Contrôle de bras robotique, 2013/2014, TD1
Introduction
Le projet Contrôle de bras robotique a pour objectif principal ,la réalisation d'une interface Web via laquelle d'une part on peut contrôler le bras,d'autre part on peut visualiser les différentes valeurs des capteurs .Ce qui nous permettent d'avoir une idée sur la position du bras et des blocs à déplacer . Pour la réalisation de ce projet nous étions une équipe de deux personnes,pour la répartition des taches la partie informatique à été traitée par Abdelwahab Lbouchouari ,et la partie électronique par Lu Xia.
La partie informatique
Mise en situation
Dans cette partie le travail demandé sur le cahier de charge été de réaliser une interface Web qui sera constituée d'une image du bras avec des boutons permettant d'envoyer une impulsion au moteurs dans un sens ou dans l'autre. Il faut aussi avoir des champs textes dans lesquels s'affichent les valeurs provenant des divers capteurs de position.
Pour réaliser cela on avait à notre disposition :
- Le bras robotisé .
- Trois accéléromètres .
- Une FoxBoard .
- une platine Arduino MEGA pour l'évaluation de la partie informatique
Séance 1 (07/05/2014)
Cette séance à été consacré à la découverte et l'analyse de projet ainsi qu'au cahier de charge.Au tout début grâce à la commende gcc -o Demon -DMODE_MANUAL -DVERBOSE demon-bras.c -lusb-1.0 on a pu compilé programme demonc.c et on a réussit à contrôler le robot , en mode manuel .
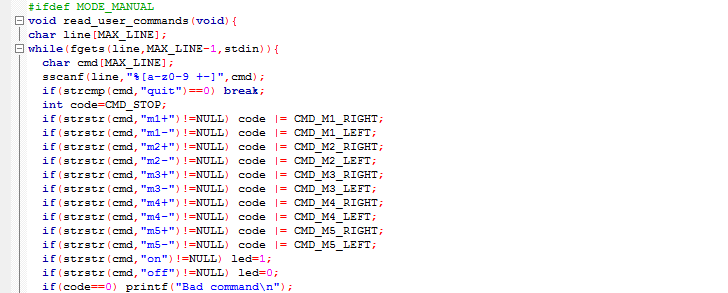
Partie de code fournissant les commandes à envoyer en mode manuel :
Mais ce Control été pénible car il faut taper à la main chaque commende ,ce qui prend énormément tu temps ,d'où l’intérêt de l’utilisation de mode UDP,avec un page web ce processus de Control été plus fluide et plus pratique surtout quand il s'agit d'amener le bras à une positon particulière.
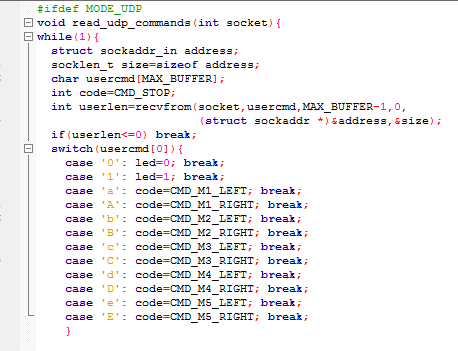
Partie de code fournissant les commandes à envoyer au robot en mode UDP:
Les taches principales réalisées pendant cette séance sont :
- la création de la page de commende PHP :http://localhost/bras.php?cmd=.." .
- le test des différents commende UDP .
- le téléchargement de la librairie J-Query .
- l'identification et l'affichage des valeurs des différentes capteurs sur le terminale .
Séance 2 (14/05/2014)
Cette séance à été consacrée à la réalisation de la page Web ,un grand intérêt a été porté a l'aspect esthétique de la page .la page a été principalement codé en HTML ,accompagné d'un fichier CSS et d'un dossier pour les polices .L’intérêt été des séparer la partie de code consacrée aux taches techniques et celle dédiée à la mise en forme. Notre interface Web à donc prit la forme finale suivante :
Séance 3 (21/05/2014)
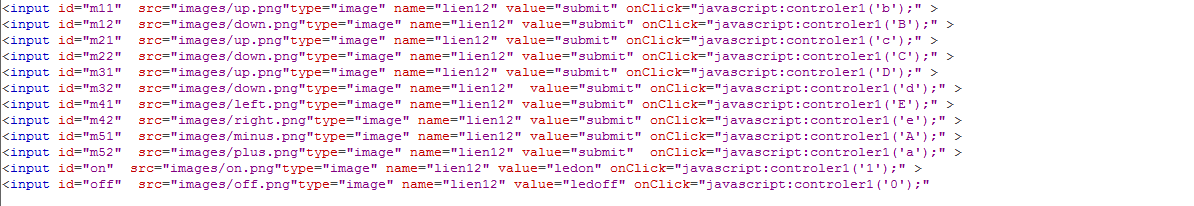
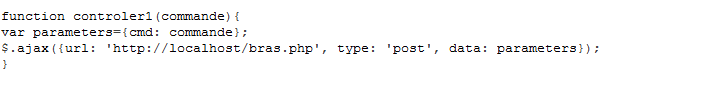
Après avoir réussit à afficher les valeurs des capteurs ,ainsi que le contrôle de bars via UDP,l'objectif de cette séance été d'intégrer toutes ces options dans la page HTML déjà codé .Pour faire un système de contrôle complet capable de diriger le bras ainsi que voir les différentes valeurs des capteurs ce qui donne une idée sur sa position. Pour cela nous avons utilisé quelques fonctions JavaScript ,la toute première permet d'envoyer à l'adresse( URL:http://localhost/bras.php?cmd ) une des 12 commendes.Lors de l’appui sur un bouton on fait appel à la fonction JavaScript (nommé ici nommée ici controler1) ,cette dernière prend l'URL et lui transmis une commende.la commende est alors exécuté par le Demon ,lancé en même temps. La partie de code qui gère les bouton est la suivante :
la fonction est codé comme suit :
La partie électronique
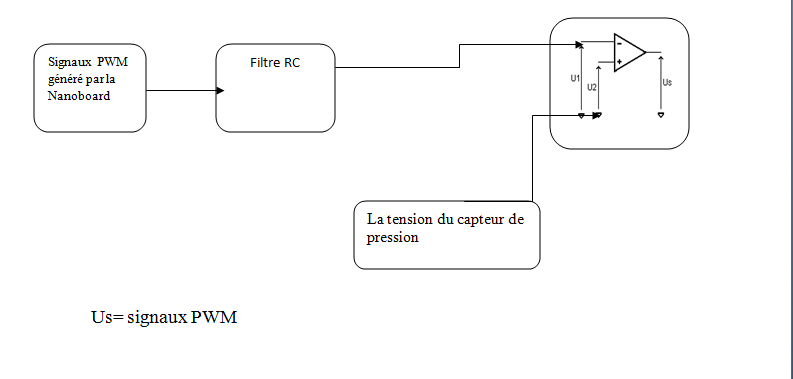
Séance 1 (07/05/2014) Cette partie a été consacré à la découverte de la Nanoboard ,cette dernière permet de générer des saigneux PWM.la valeur moyenne de ces saigneux est obtenu grâce à un filtre composé d'un résistance et d'une capacité .Avec un comparateur, on compare ces signaux avec la tension des capteurs de pressions et puis on régénère à nouveau des saigneux PWM. On récupére ces signaux pour la partie informatique. Le principe est résumé sur le graphe :