Gestion de LED RVB, 2012/2013, TD2
Sommaire
Evaluation informatique et électronique
Gestion de projet / rédaction Wiki
- Informatique :
- Electronique :
Note .
Test fonctionnels
- Sous-système.
- Sous-système informatique :
- Sous-système électronique :
Qualité de la réalisation
- Informatique : Note .
- procédure de test :
- pages HTML et Javascript :
- scripts PHP ou programmes C :
- installation sur FoxBoard :
- Electronique : Note .
- qualité de la réalisation :
- tests autonomes :
Bilan
Note finale :
Rapports des élèves
Séance 1
Partie Informatique :
Test de l’interface en html 5 : ajout de sliders, contrôle de valeur … Mais : Incompatible avec les versions Mozilla et Iceweasel : Retour vers Jquery !
Interface web réalisée et utilisable (possibilités d’améliorations visuelles) avec jquery. Récupération des valeurs de rouge, de bleu et de vert dans des variables.
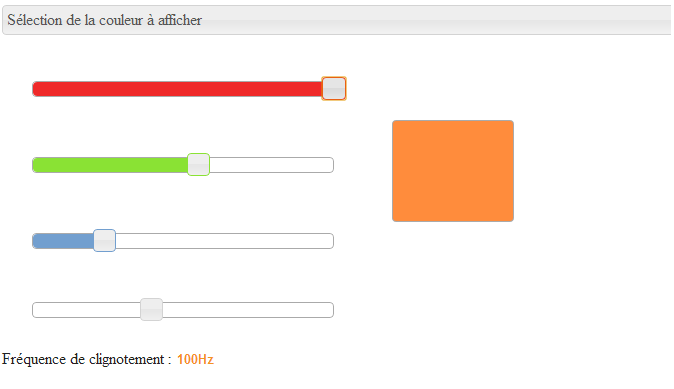
Sur l’interface :
> 3 sliders pour définir l’intensité des couleurs (rouge, vert et bleu).
> 1 slider pour définir la fréquence de clignotement de la Led (avec affichage de la valeur de la fréquence).
> 1 carré de visualisation de la couleur obtenue.
A rajouter : Titre du projet / Logo polytech ...
A faire : Etablir la liaison série grâce aux exemples fournis Réussir ensuite à envoyer les valeurs des couleurs par liaison série pour communiquer avec la partie électronique. De même avec la valeur de la fréquence : établir un système de conversion de la valeur de fréquence entrée sous l’interface web pour l’utiliser dans l’électronique de la carte.
Visualisation de la page web créée:
Partie Electronique:
[Altium] Début du schéma concernant la récupération de données pour régler le rapport cyclique du PWM selon des données envoyées par l’utilisateur (aucun test effectué)
> récupération des 3 valeurs RGB
> création d’un compteur afin de gérer les 3 couleurs
> prise en compte de la donnée de validation
> création des sorties PWM
Séance 2
Partie Informatique :
Mise en place de la liaison série en C :
> Possibilité d'envoyer 3 octets (Rouge / Vert / Bleu) à la diode et de visualiser la couleur correspondante.
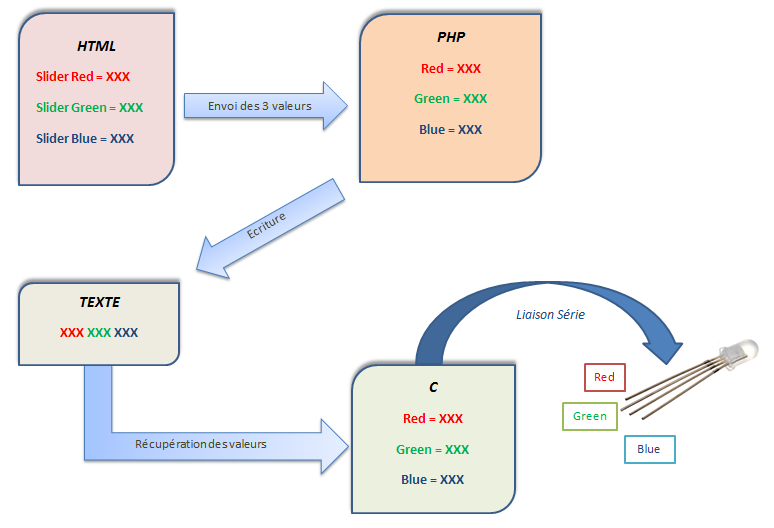
Nécessité de récupérer les valeurs de ces octets sur la page HTML (valeurs des sliders) pour les envoyer à un fichier php.
Ce fichier php va ensuite écrire dans un fichier texte les valeurs correspondantes sous la forme XXX XXX XXX.
Le fichier C permettra d'envoyer ces valeurs écrites dans un fichier texte sur la liaison série : Voir schéma.
Liaison de tous ces fichiers en cours.
Partie Électronique:
Réalisation de tests de la FPGA sur la nanoboard :
> visualisation de la valeur moyenne des tensions de sortie (PWM R, G, B)
> fréquences de clignotement différentes
> envoi de 4 octets pour vérifier la répartition des informations
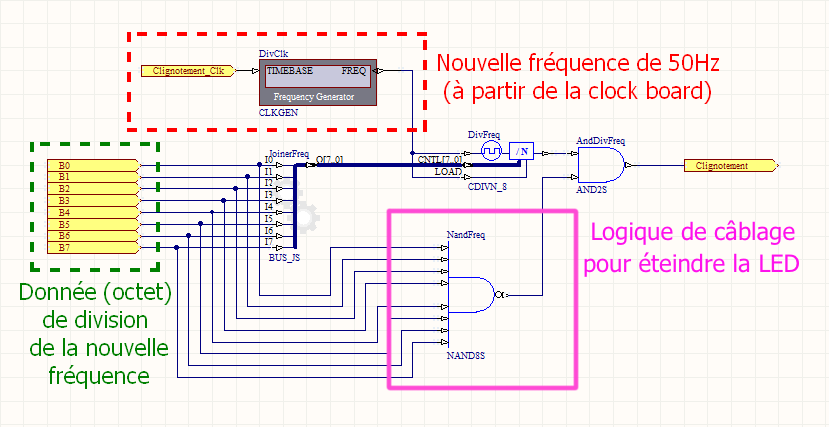
Schéma du montage de la partie FPGA:
> ajout de la fonction clignotement
> création de la logique de câblage dans le cas d'une fréquence nulle : LED éteinte
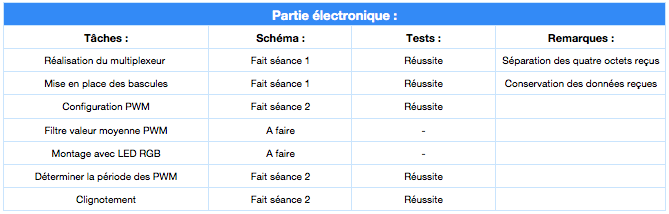
Récapitulatif de l'avancement de la partie électronique :
Séance 3
Partie Informatique :
Révision de la communication entre les fichiers puis la liaison série :
Tentative d’écriture dans la liaison série via un fichier php (commandes fwrite…) :
La led reçoit des valeurs lorsque les sliders changent de valeurs mais n’arrive pas à afficher la couleur correspondante, une seule couleur était toujours affichée.
Révision du projet : Utilisation de Cgi-bin.
Après s’être rendu compte qu’il fallait utiliser la méthode CGI-Bin pour pouvoir communiquer avec notre LED RGB nous avons dû modifier le code html.
En effet nous avions une fonction send_values qui auparavant envoyait les valeurs de Red, Green, Blue dans notre fichier php, cette fonction est maintenant modifiée pour envoyer ces valeurs vers un programme C appelé serie.c.
Dans le fichier serie.c nous avons défini une fonction qui reçoit dans des variables les valeurs de Red, Green et Blue et qui ensuite les stockent dans un tableau de taille 3. La liaison série est capable d’envoyer un octet après l’autre, c’est pourquoi nous envoyons ces 3 octets les uns à la suite des autres à l’aide d’une boucle for.
On convertit les valeurs reçues (str) par CgiGetValues en int pour ensuite les envoyer sur la liaison série comme auparavant lors de l'utilisation du .c seul : méthode write.
Finalement : La méthode fonctionne en local. C'est-à-dire que la modification de la valeur des sliders permet d'envoyer les octets sur la liaison série qui correspondent aux couleurs, et la LED s'allume dans la couleur correspondante.
Implémentation sur la Foxboard
Dans un premier temps, il a fallu initialiser la Foxboard avec l'exemple fourni (nous étions sur la machine 17) :
address 172.26.79.17 netmask 255.255.240.0 gateway 172.26.79.254 dns-nameservers 193.48.57.34
Ensuite, il suffisait de transférer les fichiers nécessaires au fonctionnement du projet sur celle-ci :
Pour cela nous avons utiliser le logiciel Filezilla avec la méthode sFTP pour transférer facilement tous nos fichiers dans la Foxboard, à savoir notre page html, et tout le dossier liaison_série qui contient les .c nécessaire au bon fonctionnement de l'application.
On pouvait visualiser le résultat à l'adresse http://172.26.79.17/Sliders_jquery_freq.html
L'application fonctionne, avec un léger bémol tout de même...
La fréquence de clignotement n'a pas été mise en place, le slider est présent, mais nous nous sommes focalisés sur la réception et l'envoi des valeurs des couleurs RGB pour le fonctionnement en local de l'application. On peut tout de même récupérer la valeur de la fréquence (Variable value dans la fonction générant le slider de fréquence).
La version implémentée dans la Foxboard possède une ligne de code "Test" où l'on envoie une valeur de rouge par défaut "123", ce qui fait que les couleurs choisies sur la page web ne sont pas réellement reproduites, elles ont tendance à être trop rouge, il suffirait pour cela de remplacer ce "123" par la valeur de red dans le fichier serie.c.
Partie Électronique :
Création des filtres RC :
> dimensionnement des composants : R et C
> réalisation des circuits RC
> vérification du bon fonctionnement des filtres
Test de l'ensemble de la partie électronique :
> envoi de 4 octets successifs afin de simuler le port série
> changement de la couleur de la LED sans changer la fréquence (passage de vert à violet)
> changement de la fréquence de clignotement sans changer la couleur
> changement de la fréquence de clignotement et de la couleur de la LED (en un cycle de 4 octets)
Création des filtres RC afin d'obtenir une valeur moyenne des sorties PWM.