Gestion de LED RVB, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Séance 1
Partie Informatique :
Test de l’interface en html 5 : ajout de sliders, contrôle de valeur … Mais : Incompatible avec les versions Mozilla et Iceweasel : Retour vers Jquery !
Interface web réalisée et utilisable (possibilités d’améliorations visuelles) avec jquery. Récupération des valeurs de rouge, de bleu et de vert dans des variables.
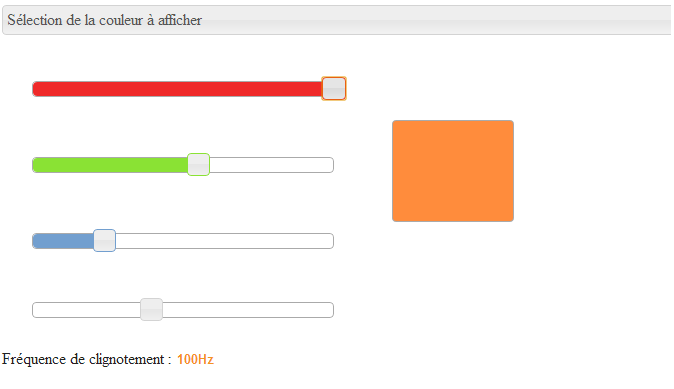
Sur l’interface :
> 3 sliders pour définir l’intensité des couleurs (rouge, vert et bleu).
> 1 slider pour définir la fréquence de clignotement de la Led (avec affichage de la valeur de la fréquence).
> 1 carré de visualisation de la couleur obtenue.
A rajouter : Titre du projet / Logo polytech ...
A faire : Etablir la liaison série grâce aux exemples fournis Réussir ensuite à envoyer les valeurs des couleurs par liaison série pour communiquer avec la partie électronique. De même avec la valeur de la fréquence : établir un système de conversion de la valeur de fréquence entrée sous l’interface web pour l’utiliser dans l’électronique de la carte.
Visualisation de la page web créée:

Partie Electronique:
[Altium] Début du schéma concernant la récupération de données pour régler le rapport cyclique du PWM selon des données envoyées par l’utilisateur (aucun test effectué)
> récupération des 3 valeurs RGB
> création d’un compteur afin de gérer les 3 couleurs
> prise en compte de la donnée de validation
> création des sorties PWM
Séance 2
Partie Informatique :
Mise en place de la liaison série en C :
> Possibilité d'envoyer 3 octets (Rouge / Vert / Bleu) à la diode et de visualiser la couleur correspondante.
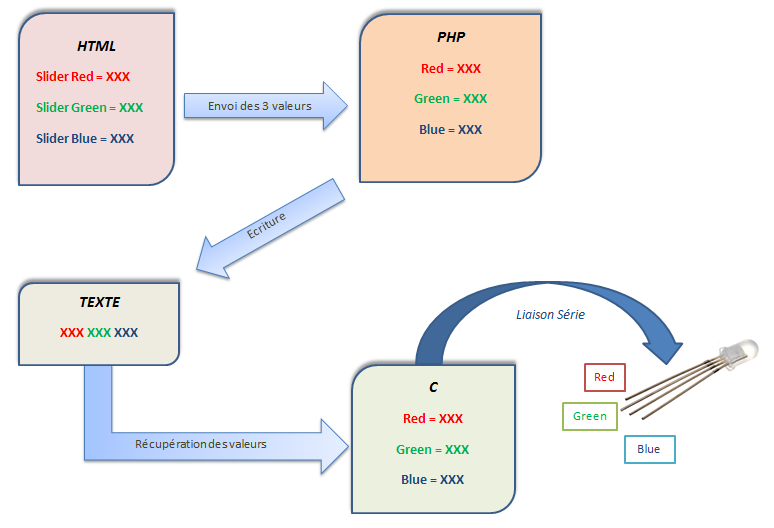
Nécessité de récupérer les valeurs de ces octets sur la page HTML (valeurs des sliders) pour les envoyer à un fichier php.
Ce fichier php va ensuite écrire dans un fichier texte les valeurs correspondantes sous la forme XXX XXX XXX.
Le fichier C permettra d'envoyer ces valeurs écrites dans un fichier texte sur la liaison série : Voir schéma.
Liaison de tous ces fichiers en cours.
Partie Electronique:
Réalisation de tests de la FPGA sur la nanoboard :
> visualisation de la valeur moyenne des tensions de sortie (PWM R, G, B)
> fréquences de clignotement différentes
> envoi de 4 octets pour vérifier la répartition des informations
Schéma du montage de la partie FPGA:
> ajout de la fonction clignotement
> création de la logique de câblage dans le cas d'une fréquence nulle : LED éteinte
"photos à rajouter"
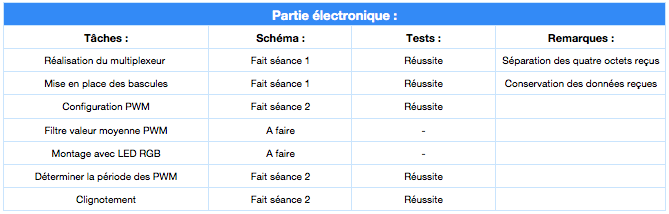
Récapitulatif de l'avancement de la partie électronique :
Séance 3
Partie Informatique :
Révision de la communication entre les fichiers puis la liaison série :
Tentative d’écriture dans la liaison série via un fichier php (commandes fwrite…) :
La led reçoit des valeurs lorsque les sliders changent de valeurs mais n’arrive pas à afficher la couleur correspondante, une seule couleur était toujours affichée.
Révision du projet : Utilisation de Cgi-bin.
"""""""""""""""""""""""CGI BIN A ENTRER ICI""""""""""""""""""""""""""""""""
Finalement :
- La récupération de variables jscript => php fonctionne mais finalement inutilisée.
- La liaison série et l’envoi de valeurs en .c fonctionne.
- La récupération cgi-bin vers .c est incomplète.
Rendu global Informatique: Fichier:Projet RGB.zip
Contient : La page html, la tentative d'écriture sur liaison série avec php, la dernière version .c avec cgi-bin.