanter dans la base de donnée à été jointe au dépôt git.
Pour lancer my SQL, on tapera:
mysql -h localhost -u root -p
Web service
Page init.php
Page qui permet d'initier l'accès à la base de donnée sur le serveur. Elle est requise pour les pages qui suivent.
Page post.php
Page qui permet l'insertion d'un produit et d'une date via l'application mobile. Elle prend donc ces deux arguments et les insère dans les tables Unity, Product et Date.
Page get.php
Page qui envoie la liste des aliments avec leur nom, leur date, leur quantité dans le frigo, la quantité d'exemplaires acheté en tout depuis la mise en place de l'appareil. Le tri se fera directement dans l'application mobile.
Application Mobile
Home page
Page d'accueil permettant d'accéder aux pages d'ajout et de liste des produits disponibles.
La page permet aussi d'effectuer la connexion entre la rfduino et l'application mobile. Elle montre les alertes (signaux) à l'utilisateur
et écrit leur signification.
Page d'ajout
Pour ajouter un produit et lire une date on utilisera un champ editText pour permettre à l'utilisateur d'écrire "Manuellement" dedans grâce au clavier du smartphone.
De plus on utilise un bouton qui appellera la caméra pour détecter les caractères d'un produit ou d'une date. Au début nous voulions utiliser un détecteur de code barre, nous l'avons implémenté mais nous avons remarqué que la mise au point sur une surface non plane prend du temps d'autant plus qu'il faut questionner une base de donnée contenant tous les numéro de codes barres utilisés. Nous avons donc prit la décision d'utiliser uniquement la lecture de caractère et nous créerons une liste déroulante sous l'editText pour faciliter l'insertion d'un produit qui a déjà été ajouté. Pour la lecture de caractère, nous utilisons la librairie tesseract.
Pour l'envoi, nous utilisons la librairie Volley développé par google.
Page Liste
Permet de lister les produits dans la base de donnée. Une série de boutons radio permettent de trier les produits par ordre alphabétique, par date de péremption, par nombre d’occurrence dans la réserve alimentaire, par nombre d'achat depuis la mise en place du système.
Une colonne permet de sélectionner les aliments désirés (par checkBox) pour ensuite les supprimer via un button "suppr" ou les choisir pour trouver des recettes qui les utilisent.
Un EditText permet d'effectuer une recherche sur la base de donnée.
Altium Designer
Pour permettre au RFDuino de communiquer avec les différents composants, nous aurons besoin de quelques composants électroniques. Afin que cela soit plus esthétique pour la modélisation finale, nous allons créer une carte PCB pour rassembler tous ces composants dessus. On utilisera le logiciel Altium Designer pour cela.
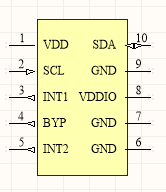
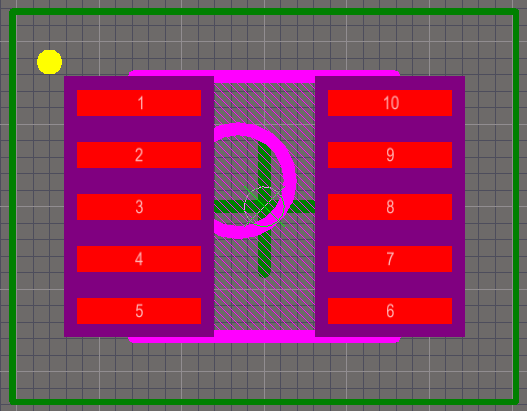
Avant de représenter notre circuit général, nous allons commencer par créer une librairie rassemblant tous les composants que nous utiliserons par la suite, en particulier nos composants CMS (accéléromètre et résistances). Pour ce qui est des LEDs et du buzzer, qui sont traversants, nous pourrons utiliser des headers classiques.
Il a donc fallu créer le schematic ainsi que l'empreinte de nos composants CMS. Voici un exemple avec notre accéléromètre :
Tous les fichiers Altium sont disponibles sur notre dépôt GIT. Après cela, nous pouvons maintenant construire notre schematic du montage entier et ensuite le fichier PCB afin de pouvoir graver notre circuit.
Après quelques modifications sur le montage prévu initialement, c'est-à-dire en enlevant une résistance entre un GPIO et l'alimentation de l'accéléromètre ainsi qu'en rajoutant des résistances pull-up sur les broches de notre liaison i2C (SDA et SCL) et un bouton poussoir en plus pour permettre un reset du RFDuino, nous avons pu créer notre schematic global pour en faire un PCB et l'exporter au format Gerber. De ce fait, le service EEI de Polytech pourra réaliser la gravure de notre carte PCB.
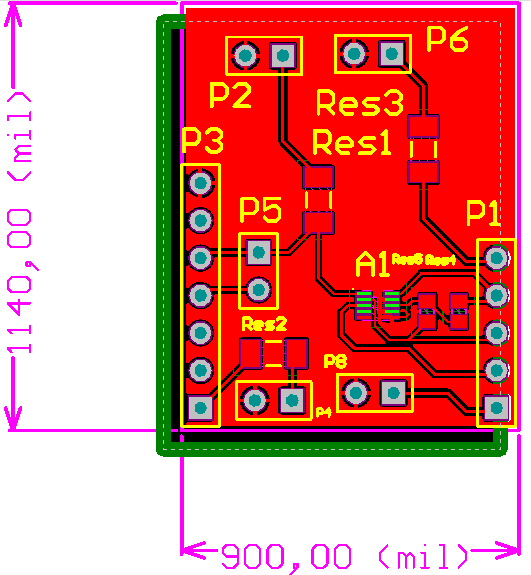
Voici quelques photos pour illustrer notre projet sur Altium :
On retrouve sur notre PCB final les headers, respectivement de 8 et 5 pins, de part et d'autre de la carte, qui représentent le RFDuino, où nous souderons des broches pour qu'elles puissent être intégrées au RFDuino. On note la présence de 5 autres headers de 2 pins, dont 3 pour des LEDs puis les 2 autres pour le buzzer et le bouton poussoir. Ce qui reste sont les composants CMS avec plusieurs composants à 2 pattes qui sont toutes les résistances de notre montage, celles de protection pour les LEDs et les pull-ups pour l'accéléromètre. Le dernier composant à 8 pattes est donc bien l'accéléromètre.
Quelques difficultés ont été rencontrées durant ce travail notamment concernant les contraintes de construction sur le PCB final. En effet, les composants CMS choisis (surtout l'accéléromètre) étant parfois très petits, Altium n'accepte pas forcément le faible espacement entre les différentes pattes des composants, ce qui pose problème lors de la compilation. De plus, le plan de masse ne prenait pas en compte tous les éléments devant être rattachés à la masse. Il a fallu légèrement déplacer les headers représentant le RFDuino pour que cela soit possible. Il faudra alors peut-être légèrement plier les broches qui viendront s'intégrer sur le RFDuino pour ajouter notre PCB sur le RFDuino.
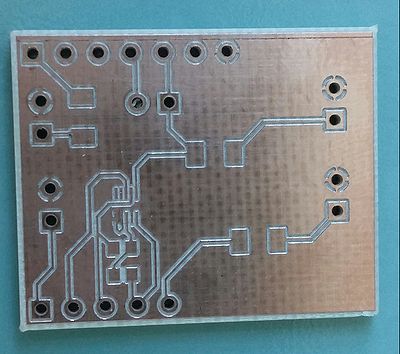
Nous avons envoyé nos fichiers Altium au service EEI afin qu'il puisse réaliser physiquement notre carte. Nous nous retrouvons donc avec notre carte PCB récupérée auprès du service EEI. Voici le rendu :
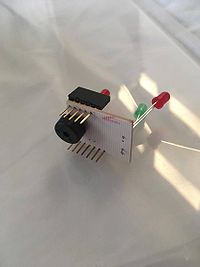
Pour pouvoir souder nos différents composants, nous avons été rendre visite à Thierry Flamen, responsable du service EEI, afin de passer nos composants CMS au four (résistances et accéléromètre). En effet il était presque impossible de souder tous ces composants manuellement. Après ce passage au four, il nous restait les composants traversants à souder, c'est-à-dire les pins, les LEDs et notre buzzer. Voici le rendu après nos soudures :
Il manque sur la carte finale notre bouton poussoir qui permettait le reset de notre RFduino. Malheureusement en essayant de souder celui-ci, nous avons retiré du cuivre de la carte, ce qui nous empêche de pouvoir faire circuler le courant dans ce bouton. De plus, la piste avec du cuivre manquant était également responsable de l'alimentation de notre accéléromètre ainsi que d'une LED indiquant la mise sous-tension du contrôleur. Pour le rendu final, nous souderons un fil sur la LED pour pouvoir l'alimenter, cependant il serait plus complexe d'alimenter l'accéléromètre. Celui-ci ne fonctionnait déjà pas correctement de manière électrique. La soudure de ce composant demandait une grande précision puisqu'il est de taille minuscule. Nous n'utiliserons donc pas ce composant dans notre montage final.
RFduino
Après avoir conçu notre carte PCB, nous avons pu aborder la programmation de notre contrôleur pour qu'il puisse discuter via BLE avec l'application ainsi qu'interagir avec les composants du PCB. Pour cela, nous utiliserons l'IDE Arduino et principalement deux bibliothèques qui sont <Wire.h> et <RFduinoBLE.h>.
Avant d'attaquer cet aspect, nous avons d'abord pris le temps de comprendre comment fonctionnait le protocole GATT, qui est associé au BLE, mais également le protocole i2C pour la communication avec l'accéléromètre.
Tout notre programme est fourni en fin de Wiki.
OptaliBox
Notre interface utilisateur à fixer sur le frigo est maintenant prête. Nous devions donc réfléchir au dispositif que nous allions fixer avec des aimants sur la porte du frigo.
Nous avons opté pour un boîtier que nous avons pu concevoir au Fabricarium de l'école. Voici le rendu final :
Fichiers Rendus
Rapport de projet
Fichier:Compte rendu projet final P46.pdf
Codes et fichiers du projet
Liens vers dépôt GIT
- dépôt GIT de l'école : https://archives.plil.fr/ahuet/P46-Aide-anti-gaspillage-alimentaire
- dépôt GitHub : https://github.com/FrancoisLefevre12/Optali
Bibliographie
- Programmation BLE RFduino : http://www.rfduino.com/wp-content/uploads/2014/03/rfduino.ble_.programming.reference.pdf
- Programmation BLE Android : https://github.com/lann/RFDuinoTest