Projet IMA3 P4, 2016/2017, TD2
Sommaire
Projet IMA3-SC 2016/2017 : Horloge connectée
Cahier des charges
Description du système
Pour le projet Système Communicant, nous avons choisi de réaliser une horloge connectée. Celle-ci permettra d'afficher l'heure ainsi que la température. L'utilisateur pourra à l'aide de l'application web modifier le choix de la localisation (qui influence l'heure et la météo) ainsi que le code couleur de l'affichage de la météo, par exemple: une certaine couleur quand il fait plus de 25°, une autre entre 10° et 25° et une dernière lorque la température est inférieure à 10°.
Le principe de fonctionnement se base sur 4 afficheurs 7-segments relié au FPGA qui ... lui même relié au Rasperry qui contient l'application web.
Lorque l'a personne modifie des informations sur l'application web les nouvelles données (température actuelle et heure actuelle) sont envoyées au FPGA, qui grâce à une horloge incrémente l'heure pour toujours disposer de l'heure actuelle.
Le FPGA sera connecté à un détecteur de mouvement. Lorsque l'utilisateur activera le détecteur de mouvement l'horloge affichera successivement l'heure actuelle (calculée grâce au FPGA) et la température qu'il faisait au moment où l'utilisateur à actualisé l'application web. Ainsi, les informations ne s'afficheront que lorsque l'utilisateur sera présent face à l'horloge.
Le matériel
- 4 afficheurs 7-segments
- Détecteur de mouvement
- Raspberry
- Carte de type Arduino dans un premier temps puis FPGA
- Une structure en bois ou en plastique
- Alimentation
Séance 1
Partie électronique
Durant cette première séance nous avons établi le schéma des différents blocs logiques qui commandent notre système à l'aide d'Altium. Nous avons donc commencé par nous familiariser avec le logiciel, puis nous avons commencé à implémenter les fonctions qui permettront de commander les afficheurs 7-segments suivant les signaux reçus via la liaison série.
Nous avons fait le choix de transformer les mots binaires reçus en DCB. Comme nous travaillons avec 4 afficheurs, il semblait plus judicieux de travailler avec des DCB afin de contrôler chaque afficheur avec une même fonction logique. Notre système affichera alternativement l'heure et la température suivant une cadence arbitrairement choisie.
Partie informatique
Nous avons commencé par imaginer la structure pour bien situer les liaisons entre l'application web, le web socket et l'interface matérielle. Ensuite l'écriture des pages html à débutée; il y aura 2 pages: index.html et options.html ou l'utilisateur pourra choisir la ville qu'il veut et donc le créneau horaire. Pour terminer la séance on a commencé à se pencher sur la problématique de: comment récupérer l'heure et la température d'une ville en connaissant sa latitude, longitude et le décalage horaire qui lui est associée.
Séance 2
Partie électronique
Adaptation des choix de conception
Durant cette séance, nous n'avons pas eu accès aux salles informatiques équipées d'Altium et des FPGA. Nous avons donc continué de travailler sur la conception de notre carte électronique. Nous avions précédemment réfléchi à un système de transmission de données aux afficheurs par le biais d'un codage DCB. Nous nous sommes rendus compte que ce choix n'était pas bon. Le choix que nous avions fait, c'est-à-dire celui de transformer les mot binaires reçus par le FPGA correspondant à l'heure et à la température en DCB, n'était pas compatible avec le mode de transmission de l'afficheur 7-segments. C'est pourquoi nous avons dû revoir la conception de nos blocs logiques.
Partie informatique
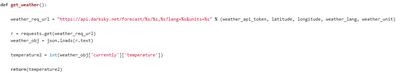
Lors de cette deuxième séance nous nous sommes penchés plus précisèrent sur le fichier python qui allait nous permettre de récupérer l'heure et la température, et ce grâce à des API. Par exemple pour la température on a:
(extrait de get_data.py)