Projet IMA3 P6, 2015/2016, TD2
Projet IMA3-SC 2015/2016 : Régulation de température
Cahier des charges
OBJECTIFS
Notre projet en système communicant va consister en la réalisation d'un objet connecté. Nous avons comme objectif au cours de ces séances de réaliser un système permettant de réguler à distance la température d'une pièce. Celui-ci permettrait de voir et régler la température sur un site WEB mais aussi d'afficher la température sur des afficheurs 7-segment. Pour simuler l'augmentation de température, on utilisera une résistance chauffante et ainsi pouvoir chauffer en cas de perte de température dans la "pièce". De plus, un ventilateur permettra de diminuer la température.
MATERIEL
Pour ce faire, nous avons besoin de :
- une Raspberry PI
- un capteur de température
- 2 afficheurs 7-segments
- une led pour faire le °
- une Nanoboard
- une résistance chauffante
- ventialteur
Séance 1
Partie électronique
Nous avons dans un premier temps résolu le problème de régulation de température : nous utiliserons un ventilateur pour refroidir et une résistance chauffante pour chauffer. Chacun de ces deux composants sera alimenté via un transistor.
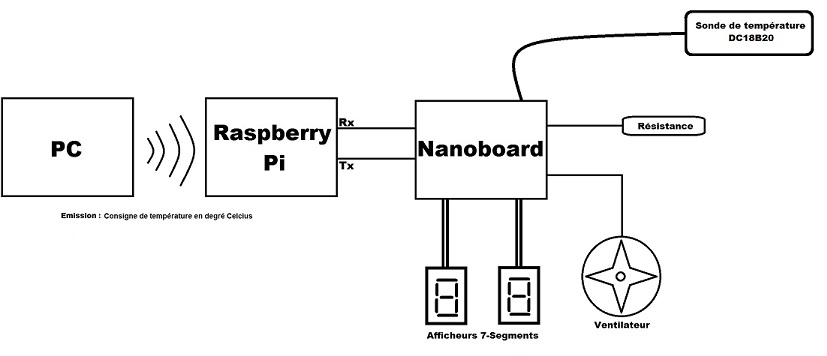
Voici une ébauche de ce à quoi ressemblera notre système final :
Nous avons ensuite pris en main la NanoBoard en faisant en guise d'exercice le tutoriel fourni.
Partie informatique
Du coté informatique, nous avons naturellement voulu commencer par s'imprégner du langage Arduino, afin de pouvoir créer une maquette de notre projet. Le langage Arduino étant assez proche du langage C, la tâche aura été assez rapide.
Dans un second temps,nous nous sommes attelés à la réalisation de la maquette. Pour ce faire, nous avons utilisé deux LEDs pour symboliser le ventilateur et la résistance, ainsi qu'une sonde de température DS18B20 et 4 afficheurs 7-Segments. Le montage aura été assez simple à réaliser, comme le montre la photographie suivante.
Nous avons utilisé deux LEDs, la rouge, branchée sur le port 7 de la RedBoard, représente le ventilateur, la jaune, branchée sur le port 6 de la RedBoard, représente la résistance.
Afin de vérifier que la maquette fonctionne, nous avons aussi évidemment besoin d'un programme Arduino que nous écrirons à la prochaine séance.
Séance 2
Partie électronique
Durant la seconde séance, nous avons cherché comment brancher le ventilateur, la résistance chauffante et le capteur.
Nous avons commencé par le plus simple : la sonde de température. Grâce à sa datasheet, il nous a suffit de brancher sur les ports 0V et 5 V ses branches extérieures et sa branche centrale sur une entrée de la Nanoboard.
Pour le branchement du ventilateur et de la résistance chauffante, nous avons comme prévu utilisé des transistors :
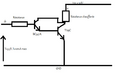
- Pour le ventilateur, nous avons utilisé un transistor BC547A qui supporte un courant Icmax de 100mA. De plus nous savons que la FPGA envoie une tension de 3,3V. Il a fallut donc trouver la valeur de la résistance connecté à la base pour pouvoir faire tourner le ventilateur de 12 V ayant une puissance de 1,5W et donc I=0,1A. Pour celà, nous avons utilisé 2 générateurs de tension continue. Le premier relié entre le ventilateur et la masse délivre un tension de 12V. Le second relié entre la résistance et la masse augmente progressivement pour essayer d'atteindre 3,3V tout en regardant l'intensité délivré par le premier générateur qui ne doit pas dépasser 100 mA. Ainsi nous avons trouvé une résistance de 4,7KOhm.
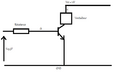
- Pour la résistance chauffante, nous étions partis sur le même principe mais la résistance chauffante demande un courant beaucoup plus élevé. Pour cela, nous avons utilisé un transistor NPN Ti23C avec ic = 1 A. Nous nous sommes alors confronté à un deuxième problème : le courant de saturation demandé est trop grand pour la FPGA. Nous avons alors utilisé un montage de Darlington, avec un premier transistor BC547A pour amplifier l'intensité de base. Ainsi, nous avons trouvé une résistance de 220 Ohm. On aura alors I = 7mA et V = 3,3V. Les caractéristiques de la Résistance chauffante sont les suivantes : Tension d'alimentation de 3.6V et Courant nominal 700mA
- Schémas des montages de test
Partie informatique
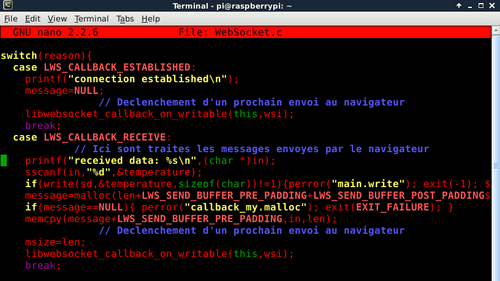
Lors ce cette seconde séance, nous avons crée le programme Arduino permettant de régir notre maquette. La principale difficulté que nous avons rencontré à résidé dans le fait que la valeur envoyée de la liaison série vers le programme Arduino n'est pas réceptionnée de la même manière lorsqu'on utilise le moniteur série du programme Arduino, ou lorsqu'on utilise le WebSocket. Nous avons donc choisi dans un premier temps de coder une fonction lisant de manière convenable les informations venant du moniteur série, puis nous avons changé une petite partie du programme pour que celui-ci puisse recevoir les consignes de température de la part d'un utilisateur sur internet. Il est important de noter que le programme Actuellement implémenté dans la carte RedBoard est le programme permettant de converser avec un utilisateur via le WebSocket !
On a ici deux fonctions : l'une permet de récupérer la valeur de température et de la convertir en °C, la seconde est la partie principale de notre programme, l'autre permettant de lire la consigne sur la liaison série, puis d'activer l'un ou l'autre des actionneurs en fonction de celle-ci. (Cliquez pour agrandir)
Après la création du programme Arduino, l'étape suivante à consisté à initialiser la Raspberry Pi de manière à pouvoir l'utiliser en réseau depuis n'importe quel poste de la salle de projet. Nous avons tout d'abord connecté le Raspberry Pi à l'ordinateur fixe via un câble série afin de configurer sa carte Ethernet. On utilise le logiciel minicom pour accéder à la Raspberry et l'éditeur de texte nano pour copier les lignes de code suivantes dans le fichier /etc/network/interfaces :
auto eth0 iface eth0 inet static address 172.26.79.9 netmask 255.255.240.0 gateway 172.26.79.254
On indique aussi le serveur DNS dans le fichier /etc/resolv.conf :
nameserver 193.48.57.34
Nous pouvons maintenant accéder à notre Raspberry Pi via un câble ethernet branché sur le réseau de la salle de projet et la commande ssh pi@172.26.79.5 sur la console de l'ordinateur. On installe ensuite le package libwebsockets-dev qui contient une bibliothèque C de WebSocket qui sera utile par la suite pour la configuration du WebSocket ainsi que le package apache2 qui permet de créer un serveur HTTP sur Raspberry.Dans le répertoire /var/www, nous copions la fichier HTML de notre page web. Le fichier C du WebSocket se trouve /pi/home. On télécharge aussi la bibliothèque Web 2.0 jquery.js sur le site http://jquery.com/ afin de faciliter l'écriture du programme WebSocket.c. On constate que le test effectué avec les fichier donnés en exemple dans le sujet fonctionnent bien. On compile et on exécute le fichier C et on tape l’adresse 172.26.79.5 dans un navigateur web pour accéder à l'interface web. Tout fonctionne correctement, nous pourrons utiliser la Raspberry avec notre WebSocket et notre interface web. La commande d'exécution du serveur WebSocket devra être écrite dans le fichier /etc/rc.local pour qu'il s'exécute automatiquement au démarrage du Raspberry.
Séance 3
Partie électronique
Nous avons réfléchi au moyen de récupérer la valeur du capteur de température. En effet, la FPGA ne reçoit que des données numériques. Nous avons remarqué en parcourant internet qu'il existait 2 solutions :
- la première était d'utiliser un composant qui fait la conversion mais nous ne l'avons pas demandé
- la deuxième était de convertie par FPGA le signal.
Nous devons comparer deux valeurs : la consigne et la tension du capteur. Pour les simuler, nous les avons mises comme des constantes. De plus, nous avons ajouté une constante qui sert à produire un semblant d'effet d'hystérésis. C'est-à-dire que nous activons le chauffage lorsque la température du capteur moins cette constante est inférieur à la consigne et inversement pour le ventilateur.
Nous avons réfléchi au moyen de récupérer la valeur du capteur de température. En effet, la FPGA ne reçoit que des données numériques. Nous avons remarqué en parcourant internet qu'il existait 2 solutions :
- la première était d'utiliser un composant qui fait la conversion mais nous ne l'avons pas demandé
- la seconde était d'effectuer une conversion simple rampe grâce à notre Nanoboard. Pour cela nous comparons la valeur analogique (entrée sur le port HA5) avec un compteur qui s'incrémente sur front montant de l'horloge interne à la Nanoboard. Ainsi, quand elles sont égales, on récupère la valeur du compteur (correspondant alors à la valeur captée), et nous réinitialisons le compteur pour faire une nouvelle mesure.
Partie informatique
L'objectif de cette dernière séance en terme d'informatique est de réaliser le WebSocket et la page HTML de notre application. Cette dernière est relativement simple à réaliser dans la mesure où beaucoup d'éléments de la page donnée à titre d'exemple peuvent-être repris pour être adaptés à ce que l'on recherche.
Enfin, la partie la plus délicate du domaine informatique de ce projet aura été de configurer convenablement le WebSocket, de manière à pouvoir recevoir des valeurs depuis le navigateur.
Pour ce faire, nous devons pour commencer démarrer la liaison série à 9600 Bauds, et donc ajouter au préalable toutes les fonctions nécéssaires à l'entretien et l'utilisation de cette liaison série.
Enfin, il convient de changer les "cases" au début du WebSocket de manière à récuperer la valeur "in" envoyée via la liaison série.
Dans notre cas, il est seulement utile de changer le cas où on reçoit des informations du navigateur; on rajoute donc simplement les lignes suivantes :
int température;
... (on rentre dans le case LWS_CALLBACK_RECEIVE)
sscanf(in,"%d",&temperature);
if (write(sd,&temperature,sizeof(char))!=1){perror......}
Ce qui nous permet donc de récupérer les valeurs de températures de les renvoyer dans la liaison série vers le système.
Après plusieurs modifications mineures, on obtient bien le résultat escompté avec la carte RedBoard, comme on peut le constater dans la vidéo suivante :
(On rappelle que la LED rouge correspond au ventilateur, et la jaune à la résistance)
Média:Video-1466005707.mp4 (Cliquez pour lancer la vidéo)
Démonstration
Conclusion
Bien qu'il ait été compliqué de terminer ce projet, nous pensons avoir rempli tout de même une bonne partie du cahier des charges. Nous avons acquis de nombreuses compétences dans le domaine informatique : Création de programmes Arduino, Prise en main d'une Raspberry Pi, etc; mais aussi dans le domaine électronique comme la programmation de Nanoboard. Malgré l'échec de la partie électronique, nous sommes tout de même satisfait que la partie informatique ait très bien répondu à nos attentes. De plus, bien que nous ayons cruellement manqué de temps en classe (et d'effectif), nous sommes satisfaits d'avoir pu tester ce qu'il se fait en IMA4. Enfin, nous sommes satisfaits d'avoir participé à ce type de projet, qui renforce aussi les compétences humaines, comme le travail en équipe, et la réflexion/concertation en groupe; donnant un aperçu de notre (espérons-le) proche futur d'ingénieur.