Gestion de LED RVB, 2013/2014, TD2
Sommaire
Principe
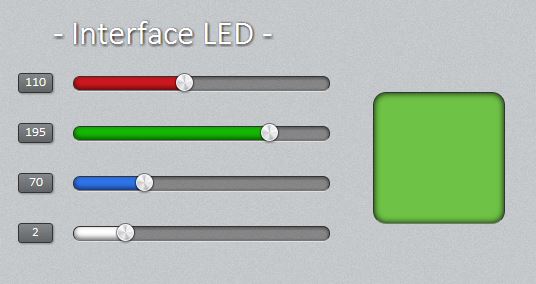
Le projet consiste à contrôler une LED RVB, afin de faire varier sa couleur via une interface Web. Le site web constituant l'interface est stocké sur une FoxBoard. L'utilisateur se connecte à ce site grâce à un ordinateur, un smartphone ou une tablette. L'interface est simple et facile d'utilisation : elle se compose de 4 sliders qui permettent de faire varier les différents réglages. Un slider par couleur permet de doser la quantité de chacune d'entre elles. Un dernier slider permet de faire varier la fréquence de clignotement de la LED.
Ensuite, la FoxBoard envoie à la NanoBoard les informations nécessaires à l'allumage de la LED via un port série. La NanoBoard génère alors 3 signaux PWM qui seront moyennés à l'aide de filtres passe-bas et qui permettront finalement à la LED de s'allumer.
Développement
Séance 1
Partie Informatique - Création des sliders
Nous nous sommes renseignés sur la bibliothèque JQuery et principalement sur la façon de créer un slider, qui est l'élément principal de notre interface. Après quelques recherches nous avons trouvé un code permettant cela. Nous avons étudié ce code pour comprendre son fonctionnement afin de l'adapter à notre interface.
Entre la fin de cette première séance et la deuxième, la totalité du squelette de notre interface était réalisée, c'est-à-dire les 4 sliders, ainsi que le carré permettant l'affichage de la couleur réglée par les sliders de couleur. Cette première version est entièrement réalisée en HTML et JavaScript.
Partie Électronique - Première ébauche
Durant la première séance, nous nous sommes consacrés à la réalisation du choix d'une couleur de la LED. Comme le choix des couleurs varie entre 0 et 255 nous avons utilisé une entrée numérique 8 bits. Afin que la LED puisse "lire" la valeur, nous avons transformé le signal numérique en un signal analogique. Pour cela, nous avons utilisé la modulation de largeur d’impulsion (MLI ou PWM). Afin d'obtenir la valeur moyenne, nous avons rajouté un filtre passe bas RC. Nous avons pris une résistance de 1k et une capacité de 100 µF se qui donne une fréquence de coupure de 10Hz.
et une capacité de 100 µF se qui donne une fréquence de coupure de 10Hz.
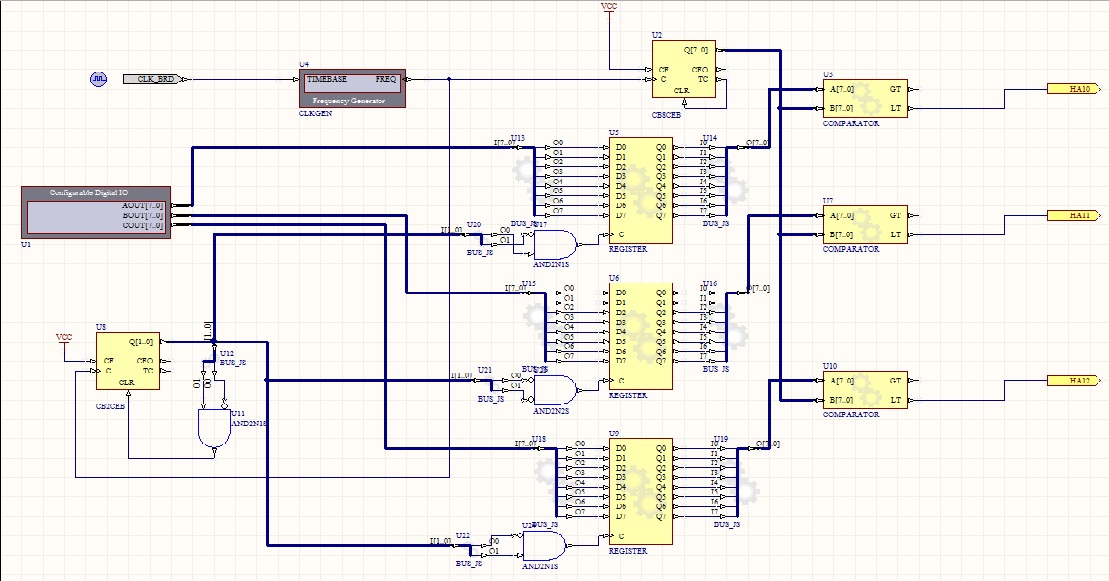
Nous avons commencé par utiliser le bloc PWM existant dans Altium avant de le réaliser nous même. Pour ce faire, nous avons utilisé un comparateur et un compteur. Le compteur compte de 0 à 255 et lorsque que la valeur du compteur est au moins égale à la valeur du comparateur, la sortie passe à 1. Ainsi, si on envoie 0, la sortie sera toujours à 0 et si on envoie 255 la sorti sera toujours à 1. On remarque donc que la valeur moyenne change grâce au rapport cyclique mais que la fréquence reste identique. La séance s'est fini sur une question : Comment gérer les trois couleurs en même temps ?
Séance 2
Partie Informatique - Envoi des ordres
Durant cette séance, nous avons procédé à quelques réglages de l'interface, grâce aux feuilles de style CSS. NOus avons de plus simplifié le code en adaptant les fichiers HTML en fichiers PHP. Ceci nécessite cependant de pouvoir compiler du code PHP. A Polytech', il suffit pour cela de copier les fichiers dans le répertoire /var/www/ de l'ordinateur. On peut alors accéder simplement au site grâce à un navigateur web en se rendant à l'adresse localhost. Pour les essais sur Windows, nous avons utilisé le logiciel WampServer.
Ensuite, nous nous sommes interrogés sur la méthode à employer pour envoyer les données à l'Arduino Uno, qui permet de faire la liaison entre la LED et l'ordinateur. Les exemples de code montrent qu'on peut simplement envoyer des octets de données en écrivant comme dans un fichier sur l'appareil :
define('SERIAL_DEVICE','/dev/ttyACM0');
$f=fopen(SERIAL_DEVICE, 'r+');
if(fwrite($f,"\0")!=1) die("fwrite\n");
for($i = 0; $i < 8; $i++){
$byte=fread($f, 1);
if(strlen($byte)!=1) die("fread\n");
printf("%02x\n", ord($byte[0]));
}
fclose($f);
De plus, nous savions que les ordres de couleurs devaient se faire au moment d'un changement de couleur. Il fallait donc intervenir directement au niveau du code JavaScript.
Nous avons donc défini un objet couleur qui enregistre l'état de l'interface, c'est à dire les valeurs de rouge, de vert, de bleu ainsi que la fréquence réglée. Pour cet objet nous avons également défini deux méthodes.
La première méthode upCouleur permet de mettre à jour la couleur en cours. Cette méthode est appelée à chaque fois qu'un slide est déplacé.
La deuxième méthode ordonne permet d'ordonner (original). Autrement dit, la méthode exécute une requête Ajax vers une page ordonne.php qui contient les instructions nécessaires pour envoyer les couleurs à l'Arduino.
Partie Electronique - Création en cours
Séance 3
Partie Informatique - Clignotement de la LED
Pendant cette séance, nous nous sommes occupés d'implémenter le clignotement de la LED. Pour cela, il suffit simplement d'envoyer des valeurs nulles pour les paramètres de couleur, ce qui a pour effet d'éteindre la LED. Le clignotement est alors effectué en envoyant à intervalle régulier (défini par la fréquence donnée) l'allumage et l'extinction de la LED. Pour cela, nous avons utilisé la méthode JavaScript setInterval qui permet d'exécuter une fonction à intervalle régulier. Nous avons par la même occasion adapté la méthode ordonne pour prendre en compte le clignotement.
Grâce à ce dernier élément, l'interface web de notre projet est complètement finalisée.
Partie Électronique - Conception finale
Lors de cette séance, nous avons enlevé le multiplexeur et le démultiplexeur car nous nous sommes rendus compte que c'était cet élément qui nous posait problème lors de l'affichage des couleurs. Nous avons donc mis à la place trois registres et un compteur pour sélectionner le registre qui va transmettre les informations. En faisant ainsi, nous pouvons gérer la couleur de la LED. Cependant, nous n'avons pas eu le bloc pour relier les informations de la foxboard à la nanoboard. Cela nous empêche donc de pouvoir finaliser totalement le projet.
Annexes
Détail des fichiers
Dans le dossier image, on retrouve les images nécessaires à l'affichage du site.
Le dossier js contient les fichier JavaScript. couleur.js contient l'objet couleur ainsi que les méthodes qui y sont associées. Le fichier slide.js contient les instructions relatives aux sliders.