Gestion de LED RVB, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Séance 1
Partie Informatique :
Test de l’interface en html 5 : ajout de sliders, contrôle de valeur … Mais : Incompatible avec les versions Mozilla et Iceweasel : Retour vers Jquery !
Interface web réalisée et utilisable (possibilités d’améliorations visuelles) avec jquery. Récupération des valeurs de rouge, de bleu et de vert dans des variables.
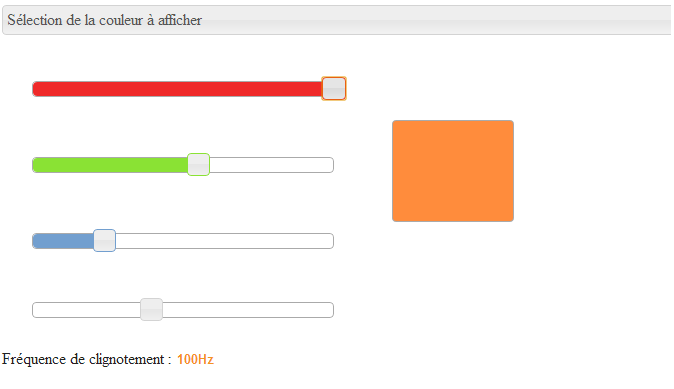
Sur l’interface :
3 sliders pour définir l’intensité des couleurs (rouge, vert et bleu).
1 slider pour définir la fréquence de clignotement de la Led (avec affichage de la valeur de la fréquence).
1 carré de visualisation de la couleur obtenue.
A rajouter : Titre du projet / Logo polytech ...
A faire : Etablir la liaison série avec la Foxboard grâce aux exemples fournis Réussir ensuite à envoyer les valeurs des couleurs par liaison série pour communiquer avec la partie électronique. De même avec la valeur de la fréquence : établir un système de conversion de la valeur de fréquence entrée sous l’interface web pour l’utiliser dans l’électronique de la carte.
Visualisation de la page web créée:

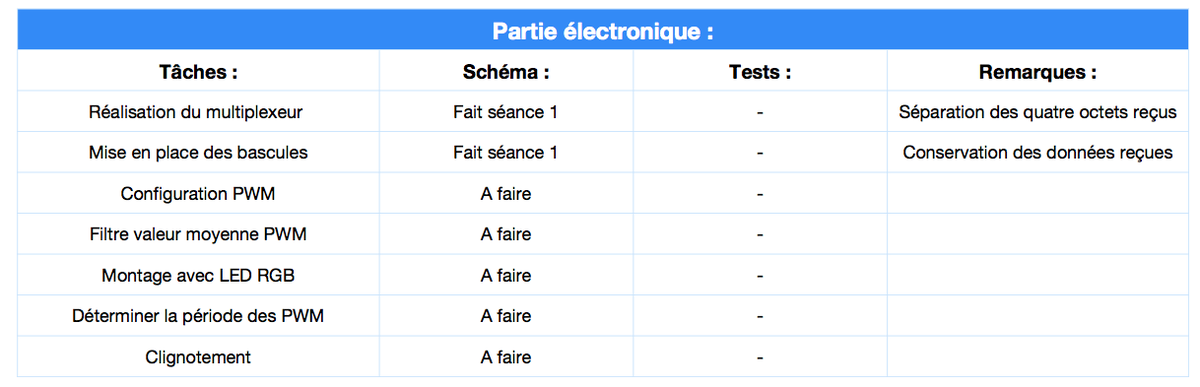
Partie Electronique:
[Altium] Début du schéma concernant la récupération de données pour régler le rapport cyclique du PWM selon des données envoyées par l’utilisateur (aucun test effectué)
> récupération des 3 valeurs RGB
> création d’un compteur afin de gérer les 3 couleurs
> prise en compte de la donnée de validation
> création des sorties PWM
Récapitulatif de l'avancement de la partie électronique :