Projet IMA3 P4, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : Horloge connectée
Cahier des charges
Description du système
Pour le projet Système Communicant, nous avons choisi de réaliser une horloge connectée. Celle-ci permettra d'afficher l'heure ainsi que la température. L'utilisateur pourra à l'aide de l'application web modifier le choix de la localisation (qui influence l'heure et la météo) ainsi que le code couleur de l'affichage de la météo, par exemple: une certaine couleur quand il fait plus de 25°, une autre entre 10° et 25° et une dernière lorque la température est inférieure à 10°.
Le principe de fonctionnement se base sur 4 afficheurs 7-segments relié au FPGA qui ... lui même relié au Rasperry qui contient l'application web.
Lorque l'a personne modifie des informations sur l'application web les nouvelles données (température actuelle et heure actuelle) sont envoyées au FPGA, qui grâce à une horloge incrémente l'heure pour toujours disposer de l'heure actuelle.
Le FPGA sera connecté à un détecteur de mouvement. Lorsque l'utilisateur activera le détecteur de mouvement l'horloge affichera successivement l'heure actuelle (calculée grâce au FPGA) et la température qu'il faisait au moment où l'utilisateur à actualisé l'application web. Ainsi, les informations ne s'afficheront que lorsque l'utilisateur sera présent face à l'horloge.
Le matériel
- 4 afficheurs 7-segments
- Détecteur de mouvement
- Raspberry
- Carte de type Arduino dans un premier temps puis FPGA
- Une structure en bois ou en plastique
- Alimentation
Lien pour le git
https://archives.plil.fr/dnarbais/Projet_SC/tree/master
Séance 1
Partie électronique
Durant cette première séance nous avons établi le schéma des différents blocs logiques qui commandent notre système à l'aide d'Altium. Nous avons donc commencé par nous familiariser avec le logiciel, puis nous avons commencé à implémenter les fonctions qui permettront de commander les afficheurs 7-segments suivant les signaux reçus via la liaison série.
Nous avons fait le choix de transformer les mots binaires reçus en DCB. Comme nous travaillons avec 4 afficheurs, il semblait plus judicieux de travailler avec des DCB afin de contrôler chaque afficheur avec une même fonction logique. Notre système affichera alternativement l'heure et la température suivant une cadence arbitrairement choisie.
Partie informatique
Nous avons commencé par imaginer la structure pour bien situer les liaisons entre l'application web, le web socket et l'interface matérielle. Ensuite l'écriture des pages html à débutée; il y aura 2 pages: index.html et options.html ou l'utilisateur pourra choisir la ville qu'il veut et donc le créneau horaire. Pour terminer la séance on a commencé à se pencher sur la problématique de: comment récupérer l'heure et la température d'une ville en connaissant sa latitude, longitude et le décalage horaire qui lui est associée.
Séance 2
Partie électronique
Adaptation des choix de conception
Nous avions précédemment réfléchi à un système de transmission de données aux afficheurs par le biais d'un codage DCB. Nous nous sommes rendus compte que ce choix n'était pas bon. Le choix que nous avions fait, c'est-à-dire celui de transformer les mot binaires reçus par le FPGA correspondant à l'heure et à la température en DCB, n'était pas compatible avec le mode de transmission de l'afficheur 7-segments. C'est pourquoi nous avons dû revoir la conception de nos blocs logiques.
Le procédé auquel nous avons réfléchi pour la réception des données par le FPGA et la transmission à l'afficheur 7-segments était le suivant: Le FPGA recevait 3 mots de 8 bits correspondants à l'heure et à la température par le biais du raspberry. Le FPGA avait pour mission de décoder ces 3 mots, de les stocker dans des 3 registres de 8 bits puis de les transmettre à intervalle régulier à notre afficheur 7-segments. Chaque fois que l'utilisateur choisissait une nouvelle ville à partir de la page web, les données étaient acheminer vers le contrôleur; celui-ci devait recharger ses registres de données et toujours effectuer le même envoi réguliers de mots de 8 bits à l'afficheur.
Décodage des mots binaires
L'idée que nous avons eu était d'utiliser 2 bits par mot pour identifier l'information reçue ( minute, heure ou température). Ainsi les 2 bits de poids forts des 3 mots étaient affectés des valeurs 00,10,11 respectivement pour la température, les minutes et l'heure. Nous pouvions donc, à l'aide des 6 bits restants, coder des nombres décimaux allant de 0 à 63, ce qui ne posait évidemment aucun problème pour les heures et les minutes mais pouvait être éventuellement problématique pour la température; nous avons donc supposé que la température de la ville choisie ne pouvait excéder 63°C.
Partie informatique
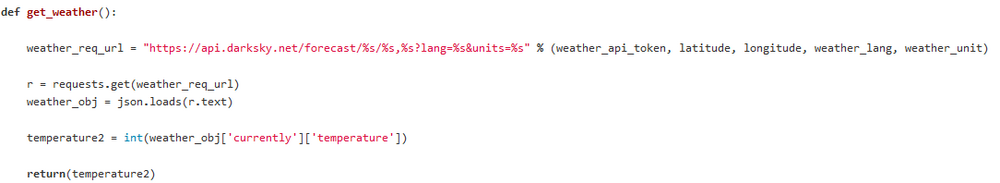
Lors de cette deuxième séance nous nous sommes penchés plus précisément sur le fichier python qui allait nous permettre de récupérer l'heure et la température, et ce grâce à des API. Par exemple pour la température on a:
(extrait de get_data.py)
Ensuite il nous faudra convertir ces données (température et heure) en binaire (c'est ce que fait le fichier test_appel_python.c) pour que l'on puisse ensuite l'envoyer à la liaison série. Ainsi le fichier test_appel_python.c récupère les résultats de get_data.py grâce à une ouverture en lecture et traduit l'heure, la température et le chiffre correspondant au signe de la température en binaire (sous la forme de chaînes de caractères).
Séance 3
Partie électronique
Partie informatique
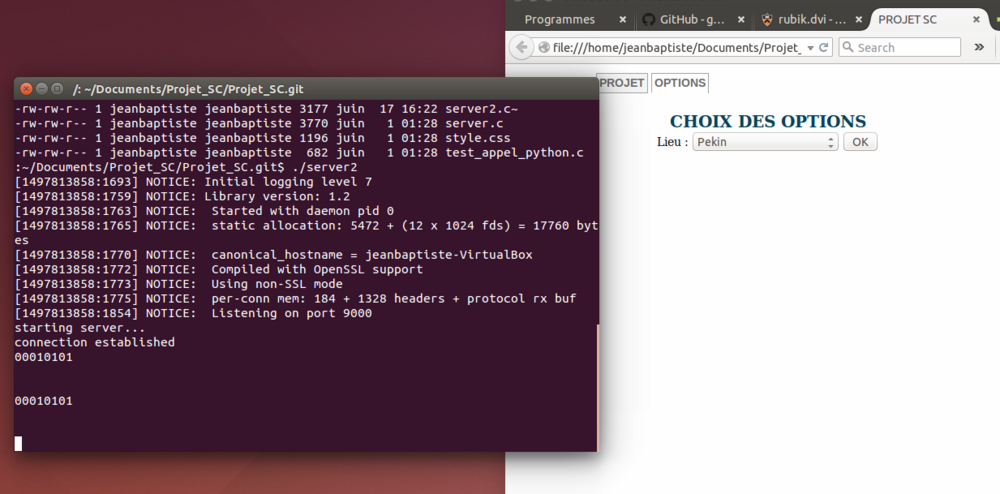
Lors de la dernière séance encadrée nous nous sommes penchés sur le websocket, pour que cela fonctionne il faut l'initialiser dans le fichier html (index.html et options.html) mais également le configurer dans le fichier server.c. C'est ce fichier qui sert de pont entre les informations envoyée au websocket (par la page html) et celles reçues. On arrive bien à récupérer la température et à la convertir en binaire, comme c'est le cas ici avec pékin:
Séance supplémentaire 1
Partie électronique
Partie informatique
Le problème majeur que avons rencontré nous parvenir à faire communiquer nos différents systèmes entre eux fut le suivant: La compilation des codes sources C sous Windows (ceci dit, Windows 10 est doté d'un bash qui permet de compiler convenablement) étant particulièrement compliquée, il nous semblait intéressant de travailler sous une VM afin de compiler sans souci les sources. Il y avait néanmoins un phénomène inexpliqué qui est apparu : avec la VM, l'exécutable qui permet de récupérer les informations ne marchaient plus convenablement; seule la température était renvoyée lorsque un utilisateur choisissait une ville quelconque. Un autre problème que nous avons rencontré fut la configuration de la raspberry afin qu'elle puisse être connectée au réseau. Sous Windows, la configuration marchait convenablement et nous avons pu établir une connection entre notre portable et la raspberry. L'émulateur Putty nous a permis du reste d'explorer la raspberry... La même configuration avec une machine virtuelle s'est avérée (étonnamment) beaucoup plus hasardeuse. Impossible d'établir une connection avec la raspberry.
Conclusion
En résumé notre page html options.html communique avec le websocket, l'alliance des fonctions get_data.py et test_appel_python.c permet de récupérer l'heure et la température en bianire. Ensuite les informations doivent être envoyée au FPGA via la liaison série.