IMA4 2016/2017 P11
Sommaire
- 1 Cahier des charges
- 2 Feuille d'heures
- 3 Première rencontre (20 Janvier 2017)
- 4 Première semaine (23 - 27 Janvier 2017) E305
- 5 Deuxième semaine (30 Janvier - 3 Février 2017) E305
- 6 Troisième semaine (6 Janvier - 11 Février 2017) E305
- 7 Quatrième semaine (13 Février - 17 Février 2017) E305
- 8 Seconde rencontre (17 Février 2017)
- 9 Cinquième semaine (27 Février - 3 Mars 2017) E305
- 10 Troisième rencontre (2 Mars 2017)
- 11 Sixième semaine (6 Mars - 10 Mars 2017) E305
- 12 Septième semaine (13 Mars - 18 Mars 2017) E305
- 13 Huitième semaine (19 - 24 mars 2017)
Cahier des charges
Présentation générale du projet
Le projet d'amélioration de l'accueil des enfants hospitalisés proposé par le SSR Marc Sautelet consiste à mettre à disposition des patients une tablette leur permettant de se divertir et de découvrir de façon ludique l'environnement dans lequel ils évoluent.
Contexte
Le SSR Marc Sautelet propose des soins rééducatifs dans différents domaines (orthophonie, ergothérapie, kinésithérapie, orthoptie etc...). Grâce à son personnel aux professions variées, le centre accueille de nombreux enfants. Dans une optique d'amélioration d'accueil des patients, ce projet à vu le jour et nous a été confié dans le cadre de notre "projet académique de 4e année". A partir de nos connaissances en programmation, nous allons réaliser une application Android offrant la possibilité aux patients de découvrir l'environnement dans lequel ils se trouvent, les différentes spécialités et quelques jeux ludiques. Un tel outil pourra également rassurer ses utilisateurs sur leurs soins et ainsi faciliter leur séjour.
Une rencontre avec les encadrants externes aura lieu à la mi-janvier afin que nous puissions cibler au mieux leurs attentes et ainsi satisfaire les personnes hospitalisées.
Objectif du projet
L'objectif du projet est de fournir un application Android façonnée autour d'un squelette faisant appel à différentes autres sous-applications comme des jeux libres ou des points culture au sujet du SSR Marc Sautelet. Nous souhaiterions y ajouter une partie graphique afin de proposer un rendu attractif prêt à mettre en place sur les différentes tablettes que possède le centre.
Description du projet
Nous souhaiterions réaliser un parcours à l'intérieur du centre où des balises ou codes QR seraient disposés afin qu'à partir d'un SCAN les utilisateurs de notre application puisse se voir proposer une activité comme un jeu ou un point culture sur la salle dans laquelle il se trouve. Il est également possible d'allier les deux et de réaliser des mini-jeux autour des corps de métier présents au SSR. L'application pourrait proposer un mode mini-jeux et un mode parcours. Les mini-jeux étant parfait pour les salles d'attentes et le parcours pour l’interaction avec l'environnement.
Précisons que des éléments pourraient changer suite à la rencontre avec les professionnels du centre.
Choix techniques : matériel et logiciel
Le matériel pour ce type de développement est restreint. Nous avons uniquement besoin d’ordinateurs et de tablettes fonctionnant sous Android. Pour ce qui est du choix du logiciel, nous utiliserons "Android Studio" qui est à ce jour le plus répandu pour développer sur ce type de plateforme. De plus ce logiciel est libre et n'engendre par conséquent aucun coût.
Liste des tâches à effectuer
- Prise en main du logiciel "Android Studio".
- Établir le squelette de notre application conformément à la demande des professionnels du SSR Marc Sautelet.
- Coder le squelette qui entrera en interaction avec d'autres sous-applications.
- Réaliser un ou plusieurs mini-jeux.
- Utiliser et mettre en forme plusieurs mini-jeux issus de l'open-source.
- Mettre en place un système de reconnaissance de code (QR ou code barre) permettant aux utilisateurs de l'application d'interagir avec le centre.
- Si le temps nous le permet : travailler sur les graphismes de l'application.
- Importer si le centre le souhaite, l'application sur Android ou directement sur toutes les tablettes.
Calendrier prévisionnel
mi-janvier : rencontre au centre Marc Sautelet
2h : prise en main du logiciel "Android Studio"
10h à 15h : codage du squelette
10h : travail sur les différentes sous applications
10h : création de notre propre sous-application
10h : Gestion du code (QR ou autre) par l'application
////: travail sur la mise en forme et les graphiques de l'application
Calendrier
Feuille d'heures
| Tâche | Prélude | Heures S1 | Heures S2 | Heures S3 | Heures S4 | Heures S5 | Heures S6 | Heures S7 | Heures S8 | Heures S9 | Heures S10 | Total | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Définition cahier des charges | 4 | ||||||||||||
| Prise en main d'Android Studio | 3 | ||||||||||||
| Mise en place du squelette de l'application + création menu | 8 | ||||||||||||
| Codage de la fonction code QR | 8 | 4 | |||||||||||
| Création des fiches métiers HTML | 4 | 2 | |||||||||||
| Travail sur l'interface pour le rendu | 4 | ||||||||||||
| Adaptation de sous-application | 4 | 4 | |||||||||||
| Travail sur le plan du centre | 2 | ||||||||||||
| Travail sur un google maps avec infos sur le centre | 4 | ||||||||||||
| Mise en place d'une méthode de mise à jour des fiches | 3 | ||||||||||||
| Travail sur la mise en place d'une application WEB | 10 | 6 | |||||||||||
| Mise en place d'une interface de gestion de compte utilisateur | 6 | 2 | |||||||||||
| Installation d'un serveur web et création d'une base de données | 2 | ||||||||||||
| Développement/modification d'un jeu de coloriage | 4 | 2 | |||||||||||
| Développement/modification du jeu puzzle | 4 | 4 | |||||||||||
| Mise en place d'un google maps dans l'interface "savoir plus" | 2 | 2 |
Première rencontre (20 Janvier 2017)
Media:1e_rencontre_ssr.pdf : lien vers le compte rendu envoyé par mail à toute l'équipe
Formulation des besoins
Notre rencontre avec M. Mouchou nous a permis d'en savoir plus à propos des besoins du SSR Marc Sautelet.
L'application doit convenir à un public allant de 3 ans à 18 ans. Pour répondre à cette demande, nous souhaitons développer 3 modes de services :
- 3 à 6 ans
- 7 à 13 ans
- 14 à 18 ans
Les explications concernant les métiers seront plus ou moins expliquées en détails et les mini-jeux insérés dans l'application seront adaptés.
Le SSR souhaite soit mettre en place un HUB ou les personnes pourront utiliser une tablette ou deux, mises à disposition dans un point fixe. (Tablettes) Autre possibilité : Mettre en place un application sur Android que les familles pourront télécharger et exploiter dans tout l'hôpital. (Smartphones et tablettes)
Nous devons aussi penser aux éventuelles mises à jour de notre application et donc travailler sur sa structure afin de faciliter les modifications qu'elles soient opérées par nous ou par d'autres personnes.
En plus des différents mini-jeux implantés, nous souhaitons utiliser un système de code QR qui lorsqu'un code sera flashé (en plusieurs points de l'hôpital et différents services) donnera des informations sur le métier et sur les pratiques du professionnel.
Une partie de notre application consistera donc à remettre en forme un de leur ancien projet qui visait à éduquer les patients aux différentes pratiques du SSR via des flash de code QR. ! Seule l'idée doit ici être reprise et non pas le code !
PROPOSITION D'UNE MAQUETTE DE L'APPLICATION : 17 février 2017
Première semaine (23 - 27 Janvier 2017) E305
Nous avions préliminairement configuré Android Studio avant les séances de projet. Pour faciliter l'échange du code ainsi le partage des tâche en binôme, nous avons créé un dépôt GIT sur GITHUB à l'adresse suivante :
https://github.com/robincvlr/SSRMarcSautelet
Le logiciel Android Studio dispose de fonctionnalités nous permettant de commit, push et pull directement un un clic sur le dépôt GIT. Cela nous permettra de conserver plusieurs versions de notre code et ainsi de faciliter son traitement. L'objectif étant aussi de fournir une application qui pourra être mise à jour simplement.
Travail sur la structure de l'application et du code
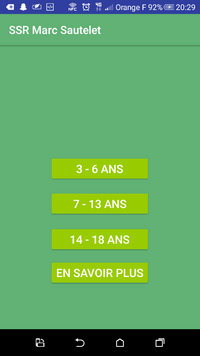
L'application sera composée dans un premier temps d'un menu proposant 4 modes de fonctionnement :
- 3 à 6 ans
- 7 à 13 ans
- 14 à 18 ans
- en savoir plus
Pour les trois parties à sélection d'âge, nous avons pensé à greffer quelques mini-jeux adaptés aux personnes mais aussi un mode aventure qui permettra aux utilisateurs de flasher des codes QR qui les renverront vers des informations sur le SSR. Nous souhaitons pour cela utiliser des codes QR locaux fonctionnant sans le biais d'internet. Les mini-jeux issus d'open-sources seront greffés aux sous menus avec le mode aventure. Cette structure sera déclinée aux 3 tranches d'âge.
Pour le mode en savoir plus, nous souhaitons donner des informations sur la position du centre en y mettant un Google Maps mais aussi les coordonnées du centre et une brève description. Le tout doit tenir sur une page.
La première chose à prendre en compte pour construire cette application est la dépendance des différentes pages de l'application ici appelées "classes". Le langage utilisé pour codé est un mélange de Javascript et de langage Android.
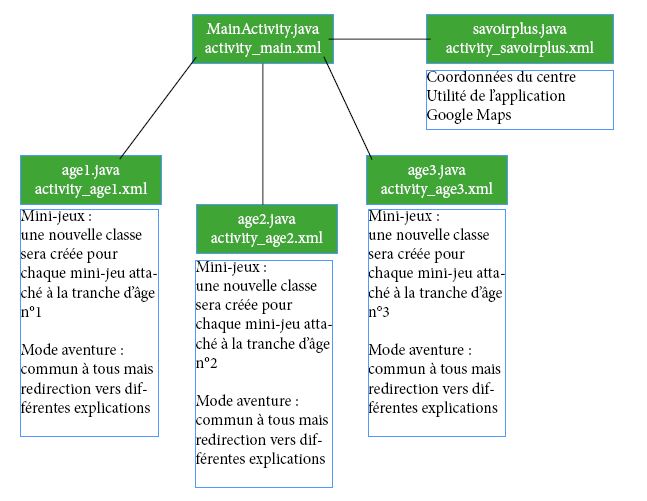
La première page, MainActivity.java est composée d'un menu permettant d'accéder à plusieurs sous-applications :
Les informations au sujet du centre Marc Sautelet seront disponibles à la fois dans le mode aventure mais aussi librement à partir de boutons placés sur un plan.
Voici un schéma de principe que nous souhaitons suivre pour développer l'application :
Deuxième semaine (30 Janvier - 3 Février 2017) E305
Après s'être réunis, les professionnels du SSR Marc Sautelet on reformulés leurs idées. Dans ces idées, nous avons trié ce qui était selon nous réalisable ou non par des élèves de notre niveau mais aussi sur le plan matériel.
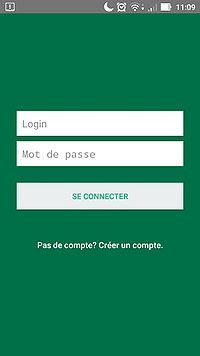
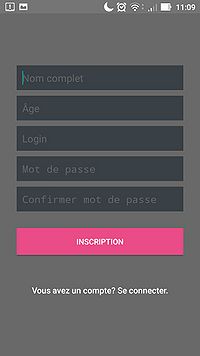
L'application devra démarrer par la création d'un compte avec pour données :
- un ID
- l'âge du patient
- un mot de passe
Ces données seront hébergées sur une base de données.
Les patients pourront personnaliser leur avatar et visualiser leur profil.
Il pourront en fonction de leur planning journalier, visualiser le profil des autres patients partageant ce créneau avec eux. Par exemple Kinésithérapie à 15h : 3 autres patients -> voir profils
Le reste de l'application ne subit pas de changement particulier et possède toujours un mode aventure consistant à flasher des codes QR ouvrant des pages web informatives, des mini-jeux implantés etc...
L’enjeu sera principalement de travailler sur la sécurité des comptes mais aussi sur l'hébergement de l'application sur un serveur.
Nous allons également voir si les emplois du temps des patients sont mis sous forme de base de données afin de pouvoir l'exploiter.
Le lecteur de code QR
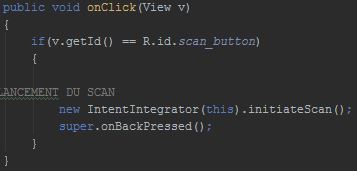
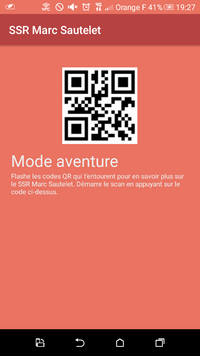
Cette semaine, nous travaillons sur l'implantation du code QR et sur la création de la base de données s'appliquant aux LOGIN des patients. Concernant le code QR, après la réalisation de recherche, nous avons pris connaissance d'une librairie appelée ZXING permettant de lire et récupérer les données d'un code. Il s'agit ensuite de lancer le scan à partir de l'appareil photo de l'objet. En appuyant sur un bouton, nous lançons un SCAN et redirigeons le scan_content vers l'ouverture d'une nouvelle page WEB sur le navigateur par défaut de l'appareil.
Ouverture du SCAN par appui sur bouton :
Le super.backOnPressed nous permet de quitter le scan proprement sans crasher l'application. Avant cela, l'application se fermait lors d'un retour ce qui était gênant pour les utilisateurs.
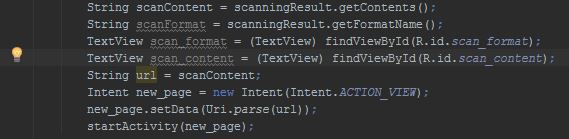
Ensuite, nous devons récupérer les données provenant des résultats du flash :
Le "scan_content" est récupéré. Il faut maintenant réaliser une action, ou "intent" à partir de ce code. Nous souhaitons ouvrir une nouvelle page WEB à partir de ce code. Ainsi, nous démarrons une nouvelle activité (ouverture d'une page) à partir du scan_content.
Le centre Marc Sautelet dispose déjà des codes QR redirigeant vers des informations sur les soins. Nous pouvons donc ré-exploiter leur travail.
Gestion de compte personnel pour chaque utilisateur
Afin de bien gérer l'accueil des personnes lors de leur l'arrivée à l’hôpital, on va devoir créer un espace perso pour chaque enfant d'après son âge. Pour cela nous avons décidé de créer une base de données pour stocker toutes les informations nécessaires dont on aura besoin pour le bon fonctionnement de l'application.
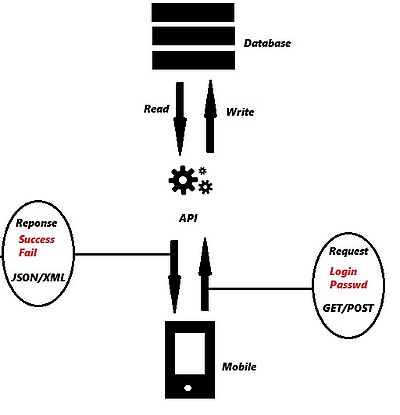
Les outils utilisés pour réaliser l’enregistrement et la connexion d'un enfant sont: PHP, MySQL et SQLite. Avec l'outil SQLite on a créé une base de données temporaire sur Android. Cette base de données va nous aider à gérer les enfants selon leur âge, elle est effacée quand la personne se déconnecte de son espace personnel. Le schéma de principe est le suivant:
L'API sert à répondre aux requêtes des clients, interagir avec la base de données et enfin envoyer une réponse aux clients. En résumée l'API va devoir faire:
- Accepter les requêtes par la méthode GET/POST
- Interagir avec la base de données par insertion/recherche
- Envoyer des informations aux clients en format JSON
Test de l'API
Une fois le développement de la partie login et enregistrement fini, nous avons installé un serveur sur un de nos PC afin de tester le bon fonctionnement de l'API (la connexion été locale). Les résultats sont le suivant:
Tout étant fonctionnel, on va pouvoir, la semaine prochaine, ajouter le lecteur QR ainsi que des jeux sur l'espace personnel de chaque utilisateur, pour les testes suivant.
Troisième semaine (6 Janvier - 11 Février 2017) E305
Pour des raisons de sécurité, d'usage et d'éthique, nous avons abandonné l'idée de l'application à compte même si celle présentée en fin de semaine dernière fonctionnait. Cette semaine, nous nous recentrons donc sur notre application à laquelle durant le week-end nous avons intégré le lecteur de code QR.
Le code QR est ici un bouton permettant de lancer l'action scan.
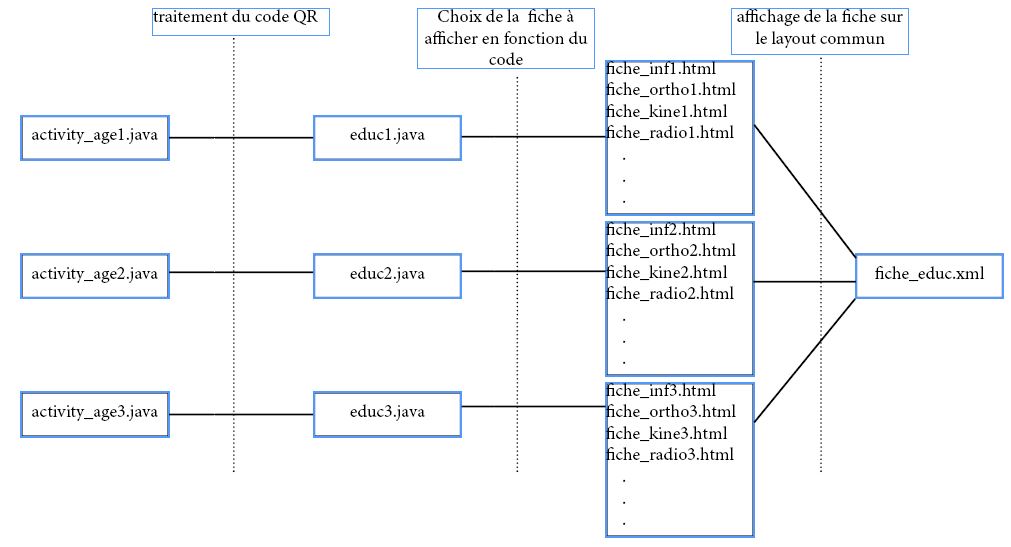
Lors de chaque flash, nous accédons à une nouvelle vue, correspondant à une classe, affichant des informations sur la profession correspondant au code QR. Nous avons fait le choix de changer le code HTML (texte contenu dans la vue) en fonction du flash cette technique consomme moins de mémoire que le fait de créer une nouvelle vue pour chaque code QR. Nous déclarons donc une nouvelle activité et une nouvelle classe correspondante. Grâce à l'outil string.xml, nous pouvons insérer directement de l'HTML dans notre activité XML dédiée. L'architecture du code est donc e la forme :
SI ( RESULTAT_FLASH = KINE )
{
OUVRIR UNE NOUVELLE VUE;
CONTENU_VUE = TEXTE_KINE.html
}
Nous intégrons ensuite le mode flash code QR à tous les types d'âge. Cependant, nous devions recevoir des informations de la part du centre pour travailler sur le contenu et la forme des fiches informatives, contenu que ne n'avons toujours pas reçu.
Voici le schéma de fonctionnement de la partie gestion des codes QR de notre application :
L'objectif suivant est d'intégrer des mini-jeux issus d'open-sources directement à notre code et d'y fournir un accès encore une fois par bouton. La difficulté principale est la gestion de mémoire mais aussi de bibliothèque et de version android. Nous rencontrons un problème de compatibilité avec un jeu de dessin.
Quatrième semaine (13 Février - 17 Février 2017) E305
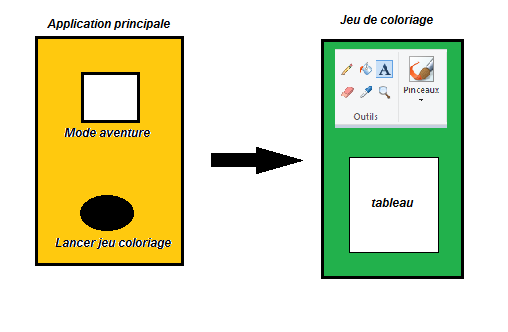
L'intégration des mini-applications open-sources se fait via un système d'appel d'autres application depuis un bouton.
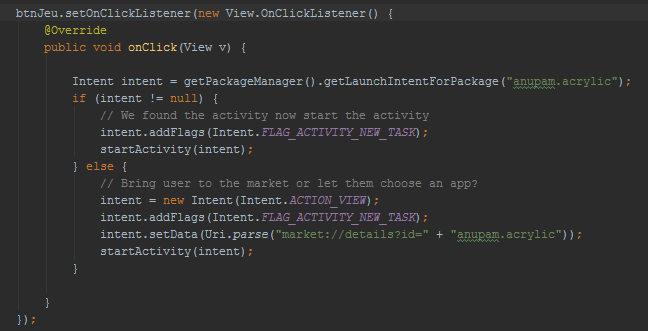
Nous avons décidé pour l'instant d'installer les mini jeux séparément, c'est-à-dire les jeux ne sont pas intégrés dans l'application, pourvu que nous n'avons pas encore trouver une méthode pour les intégrés dans l'application. En effet en connaissant le nom du paquet de chaque mini jeu, nos avons trouvé le moyen de les lancer à partir de l'application principale, en ajoutant seulement des boutons avec une méthode d'appel,comme montre l'image suivante:Le code android est le suivant:
Ce code est implémenté dans une des classs de l'application principale (age 1). Pour les autres classes on va choisir les jeu d'après l'age des enfants.
Résultats après l'installation:
Après l'installation sur un des nos appareils nos avons testé le code ci-dessus; on voit bien que lors de l'appui du bouton lancer le jeu coloriage, le jeu s'ouvre normalement.
Seconde rencontre (17 Février 2017)
Media:Rencontre_ssr2.pdf : lien vers le compte rendu envoyé par mail à toute l'équipe
Au cours de cette rapide rencontre, nous avons réalisé une démonstration du flasheur de code QR et des explications sur le centre à Mme Avila. Nous avons demandé plus d'informations sur l'équipes ainsi qu'un trombinoscope afin que nous puissions l'intégrer à l'application à travers un plan du centre à la demande de l'équipe.
Nous souhaitons proposer, au cours de la première semaine qui suivra les vacances de février un premier essai de notre application. Grâce aux informations que nous allons recevoir par mail, nous espérons avancer sur notre application durant cette semaine de vacances.
Concernant les comptes personnalisés, l'idée a été abandonnée suite à l'évocation des problèmes qui pourraient survenir (sécurité, âge, éthique ...). Mme Avila, seule présente nous a donc rejoint sur l'utilisation d'une appli non connectée (sauf Google maps pour l'outil en savoir plus).
Cinquième semaine (27 Février - 3 Mars 2017) E305
Cette semaine, nous avons travaillé sur l'intégration de mini-jeux dans notre application mais aussi sur le plan de l'hôpital de jour interactif.
Le plan interactif sera accessible depuis le menu principal de l'application afin qu'une personne puisse apprendre à connaitre les équipes. Ainsi de sa chambre, la personne aura également accès à plusieurs activités dans l'application. Pourquoi ? Car beaucoup de personnes restent malheureusement immobilisées. Ainsi il leur est difficile de flasher des codes dans les couloirs etc...
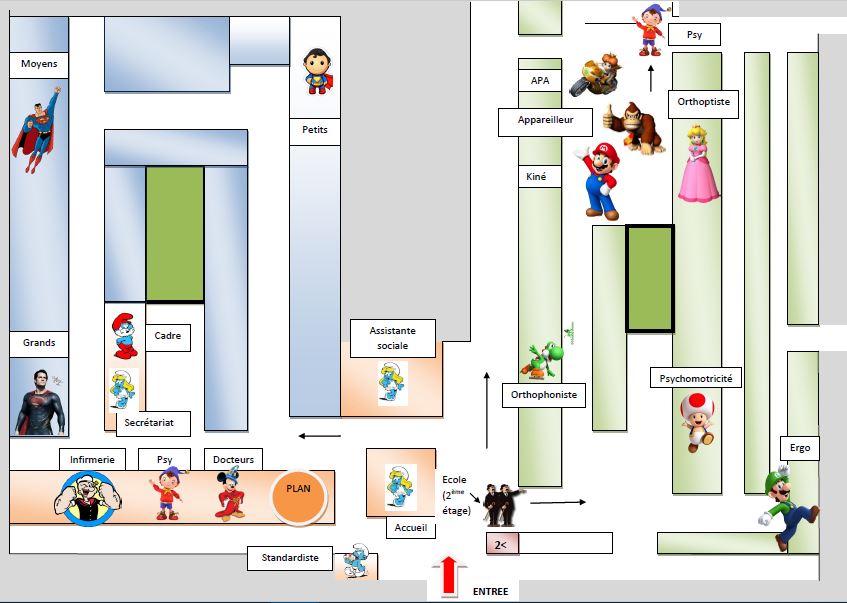
Le plan interactif
Le plan est fait à partir d'une image fournie par l'équipe de centre Marc Sautelet. Chaque spécialité est symbolisée par un personnage (Mario, Luigi, Superman ...).
L'idée est de rendre chaque personnage cliquable pour ensuite rediriger le patient vers l'organigramme de chaque corps de métier. Pour cela, nous avons utilisé des boutons que nous avons ensuite rendu transparents. Chaque personnage est recouvert par un bouton. Lors d'un appui, chaque bouton renvoie une chaine de caractère spécifique et ainsi sélectionne le bon organigramme à afficher (orga_ergo.html, orga_radiologue.html ...). En tout une quinzaine de métiers sont présents.
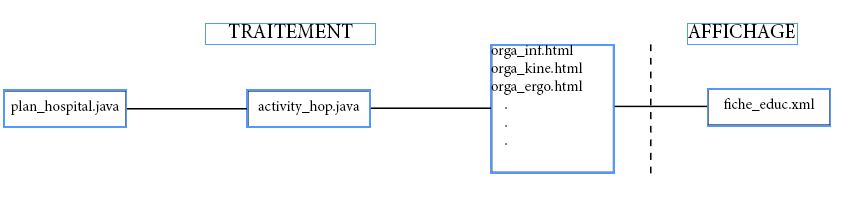
Voici un diagramme illustrant l'architecture de cette partie :
L'affichage est réalisé dans le même fichier xml que celui utilisé lors des fiches professionnelles. Cela nous permet d'économiser en place.
Comment le traitement est-il réalisé ?
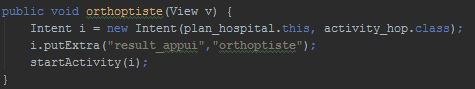
Tout débute à partir d'une fonction OnClick d'un bouton. Lorsque le bouton est cliqué, nous envoyons une chaine de caractère dans une autre classe : (plan_hop.java)
Ainsi, dans la seconde classe, nous récupérons la chaine de caractère envoyé par le biais du code suivant : (activity_hop.java)
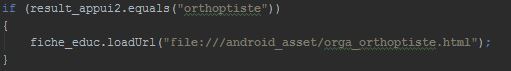
et nous affichons la fiche html correspondant à l'activité professionnelle : (activity_hop.java)
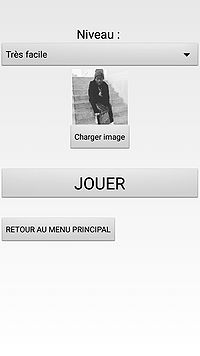
Les mini-jeux
A part le jeu de coloriage nous avons intégré un nouveau, le jeu puzzle, qui est en open source aussi. Nous l'avons changé et adapté pour notre propre application. Nous l'avons modifié de sort que les images soient chargées à partir de la mémoire interne du téléphone et pas les intégrées dans le jeu. Le jeu est le suivant:
Troisième rencontre (2 Mars 2017)
Media:Rencontre_ssr3.pdf: lien vers le compte rendu envoyé par mail à toute l'équipe
Au cours de cette troisième rencontre, nous avons installé l'application sur une des tablettes du centre afin d'obtenir des propositions quant aux modifications à réaliser. Nous avons donc mis à disposition l'application avec :
- Le plan interactif
- Le flashage de codes QR pour les 3 catégories d'âge
- Un mini jeu de dessin libre pour les 3 - 6 ans
- Un mini jeu de puzzle pour les 7 - 13 ans
Nous devrions recevoir un retour d'ici la semaine prochaine.
Sixième semaine (6 Mars - 10 Mars 2017) E305
En ce début de sixième semaine, nous voulions débuter la création de notre propre mini-jeu afin de développer nos compétences en Java. Cependant, après discussion avec nos encadrants, nous avons choisi de nous porter sur la modification de fiches via serveur Web. Nous proposons donc la solution suivante :
- Création d'un site web qui permettra de modifier les fiches et images présentes dans les fiches
- Sur le site, il sera possible d'ajouter des images, d'ajouter des fiches
- Il sera accessible par un id / mot de passe
- Les fiches se mettront à jour depuis l'application à partir d'un clique sur un bouton MàJ
- Une vérification de clef sera faite afin de voir si un fichier doit être téléchargé ou non (Sha-1 ou autre)
- Cette vérification sera faite sur l'application
Nous souhaitons héberger l'application web sur un serveur de Polytech. L'application web doit être simple à utiliser mais aussi sûre. Nous devons désactiver le javascript sur nos pages afin d'éviter toute attaque.
Attente de retours concernant les premiers tests de l'application.
Septième semaine (13 Mars - 18 Mars 2017) E305
Prélude
Au cours de cette semaine, nous travaillons sur la partie WEB de notre application qui permettra de mettre à jour les fiches html et images incluses. Dans un premier temps, nous installons donc apache2 sur nos linux afin de pouvoir visualiser nos pages php :
- sudo su apt-get install apache2
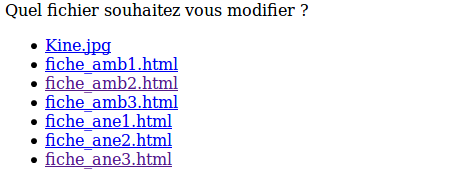
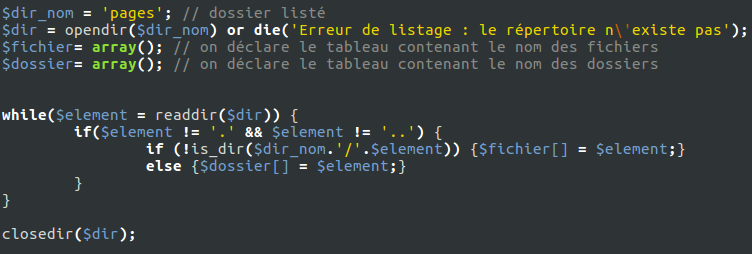
Nous plaçons dans le dossier /var/www toutes les fiches et photos dans un dossier. La première page de l'index à pour objectif de sélectionner le fichier à modifier. Ainsi, nous listons tous les fichiers présents dans le dossier "pages" et les affichons sous forme de liens :
Le code source de la page comporte une boucle for qui vient lire les fichiers présents dans le dossier et les imprime sous forme de liens "hypertexte" jusqu'à la fin (feof) du dossier.
Travail sur la partie texte
Nous souhaitons charger le fichier dans une zone texte de type "textarea", ou il pourra librement être modifié et sauvegardé par un bouton. Cette semaine nous avons donc créé l'interface et le chargement du fichier html dans la zone.
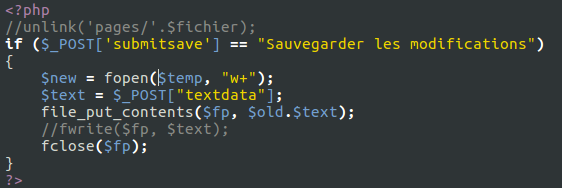
L'objectif de la manoeuvre est de récupérer le texte dans la textaerea et par le biais d'un post, de le réécrire par dessus le fichier initial. A l'heure actuelle nous sommes capables de récupérer tout le texte. Cependant, si le fopen fonctionne pour afficher le texte et le modifier, le file_put_contents lui ne fonctionne pas. Nous utilisons ce code :
- la variable "text" récupère le contenu de du "textearea" - via un file_put_contents du nouveau texte vers l'ancien, nous n'observons pour le moment aucune modification
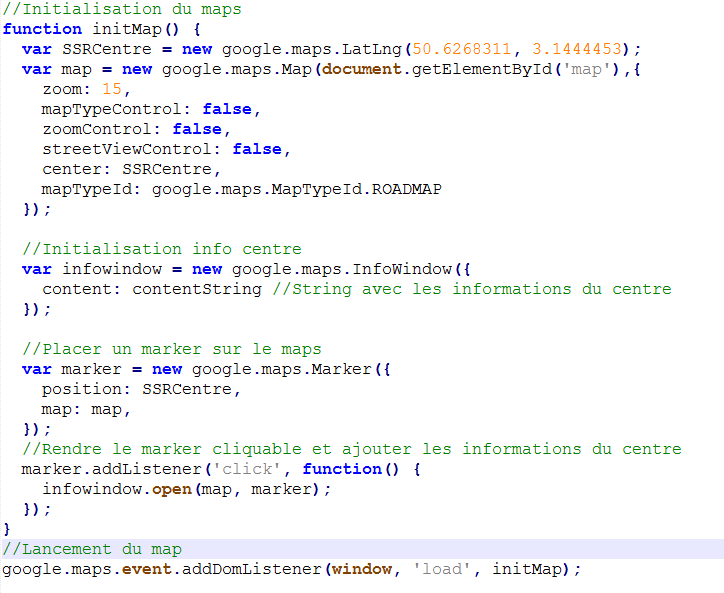
Google Maps, sur la partie savoir plus
Cette partie de l'application est consacrée à la présentation du centre. Nous avons placé sur un webview, un google maps avec un "marker" sur les coordonnées du centre, ce "marker" entant cliquable, une fois que l’utilisateur clique sur le même, une petite fenêtre s'ouvre avec quelques informations du centre. Sur un deuxième webview se trouve pour l'instant des coordonnées du centre, on compte encore y rajouter des informations utiles.
Afin de générer le google maps, nous avons utilisé des javascript dans notre page html. Le code du script et le résultat sont les suivants:
Huitième semaine (19 - 24 mars 2017)
Le travail continue sur la mise à jour des fichiers via un serveur Web.
Cette semaine, nous avons demandé de l'aide sur le code. Nous avons donc débuter par utiliser un fwrite à la place d'un file_put_contents. Malheureusement, nous ne sommes toujours pas capables d'observer une quelconque mise à jour du fichier. Après avoir vérifié les droits d'accès aux fichiers (777), nous avons envisagé une autre étude à partir du terminal.
Nous divisons le travail en deux partie :
Mise à jour sur le serveur Web : Edmur Mise à jour sur l'application : Robin
Mise à jour sur le serveur Web
//////A COMPLETER
Mise à jour sur l'application
Pour mettre à jour les fiches de l'application, nous souhaitons utiliser un système de bouton. Lors d'un appui, le programme va aller chercher des fichiers sur un serveur (n'importe quel type de fichier) et les télécharger dans un chemin programmé dans une méthode. Notre répertoire cible sera évidemment celui qui contient les fiches dans l'application à savoir "assets". Si les fiches sont enregistrées sous le même nom, alors l'ancien fichier est écrasé et le nouveau viendra alors le remplacer avec le contenu modifié.
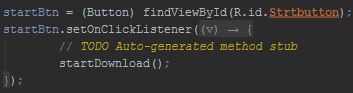
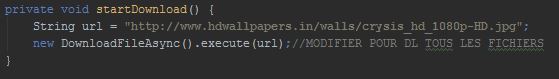
Voici quelques explications sur le code de mise à jour :
Dans un premier temps, lors de l'appui sur le bouton, nous démarrons la méthode startDownload()
Que fait la méthode startDownload() ? La méthode prend en variable une chaine de caractères correspondant à l'url et renvoie à une classe DownloadFileAsync. Dans cette classe sont implémentées les méthodes de téléchargement d'un fichier.