IMA4 2016/2017 P46 : Aide anti-gaspillage alimentaire
Cahier des charges
Présentation générale du projet
Contexte
En France, nous jetons en moyenne 21% des aliments que nous achetons, ce qui représente une perte de 100 à 160 euros par an par habitant. Cela est en partie dû à la date limite de consommation associée à chaque produit. En effet, à partir du moment où cette date sera dépassée le consommateur jettera les produits concernés sans réfléchir, même si ceux-ci peuvent parfois être encore mangeables. Plutôt que d'essayer de les convaincre du contraire, il serait judicieux de proposer aux adeptes du gaspillage une aide permettant de gérer tous les aliments dont ils disposent chez eux afin d'éviter la surprise de tomber sur plusieurs produits périmés lorsqu'ils ouvrent la porte de leur frigo.
Objectif du projet
Ce projet permet d'aider les utilisateurs d'une part à mémoriser les denrées périssables qu'ils disposent dans leur réserve alimentaire et d'autre part d'avertir l'utilisateur qu'un événement important a lieu. Ceci peut être une notification qu'un aliment va bientôt dépasser sa date de péremption, que la porte du frigidaire est restée ouverte ou encore que le nombre d'aliments dans la réserve devient critique et qu'il faudra de nouveau l'alimenter. Enfin, le système aidera l'utilisateur à trouver des idées de repas pouvant permettre de consommer les aliments en fin de vie.
Notre prototype permettra d'éviter le gaspillage alimentaire ainsi que d'aider l'utilisateur dans sa gestion du stockage d'aliments.
Description du projet
Notre système sera composé de 3 éléments.
Premièrement, un ou des smartphones appartenant aux utilisateurs. Ces derniers permettront de scanner grâce à son appareil photo, le code barre du produit ainsi que sa date de péremption. Il servira aussi d'interface utilisateur pour notre système. En effet, c'est par cet outil que l'utilisateur pourra lister tous les aliments que l'utilisateur a dans sa base et tout ça en les triant par date de péremption, ou encore voir les recettes possibles pour consommer des aliments en fin de vie.
Deuxièmement, un serveur, de type Raspberry, qui permettra de stocker la base de donnée contenant les aliments de la réserve. Ce serveur sera connecté par wifi.
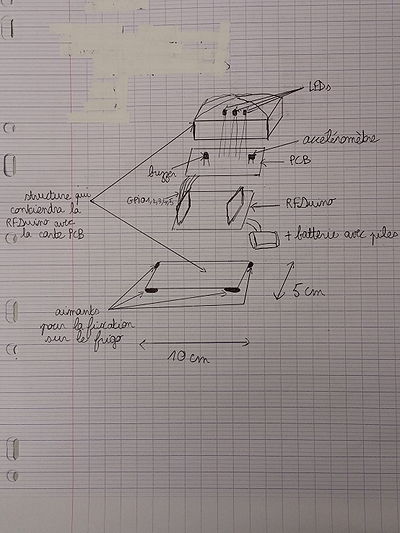
Troisièmement, un contrôleur (Rfduino) qui comportera une LED pour indiquer la mise sous tension du contrôleur, une LED pour prévenir l'utilisateur qu'un aliment va bientôt passer sa date de péremption et une dernière LED pour prévenir l'utilisateur que son niveau de réserve est critique ainsi qu'un buzzer et un accéléromètre pour buzzer quand la porte du frigo est restée trop longtemps ouverte. Ce dernier sera fixé au frigo par l'intermédiaire d'un dispositif adapté qui sera un système aimanté qui se pose sur le frigo.
Nous implémenterons donc une application mobile Android qui fera le lien entre les 2 autres systèmes.
Pour la partie électronique que nous aurons à réaliser, nous utiliserons une Breadboard pour faire des premiers tests puis nous créerons une carte PCB pour notre montage final.
Choix techniques : matériel et logiciel
On utilisera une Raspberry Pi en guise de serveur pour pouvoir s'occuper du stockage de toutes les données dans notre projet puisque notre contrôleur sera incapable de les contenir, ce n'est d'ailleurs pas son but ici.
Notre smartphone fera donc le lien entre notre base de données et notre système embarqué par l'intermédiaire de l'application mobile.
Nous prendrons ici un RFduino puisque celui-ci nous permet d'ajouter des modules comme bon nous semble afin d'adapter le système aux besoins de notre application. Il est également parfaitement compatible avec les applications Android. De plus, nous avons un Bluetooth directement intégré au RFduino pour s'assurer que les liaisons RFduino-application mobile se fassent correctement. On notera également que ce contrôleur consomme peu de courant et ne demande qu'une faible tension d'alimentation, critères importants pour ce genre de projet. C'est la raison principale de son utilisation pour être utilisé comme interface physique sur le frigo, en ajoutant également sa taille réduite comparée à la Raspberry Pi.
Liste de matériel
Nous avons donc besoin du matériel suivant :
- Raspberry Pi.
- Clef wifi
- RFduino (RFD22102 DIP Board, RFD22121 USB Shield, RFD22126 Dual AAA battery shield).
- 2 piles AAA.
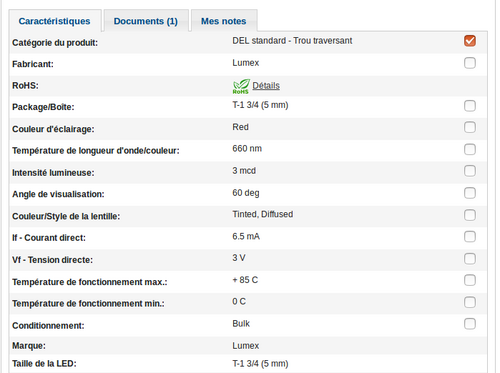
- 3 leds tranversantes.
- 3 Résistances 330 Ohm.
- 1 Résistance 10 kOhm.
- Un buzzer.
- Accéléromètre.
- Aimants
- Un boîtier permettant d'intégrer la RFduino + fixation sur le frigo (modélisation à voir).
Pour le buzzer, l'accéléromètre et les résistances, nous choisirons des composants CMS pour nous permettre d'avoir une carte plus petite.
Calendrier prévisionnel
Liste des tâches à effectuer
- Configurer la Raspberry :
- Installer et configurer le serveur.
- Créer le diagramme UML de notre future base de données.
- Créer la base sur le serveur.
- Configurer la connexion WiFi.
- Monter et programmer la RFduino :
- Connecter les différents modules au RFduino (accéléromètre, LEDs, buzzer, Batterie, module Bluetooth).
- Récupérer les consignes du smartphone grâce au Bluetooth.
- Programmer le comportement du RFduino en fonction des consignes.
- Construire le boitier final.
- Implémenter l'application mobile Android :
- Une première activité permettant de se connecter au RFduino et à la Raspberry.
- Scanner une date et un code barre.
- Ajout/suppression d'un aliment dans la base de donnée.
- Envoi d'une consigne au RFduino.
- Rendre l'interface utilisateur ergonomique (lister aliments, envoyer vers page de recettes avec l'utilisation des aliments bientôt périmés...).
Calendrier
Répartition du temps consacré au projet (120h *2) :
- Partie Raspberry : 60h
- Partie RFduino : 60h
- Partie développement mobile : 120h
Avancement du Projet
Résumé
Semaine 1
23/01 :
- Installation du logiciel Android Studio pour être prêt à commencer l'application mobile.
- Création du Repository Git sur GitHub : https://github.com/FrancoisLefevre12/Optali.git
- Réalisation de différents schémas fonctionnels pour se donner une idée du travail à effectuer, aussi bien du software que du hardware.
- Quelques précisions supplémentaires apportées sur le cahier des charges.
- Ajout de liens de référence pour la liste de matériel à acheter.
25/01 :
- Précision des composants requis (accéléromètre, buzzer, LEDs, résistances).
- Écriture du montage à la main.
- Étude du fonctionnement de l'accéléromètre, du buzzer.
- Écriture de la structure de l'application à la main.
26/01 :
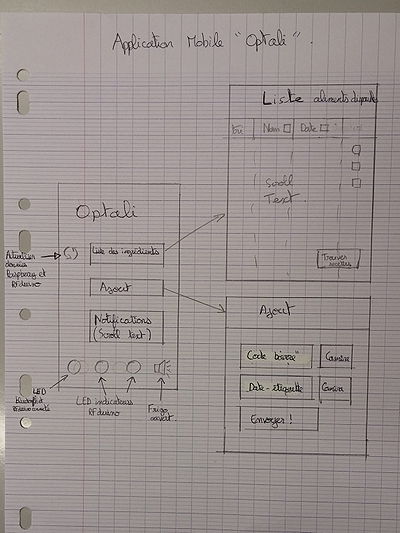
- Réalisation graphique de la première page de l'application.
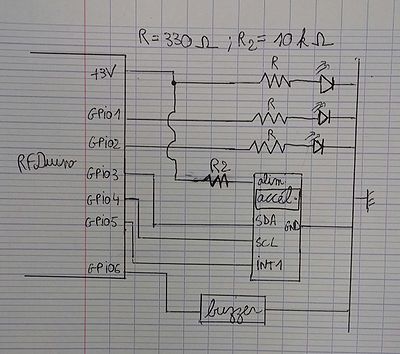
- Conception du schéma électrique pour tous les composants connectés au RFduino.
Semaine 2
30/01 :
- Réalisation du diagramme UML de la base de données qui sera stockée sur la Raspberry Pi
- Installation de l'outil de développement mobile sur le second PC
01/02 :
- Nous nous sommes d'abord rendus compte que la résistance entre un des GPIO et l'accéléromètre était inutile, nos premiers calculs étaient erronés. Nous ne la garderons donc pas sur notre schéma électrique final.
- Avancement sur la partie application mobile : réalisation de la page "Ajout" sur laquelle nous tomberons après avoir cliquer sur "ajout" sur la page principale de l'application. Nous avons étendu l'activité principale jusqu'à cette nouvelle activité "Ajout".
- Nous avons récupéré notre Raspberry Pi pour commencer à installer notre base de données dessus. Nous avons actuellement quelques problèmes pour nous connecter sur la Raspberry. Nous travaillons sur ce point.
02/02 :
- Application mobile : Mise en place des LEDs sur la home page et de la zone de notification avec les messages associés.
Semaine 3
06/02 :
- Nous arrivons à accéder à la Raspberry via le port série de celle-ci. Nous avons également configuré sa connexion Ethernet afin de pouvoir télécharger des paquets dessus et installer notre base de données.
- Nous rencontrions des problèmes sur le second PC de travail pour récupérer le projet Optali sur Android Studio via notre dépôt GIT. Nous avons pu rectifier ce souci.
08/02 :
- Tentative d'établissement d'un point d'accès WiFi sur notre Raspberry. Nous n'avons pas réussi pour le moment.
- Restructuration du Repository git.
- Essai d'importation de la librairie Zxing qui permettra de décoder les code-barres.
Semaine 4
13/02
- Configuration du wifi de la Raspberry.
- Étude d'une mise en place d'un service web via php.
15/02
- Mise en place d'un lecteur de caractère sur l'application. On utilisera tesseract.
- Début de la création du PCB via Altium designer. Création d'une librairie pour l'accéléromètre qui est un composant CMS assez spécial. On pourra cependant utiliser des headers classiques pour le buzzer et les LEDs puisque ce sont des composants traversants.
- Création des premiers fichiers php de connection à la base de donnée et d'insertion d'aliments. Tous ces fichiers seront déposés de la même manière sur le dépôt git.
16/02
- Adaptation avec prise en compte des cas du code php d'insertion de produits par requête sur la base de donnée.
- Ajout du code d'implantation de la base de donnée.
- Altium: Accéléromètre terminé, mise en place des résistances.
Semaine 5 (interruption pédagogique)
22/02 (3 heures)
- Installation de l'OS de la raspberry.
- Installation d'Openssh-server, apache2, php5, iptables, mysql-server.
- Redirection des ports du routeur vers la raspberry.
- Configuration de iptables de la raspberry.
23/02 (2 heures)
- Implantation de la base de donnée sur la raspberry pi.
Semaine 6
27/02
- Vérification de la syntaxe de l'insertion de valeurs dans la base de donnée.
- Création des premières requêtes sur la base de donnée.
- Finalisation du PCB de l'Optali Board.
Premières idées
Voici les premières idées de l'application mobile et du composant fixé sur le frigo.
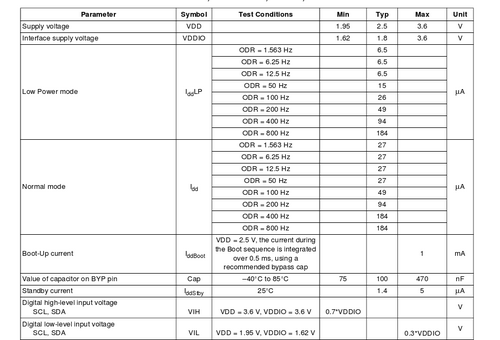
En s'intéressant aux différentes datasheets ou données constructeur des composants que nous voulons utiliser, nous trouvons indispensable d'utiliser des résistances de 330 Ohms pour l'utilisation des LEDs, pour éviter de les griller.
Edit : Retrait de la résistance R2.
Concernant l'accéléromètre, nous avons choisi un modèle qui nous permet de brancher directement ce module sur une broche du RFDuino. On branchera directement les GPIOs de la RFduino sur les ports SDA et SCL de l'accéléromètre qui correspondent à l'interface I2C pour pouvoir communiquer. On utilisera aussi la broche INT1 pour pouvoir générer des interruptions directement depuis l'accéléromètre.
On connectera le buzzer directement à une broche de la RFduino aussi. Concernant celui-ci il reste une incertitude puisqu'on ne trouve aucune information sur le courant à fournir pour l'alimentation de ce composant sur sa datasheet. Après différentes recherches sur Internet, il pourrait être nécessaire d'utiliser un montage amplificateur à transistor comme un émetteur commun pour booster le courant en sortie d'une broche GPIO. Quelques buzzers trouvés avec des données constructeur montrent que ce type de composant nécessite généralement un courant d'environ 30 mA. Nous verrons dans la pratique si cela sera vraiment nécessaire. Par sécurité, on ajoutera un transistor bipolaire dans la liste de matériel.
Raspberry Pi
Configuration école
- Pour configurer notre Raspberry Pi, nous utilisons son port série et "minicom". Pour pouvoir télécharger des paquets, il fallait la connecter au réseau. Nous lui avons donc affecté une adresse IP fixe avec le fichier /etc/network/interfaces. Voici les modifications qui ont été apportées :
auto eth0 iface eth0 inet static address 172.26.78.15 netmask 255.255.240.0 gateway 172.26.79.254
Il a également fallu ajouter la commande "export http_proxy=http://proxy.polytech-lille.fr:3128" (il faudra effectuer cette commande à chaque démarrage de la Pi) pour pouvoir utiliser le proxy de l'école.
Nous avons de plus modifier le fichier /etc/resolv.conf avec la ligne suivante :
nameserver 193.48.57.34
Malgré cela, nous avions des soucis pour nous connecter au réseau. Il y avait en fait un processus dhcp en tâche de fond qui nous empêchait de garder le contenu de resolv.conf. Il a donc fallu trouver ce processus pour le "kill" et pouvoir accéder correctement au réseau.
Nous avons du coup pu installer postgresql pour pouvoir configurer une base de données sur notre Pi.
Configuration à domicile
Pour nous mettre dans une situation plus fidèle à notre projet, nous avons configuré la raspberry à domicile.
Nous avons tout d'abords installé Raspbian, puis installé les paquets nécessaire au fonctionnement du serveur.
- Openssh-server: permettre d'accès à distance à la raspberry pour pouvoir y accéder depuis l'école.
- Iptables: pour sécuriser les ports non utilisé et libérer l'accès aux ports qui nous intéressent (ssh 22,http 80,https 443).
- apache2, php5, mysql-server : pour mettre en place notre service web.
Ensuite nous avons rediriger les ports 80 et 22 du routeur pour pouvoir accéder à la raspberry de l'extérieur.
Pour finir, nous avons créer un fichier de config iptables permettant de sécuriser un minimum la base de donnée et de permettre d'autoriser la communication des ports 22, 80 et 443 correspondants aux ports ssh, http et https. le fichier de configuration a été déposé dans le dépôt git. Il nous a fallut le rendre exécutable via un chmod. Puis pour l'exécuter à chaque démarrage du system, dans le fichier /etc/init.d/ taper :
sudo update-rc.d firewall defaults (si notrefichier s'appelle firewall et s'il est dans init.d)
Base de donnée
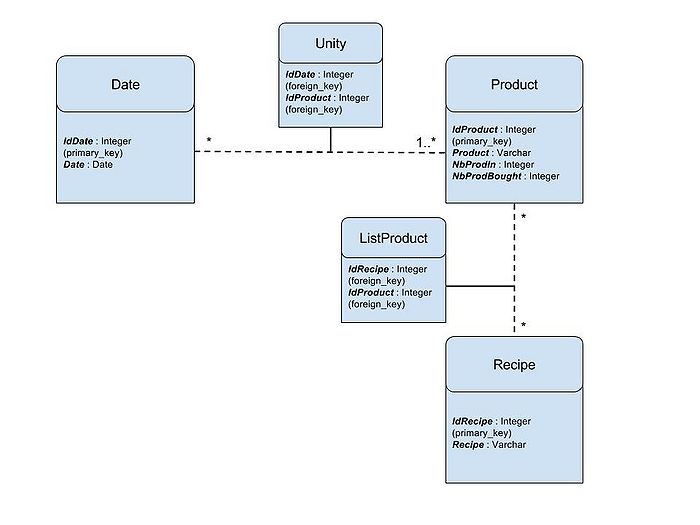
Nos données alimentaires disponibles par toute la famille doivent être stocké sur un serveur de base de donnée externe (tel une Raspberry pi). Nous nous proposons de créer le diagramme UML représentant cette future base de donnée.
On créera donc 3 entités. Date, Product et Recipe.
- Product rassemble les aliments qui sont ou ont été dans la réserve alimentaire. NbProdIn permet de connaître le nombre de produits identiques (possibilité de date différentes mais pas de doublons et on garde l'information de quantité. NbProdBought donne une information sur le nombre de produits identique ayant été acheté depuis la mise en service de la base de donnée. Ainsi nous pourrons par la suite proposer une liste de course à l'utilisateur en fonction de la fréquence d'achat des produits.
- Recipe contient les recettes que pourra rentrer l'utilisateur sur l'application. L'utilisateur pourra ainsi se voir proposer des recettes en fonction de ce qu'il a dans son frigo et de ses recettes personnelles.
Edit : On ajoutera une valeur entière dans les tables Date et Unity pour gérer le cas où il existe plusieurs produits (différents ou identiques) avec une date de péremption équivalente. On les appellera NbDate la valeur dans la table Date et NbUnity dans la table Unity. On leur ajoutera de même une clef primaire IdUnity et IdListProduct
MySql
On utilisera MySql pour la gestion de nos bases de données. La syntaxe pour l'implanter dans la base de donnée à été jointe au dépôt git.
Pour lancer my SQL, on tapera:
mysql -h localhost -u root -p
Altium Designer
Pour permettre au RFDuino de communiquer avec les différents composants, nous aurons besoin de quelques composants électroniques. Afin que cela soit plus esthétique pour la modélisation finale, nous allons créer une carte PCB pour rassembler tous ces composants dessus. On utilisera le logiciel Altium Designer pour cela.
Avant de représenter notre circuit général, nous allons commencer par créer une librairie rassemblant tous les composants que nous utiliserons par la suite, en particulier nos composants CMS (accéléromètre et résistances). Pour ce qui est des LEDs et du buzzer, qui sont traversants, nous pourrons utiliser des headers classiques.
Il a donc fallu créer le schematic ainsi que l'empreinte de nos composants CMS. Voici un exemple avec notre accéléromètre :