Contrôle de sonar, 2014/2015, TD2
Sommaire
Présentation du projet
L'objectif de ce projet est de réaliser un système de contrôle d'un sonar. Pour cela, ce projet se divise en deux parties : une partie électronique et une partie informatique.
La partie informatique a pour but, au travers d'une interface WEB, de donner la possibilité à l'utilisateur de commander le sonar. L'utilisateur entre un angle désiré et le sonar renvoie la mesure de la distance mesuré à cet angle. Les différentes mesures seront visualisables au travers d'une interface graphique.
Partie Informatique
Séance 1
Lors de la première séance, nous avons premièrement pris en main la maquette de test. Nous avons donc installé les composants nécessaires tels que la bibliothèque phidget ou encore les exemples disponibles de cette dernière. Une fois installés, nous avons commencé à tester le fonctionnement du servo-moteur. Après différents tests, nous avons pu déterminer que le servo-moteur est commandé avec une position exprimée en degré et qu'il nous est possible de le positionner dans un intervalle allant de 30 à 210 degré.
Nous avons ensuite commencer par nous familiariser avec l'outil canvas qui nous permettra de visualiser dans un cercle l'environnement encerclant le sonar. Sur la page html nous avons donc premièrement tracer un cercle, puis nous avons placé des points appartenant à un tableau t dans l'optique de représenter un angle de par leur indice et une distance de par leur valeur. Par la suite, ce tableau sera rempli automatiquement en fonction des relevés du sonar.
Séance 2
Lors de la seconde séance nous avions pour objectif de déployer la communication entre la page html et le sonar, avec pour premier objectif de simplement envoyer une information d'angle au sonar pour qu'il se positionne puis de récupérer la mesure.
Nous avons dans un premier temps installer le serveur websocket. Puis nous avons travailler sur la communication entre la page web et le serveur websocket. Nous avons d'abord réaliser l'envoi d'une information de la page web au serveur, information que le serveur nous renvoie et que nous pouvons donc afficher sur la page web.
Enfin, nous avons mixé les deux premières étapes de ces deux séances, à savoir que le serveur websocket reçoit une information de la page web, se connecte au sonar, utilise cette information pour contrôle le sonar, puis récupère la mesure sonar et la renvoi à la page web pour l'afficher.
Nous avons donc conclu cette seconde séance en ayant établi une connexion entre le pc et le sonar au travers du fichier c du serveur websocket. L'objectif de la troisième séance sera donc d'établir cette connexion au travers du serveur et d'adresse ip et de retranscrire les informations reçues visuellement grâce à l'outil canvas et non plus textuellement sur la page web.
Séance 3
Au cours de cette séance nous avons cherché à contrôler le nombre de données que renvoie le sonar à la page web afin de pouvoir les utiliser et afficher ces données clairement.
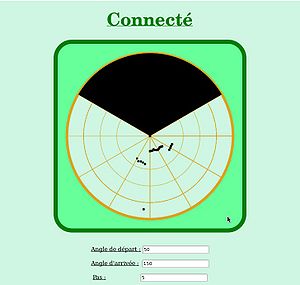
Pour cela nous avons inséré sur le site web l'affichage de l'angle de départ, celui d'arrivée et le pas pour lequel l'utilisateur veut afficher des données.L'ensemble de ces données permettra de contrôler le sonar de manière efficace.
Nous avons aussi dû régler un problème d'affichage sur la donnée que nous renvoyait le sonar. En effet le sonar ne renvoyait que le premier chiffre de la distance mesurée.
Au cours de cette séance nous avons cherché à mettre en place un système de balayage.Ainsi nous récupérons un seul point, pour un angle donné, qui correspond à la distance de l'objet. Pour ce faire nous avons était confronté à un problème car il fallait que le sonar attende un certains moment à une position donnée afin de renvoyer une valeur correcte de la distance.C'est à dire que si nous demandions au sonar de ce déplacer à un angle i et de nous renvoyer la distance associée celui-ci n'avait pas le temps de faire une mesure correcte de la distance. Pour y remédier nous avons fait appel aux fonctions setTimeout() et setInterval().Nous avons également dû mettre en place une variable 'Acquisition' afin de ne prendre en compte qu'une seule valeur.
function Inc(i)
{
if(i<=parseInt(arrivee.value)) //comparaison de l'angle i avec l'angle d'arrivée
{
Acquisition=0;
Angle=i;
sendMessage(i); //envoi de la valeur au serveur afin de faire bouger le sonar
i=i+parseInt(pas.value); //on incrémente l'angle
setTimeout(function() { Acquis() }, 500); //on attend 0.5s avant de faire appel à la fonction Acquis() qui autorise le stockage de la valeur reçue
setTimeout(function() { Inc(i)}, 2000); //on finit par un appel récursif à la fonction
}
}
Séances supplémentaires
Lors de séances supplémentaires nous avons pu affiner notre algorithme ainsi que le visuel de la page web. Nous avons donc d'abord changé le mode de fonctionnement du balayage. Auparavant, la page web envoyait les trois informations d'angle de départ, angle d'arrivée et pas au serveur qui gérait ensuite l'envoi des différentes informations. Maintenant, c'est la page web qui gère ce balayage et demande l'information de distance au sonar lorsque celle ci est nécessaire. On a donc maintenant un contrôle du flux d'information entre le serveur et la page web qui est bien plus efficace.
Enfin, nous avons installé la page web ainsi que le serveur sur la Foxboard après avoir installé toutes les bibliothèques nécessaires.
Fonctionnement final : choix de programmation et explications
Le projet repose donc sur deux supports : une page web interactive et un serveur codé en C. La page web permet de gérer le balayage, de la prise d'information au près de l'utilisateur jusqu'à la demande d'information au sonar au cours du balayage alors que le serveur C permet de gérer les mouvements du sonar ainsi que l'envoi d'information à la page web.
La page web se divise donc en deux parties : une partie de communication et une partie d'affichage. La partie communication est la partie invisible. Dans un premier temps, l'utilisateur saisit un angle de départ, un angle d'arrivée et un pas au travers d'un formulaire. Ce formulaire est envoyé au serveur C par %%%.
Ensuite, lorsque le serveur répond à une demande de la page, la valeur est enregistré dans un tableau a 360 cases (une case par degré d'un cercle) au niveau de la case d'indice correspondant à l'angle courant au moment de la demande. Ce tableau sera utilisée par la suite pour cartographier les alentours du sonar.
websocket.onmessage= function(message){
if (Acquisition == 1)
{
console.log(message.data);
tab[Angle] = message.data;
Acquisition = 0;
draw();
}
else
{
console.log(message.data);
}
}
Partie Électronique
Séance 1
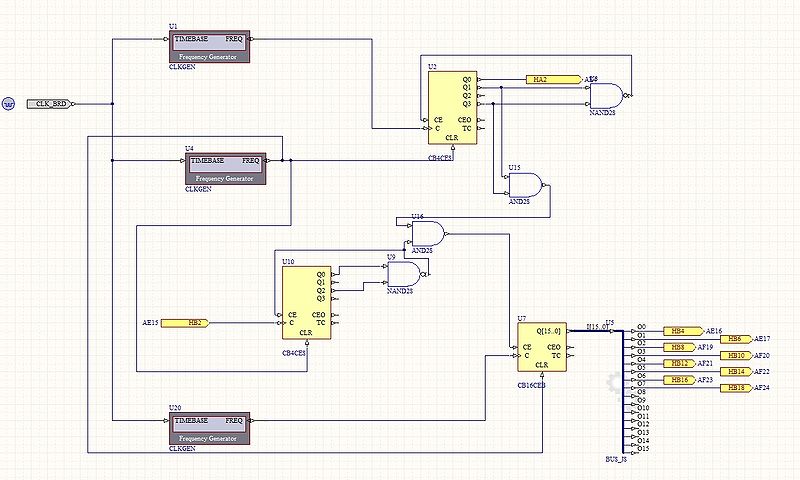
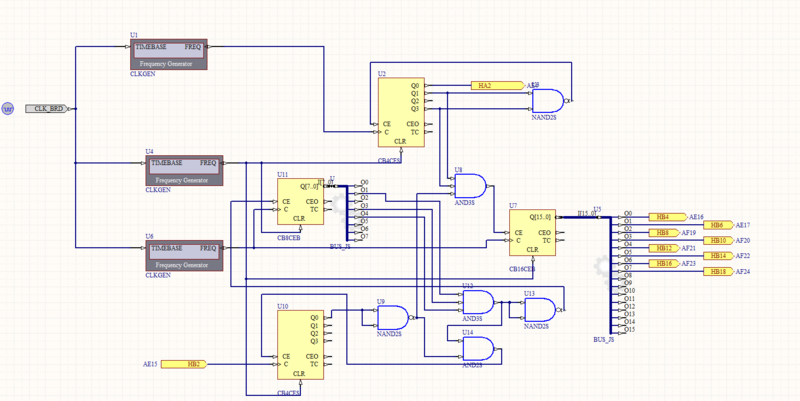
Lors de la première séance, nous avons suivi dans un premier temps le tutoriel du logiciel Altium. Nous nous sommes ensuite intéressés à l'envoi d'un signal au sonar pour lancer l'acquisition de la mesure de distance. Pour cela nous devions réaliser un signal comportant quelques impulsions à 40Khz, toutes les secondes. Nous avons donc réfléchi au moyen que nous avions pour créer de ce signal. Nous avons décidé d’utiliser un compteur 4 bits qui compte jusqu'à dix à une vitesse de 80Khz. Le bit 0, représente le signal que nous allons envoyer au sonar, c'est à dire 5 impulsions à 40Khz toutes les secondes. Les bits 1 et 3, nous permettent d’arrêter le compteur quand nous avons atteint la valeur 10.
Nous avons pu vérifier, grâce à un oscilloscope, que le signal de sortie de la Nanoboard correspondait au signal recherché. Mais la Nanoboard délivre un signal entre 0 et 3.3V alors que le sonar demande une tension de 15V.
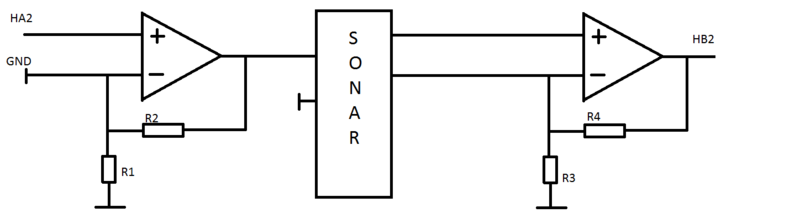
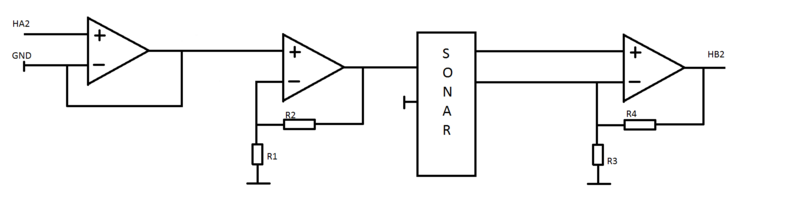
Nous devions donc amplifier le signal. Pour cela, nous avons réalisé, avec un AOP, un montage amplificateur non inverseur. De plus, en sortie du sonar, les tension seront très petites, de l’ordre de quelques centaines de millivolts. Nous avons donc utilisé un montage identique pour amplifier le signal de sortie du sonar afin d'envoyer un signal à la Nanoboard de l'ordre des 3 volts.
Nous avons rapidement réfléchi au moyen de calculer la distance mesurée par le sonar. Pour cela nous avons utilisé un compteur qui s’incrémente à une vitesse de 17Khz, ce qui correspond au temps que met le son pour parcourir 2cm. Nous obtenons ainsi un nombre binaire, qui traduit en décimal, nous donnera la distance mesurée en centimètre. Le compteur devra commencer à compter lorsque la dernière impulsion sera envoyée au sonar.
Séance 2
Lors de cette deuxième séance, nous avons mis en place notre idée de récupération du signal du sonar. Nous avons utilisé un compteur 16 bits ( le sujet demande un compteur 12 bits que nous n'en avons pas trouvé. Le compteur se lance lorsque les bits 1 et 3 du compteur 4 bits utilisé dans la séance précédente passe à 1, et s'arrête lorsque le sonar renvoie un signal. Or nous ne pouvions pas stopper le compteur à la première impulsion envoyée par le sonar, de plus puisqu'il s'agit d’impulsions le compteur aurait repris après la dernière impulsion. Nous avons donc décidé, de compter grâce à un compteur 4 bits les impulsions que le sonar transmettra. Puisque nous lui envoyons cinq impulsions à 40 khz, nous devons récupérer le même signal. Ainsi nous allons compter jusqu'à 5, dès l'arrivée de la première impulsion, et stopper le compteur, qui calcule la distance, à ce moment précis.
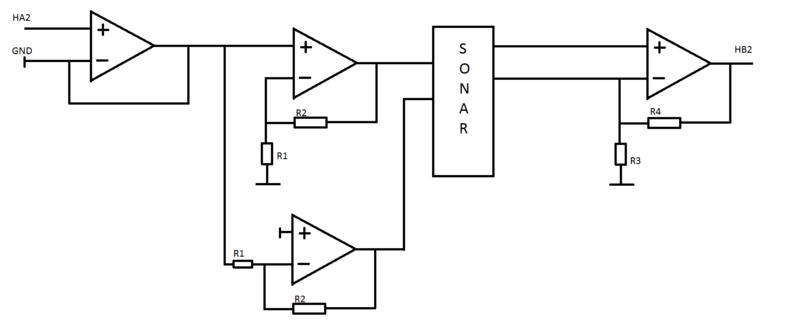
Nous avons voulu par la suite réaliser le montage amplificateur que nous avions fait lors de la séance précédente. Pour éviter d'endommager la Nanoboard nous devions placer un AOP en montage suiveur à la sortie de la Nanoboard, le schéma est ainsi légèrement modifié:
Nous avons pu tester le signal à la sortie des amplificateurs, grâce à un oscilloscope, et constater que le signal est correctement amplifié. Mais pour une certaine raison le sonar ne lançait pas l'acquisition de la mesure. Nous avons donc dû vérifier le sonar en lui envoyant un signal carré à 40 khz, nous avons ainsi pu éliminer l'idée que le sonar était endommagé. Il semble que les AOP que nous utilisions ne fournissaient pas assez de puissance au sonar pour qu'il puisse fonctionner. Nous avons donc dû réaliser lors de la séance suivante un amplificateur de courant pour que le sonar puisse fonctionner correctement.
séance 3
Lors de cette séance, nous avons eu l'idée d'alimenter le sonar en +15v -15v au lieu de 15v 0v, au lieu de créer un amplificateur de courant. Grâce à cela, nous avons pu récupérer un signal en sortie du sonar.
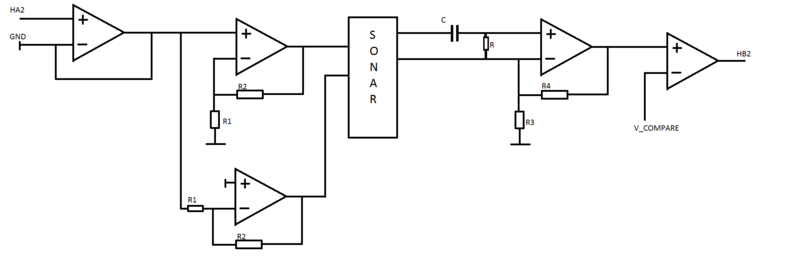
Nous devions par la suite amplifier le signal en sortie du sonar. Pour cela nous avons utilisé un amplificateur non inverseur et un filtre passe-haut pour éliminer le bruit dû aux 50 hz du réseau. Enfin, nous avons comparé le signal de sortie de l'amplificateur pour n'avoir plus que 0v quand le sonar ne reçoit pas, et 5v lorsqu'il reçoit un signal.
Puisque nous avons comparé en amont le signal du sonar, le schéma que nous avions réalisé lors de la séance 2 pour la partie réception, n’était plus correct.
Nous avons donc utilisé un compteur, qui lorsque le sonar reçoit un signal, passe le bit 0 aux 1 logique et va stopper le compteur qui va donner la distance.
De plus nous devions ignorer le sonar durant un petit temps, car dès lors que le sonar envoie un signal le récepteur le capte. Il nous fallait ignorer les 15 premières millisecondes de la réception. Nous avons utilisé un compteur qui compte jusqu’à 26, à une vitesse de 17 khz, soit 15 ms, et commencé à regarder le signal de réception après ce moment.
Grâce au port HB4 à HB18 on peut visualiser la distance mesurée par le sonar en binaire.
Test
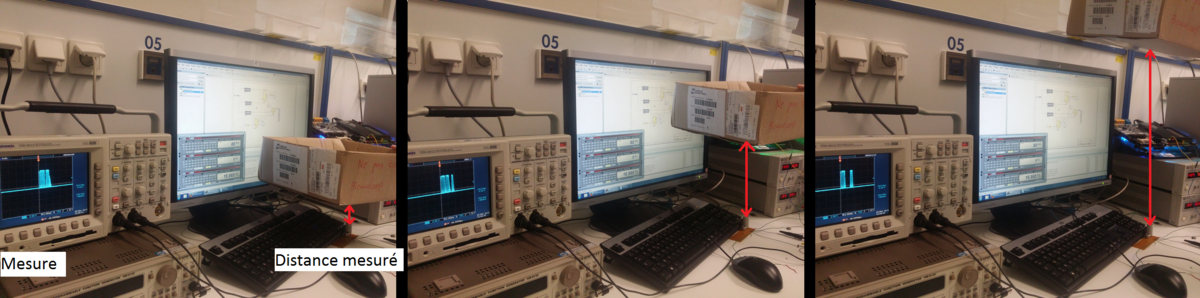
On a placé le sonar à environ un mètre d'un mur( mesure approximative à la règle), on regarde l’état des sorties:
On voit que les bits 7,6 et 4 sont à 1, on a donc mesuré: 2^7+2^6+2^4 = 104 cm