P7 IOT 2018 : Différence entre versions
(→Choix techniques : matériel et logiciel) |
(→Choix techniques : matériel et logiciel) |
||
| Ligne 24 : | Ligne 24 : | ||
*React Native | *React Native | ||
[[Fichier:Reactnative.png|300px|vignette|centré]] | [[Fichier:Reactnative.png|300px|vignette|centré]] | ||
| − | Nous avons choisi la technologie React Native car cela permet de coder en JavaScript et de voir en temps réel les effets des modifications apportées au code. C'est une solution rapide et pratique à mettre en place. | + | Nous avons choisi la technologie React Native car cela permet de coder en JavaScript et de voir en temps réel les effets des modifications apportées au code. C'est une solution rapide et pratique à mettre en place qui est compatible avec Android et iOS. |
=Suivi de l'avancement du Projet= | =Suivi de l'avancement du Projet= | ||
Version du 21 janvier 2019 à 17:34
Cahier des charges
Présentation générale du projet
Contexte
De nos jours, les objets connectés facilitent la vie quotidienne de nombreuses personnes. Et si la technologie vous permettait de jouer de n'importe quel instrument quelque soit vos connaissance musicales ? Nous voulons proposer un outil ludique permettant à des personnes de tout niveau d'explorer de nouveaux horizons musicaux.
Objectif du projet
Le Beat Glove est un objet révolutionnaire qui transforme votre main en instrument de musique. Chaque doigt correspond à un son. Jouez partout, tout le temps, par tous les temps. Grâce à l'application, choisissez une banque de son et jouez avec votre gant sur n'importe quelle surface.
Description du projet
Le gant utilisé contiendra 5 capteurs de pression (un par doigt) et nous permettra d'envoyer les impacts en BLE (Bluetooth Low Energy) via un arduino à une application Android. Cette application contiendra des sons pré-enregistrés et mappés à chaque doigt, et jouera le son correspondant selon l'impact reçu.
Choix techniques : matériel et logiciel
Par gant:
- Capteurs piezos (x5) [reçus]
- Résistances 10 kOhms (x5) [reçus]
- RFduino [reçu]
- Batterie USB [reçu]
- Gant de vélo [achetés]
Application ;
- React Native
Nous avons choisi la technologie React Native car cela permet de coder en JavaScript et de voir en temps réel les effets des modifications apportées au code. C'est une solution rapide et pratique à mettre en place qui est compatible avec Android et iOS.
Suivi de l'avancement du Projet
| Séance 1 (07/01) | Recherche du sujet et du matériel / Mise en place du cahier des charges. | ||
|---|---|---|---|
| Séance 2 (08/01) | Début du développement de la partie Arduino et test de récupération de données avec le capteur piezo. | ||
| Séance 3 (10/01) | Début du développement de la partie Arduino et test de transmission des évènements du capteur piezo au téléphone via BLE. | Test avec 5 piezos branchés | |
| Séance 4 (14/01) | Développement de l'application Android : réception des données | Conception du circuit imprimé | |
| Séance 5 (17/01) | Développement de l'application Android : Traitement des données | Soudure des composants sur le circuit imprimé | Montage du circuit imprimé sur le gant |
Séance 1
Durant cette séance, nous avons tout d'abords réfléchi à une idée d'objet connecté qui lie l'utile à l'agréable. Nous nous sommes mis d'accords sur un gant connecté : le BeatGlove. Ce gant révolutionnaire permet aux novices en musique de jouer n'importe quel instrument du bout des doigts. Via une application, l'utilisateur choisit le kit de son avec lequel il veut jouer. Le gant, équipé de capteurs de contact envoie les impacts reçus sur chaque doigt au téléphone qui s'occupe de jouer les différents sons du kit. Nous avons opté pour un RFDuino car il nous permet d'utiliser le Bluetooth Low Energy, technologie adaptée à l'utilisation de notre objet connecté. Les capteurs de contact seront des piezos, qui sont peu encombrants et donc installables sur un gant. Enfin, nous utiliserons des résistances sur les piezos car sinon, les capteurs stockent l'énergie de l'impact et la redistribuent de manière étalée dans le temps.
Séance 2
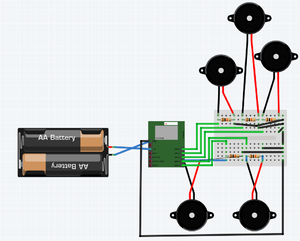
Durant la deuxième séance, nous avons commencé le développement de la partie Arduino. Nous avons donc commencé par tester que les piezos peuvent bien transmettre les signaux qu'ils reçoivent à l'ordinateur via le RFDuino. Pour cela, nous avons du souder des cables à un piezo et réaliser les branchements sur la BreadBoard. Le piezo étant un capteur sensible, nous avons du régler le seuil à partir duquel un contact est considéré comme une touche par le RFDuino. A la fin de la séance, notre installation capte bien lorsqu'on touche le capteur piezo et envoie un message à l'ordinateur.
Séance 3
Au cours de cette séance nous avons testé la transmission des évenements des piezos à un téléphone via BLE. En effet, nous avons installé une application qui permet de se connecter aux périphériques BLE et recevoir les signaux. Nous avons donc modifié le code Arduino pour que chaque piezo envoie un chiffre différent. Nous pouvons donc voir en direct si chaque doigt marche et envoie le bon signal à notre téléphone. En fonction des ces chiffres reçus, l'application jouera un son différent dans la suite.
Séance 4
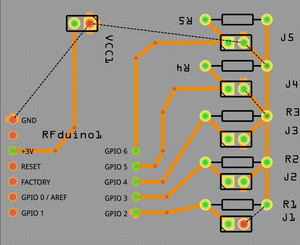
Conception du circuit imprimé et début du Développement de l'application en React Native
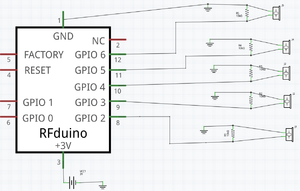
Au cours de cette séance nous avons crée le circuit imprimé pour notre projet. Une fois que les branchements étaient finis sur la breadboard, nous avons utilisé le logiciel Fritzing pour refaire les branchements plus proprement et de manière plus organisée.
De plus, nous avons commencé à nous intéresser au développement de l'application et cherché quelle technologie serait la meilleure pour la réaliser. Nous pensons utiliser React Native.
Séance 5
Au début de la séance nous avons récupéré le circuit imprimé réalisé la séance précédente et nous avons commencé à faire les soudures. A la fin de la séance, tous les composants sont soudés sur le circuit imprimé et les chocs reçus par chaque piezo sont bien transmis au téléphone. Nous avons aussi avancé le développement de l'application, mais nous rencontrons des difficultés pour gérer jouer les sons à la suite.
A la prochaine séance, il faudra monter le circuit imprimé sur le gant et ajouter les piles, ainsi que essayer de terminer l'application.
Séance 6
Au cours de cette séance nous avons vérifié que nos soudures marchent toujours, et avons fixé le compartiment à piles sur le montage. La soudure du piezo 3 s'est brisée et même en la refaisant, le piezo 3 n'est plus sensible. Les autres piezos sont toujours opérationnels. Ensuite, nous avons fixé tout notre montage sur le gant, et testé qu'il fonctionne bien sans la connexion à l'ordinateur.
Au niveau de l'application, nous n'aurons pas le temps de la finir pour la démonstration. Nous avions commencé à la développer en React Native et la librairie Expo, cependant Expo n'offre pas de fonctionnalité Bluetooth. Il aurait fallu tout recommencer sur Android Studio et utiliser d'autres librairies, mais nous l'avons appris trop tard et n'avons pas eu le temps de la finir.
Fichiers Rendus
Vidéo de démonstration
vidéo de démonstration de transmission d'évènements à un téléphone via BLE
Poster
Poster de présentation du BeatGlove