Contrôle de bras robotique, 2013/2014, TD1
Introduction
Le projet Contrôle de bras robotique a pour objectif principal ,la réalisation d'une interface Web via laquelle d'une part on peut contrôler le bras,d'autre part on peut visualiser les différentes valeurs des capteurs .Ce qui nous permettant de donner une idée de la position du bras et des blocs à déplacer . Pour la réalisation de ce projet nous étions une équipe de deux personnes,pour la répartition des taches la partie informatique a été confiée a Abdelwahab Lbouchouari ,et la partir électronique à Lu Xia.
La partie informatique
Mise en situation
Dans cette partie le travail demandé sur le cahier de charge été de réaliser une interface Web qui sera constituée d'une image du bras avec des boutons permettant d'envoyer une impulsion au moteurs dans un sens ou dans l'autre. Il faut aussi avoir des champs textes dans lesquels s'affichent les valeurs provenant des divers capteurs de position.
Séance 1 (07/05/2014)
Cette partie à été consacré à la découverte et l'analyse de projet ainsi qu'au cahier de charge.Au tout début grâce au programme demonc.c on a déjà réussit à contrôler le robot , en mode manuel .Mais ce Control été pénible car il faut taper à la main chaque commende ,ce qui prend énormément tu temps ,d'où l’intérêt de l’utilisation de mode UDP,avec un page web ce processus de Control été plus fluide et plus pratique surtout quand il s'agit d'amener le bras à une positon particulière.
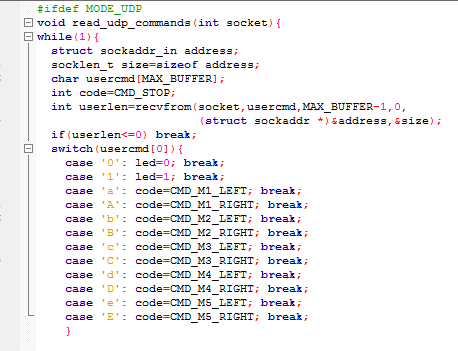
Partie de code fournissant les commandes à envoyer au robot en mode UDP:

Les taches principales réalisées pendant cette séance sont :
- la création de la page de commende PHP :http://localhost/bras.php?cmd=.." .
- le test des différents commende UDP .
- le téléchargement de la librairie J-Query .
Séance 2 (14/05/2014)
Cette séance à été consacrée à la réalisation de la page Web ,un grand intérêt a été porté a l'aspect esthétique de la page .la page a été principalement codé en HTML ,accompagné d'un fichier CSS et d'un dossier pour les polices .L’intérêt été des séparer la partie code consacrée aux taches techniques et celle dédiée à la mise en forme.
Séance 3 (21/05/2014)
Après avoir réussit à afficher les valeurs des capteurs ,ainsi que le contrôle de bars via UDP,l'objectif de cette séance été d'intégrer toutes ces options dans la page HTML déjà codé .Pour faire un système de contrôle complet capable de diriger le bras ainsi que voir les différentes valeurs des capteurs ce qui donne une idée sur sa position. Pour cela nous avons utilisé quelques fonctions JavaScript ,la toute première permet d'envoyer à une adresse URL une commende donnée